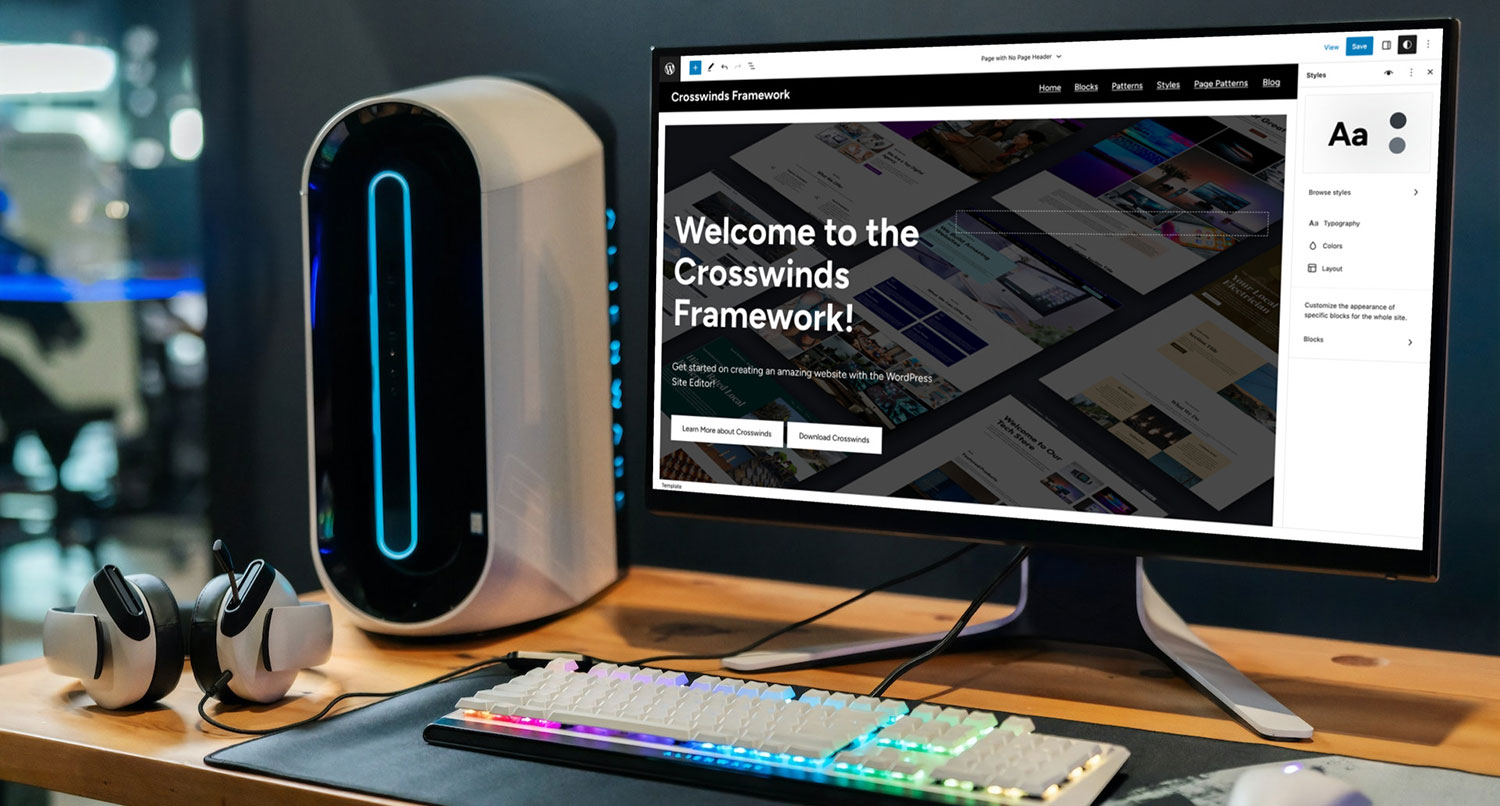
One of the most powerful new tools with the WordPress site editor is the global styles panel.
This area of the site editor is where you can really customize the look and feel of your website. You can change out the colors and fonts used throughout the website. You can get down to the block level and decide how a paragraph block, button block or any other block will look on the page.
And, maybe most importantly, you can change out all of these things with one simple click with the style variations feature.
It’s going to be a place where you’re going to be spending a lot of your time when you’re building your website with the site editor. So let’s dive into what global styles are and how you can use this tool to build an awesome website.
What are Global Styles?
Global styles are an amazing tool in the WordPress site editor that allows you to control all of the styles for your website in one place.
There’s no more go here for these styles, go here for those styles and, oh yeah, you need to go over here for other styles.
Whether it’s changing the colors and fonts used throughout your website, customizing how the various blocks look or even changing everything wholesale through style variations (if the developer added some to the theme), everything can be found in the global styles panel in the site editor.
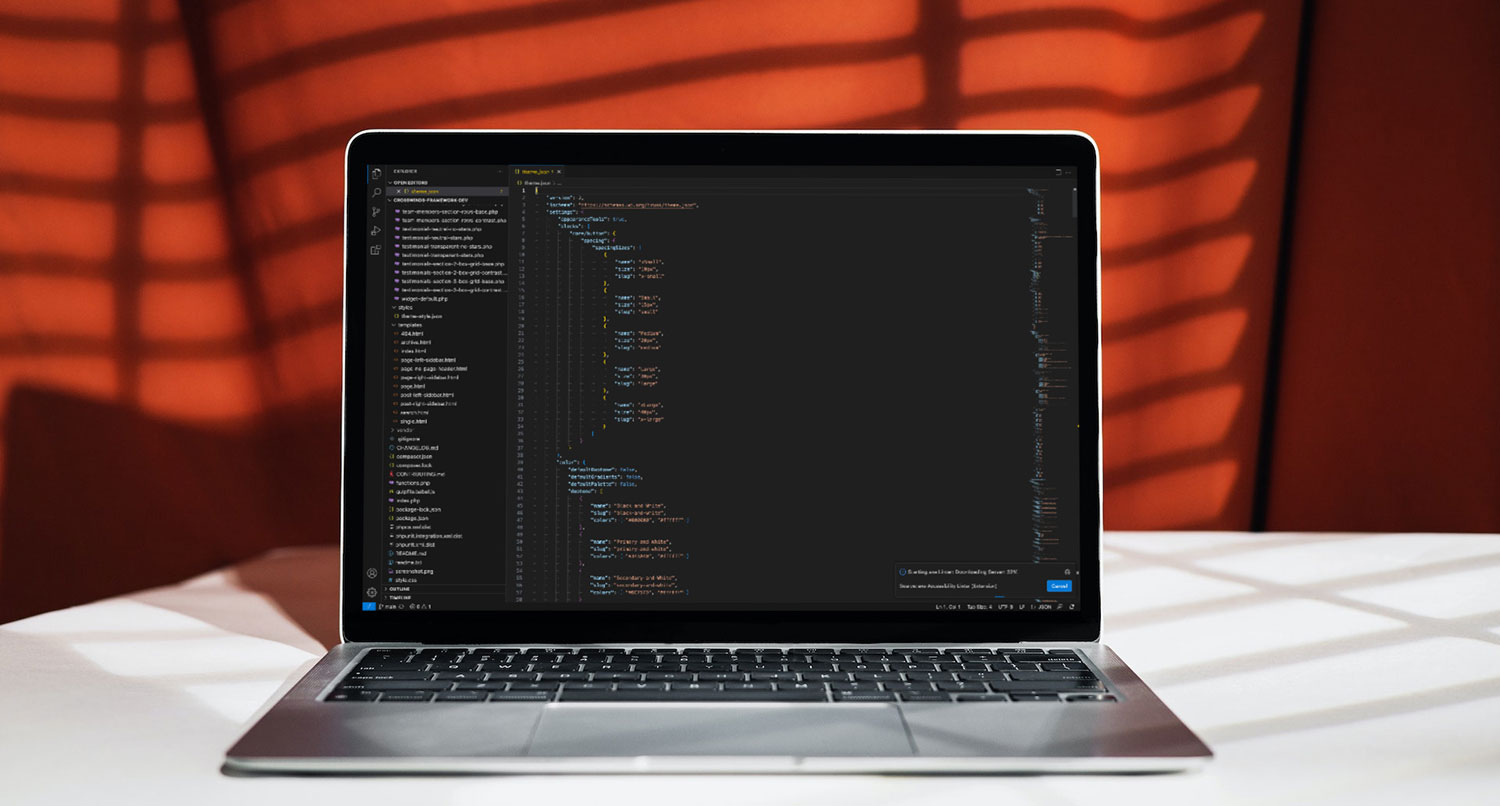
Theme developers can set defaults for the styles through the theme.json file (which you can learn about more in this blog post). And, as you’ll see in a moment, users can customize the styles through this panel.
It’s a great tool that becomes really powerful for building a website without touching any code once you know how to use it.
How to Access the Global Styles
Getting to global styles is really pretty easy. First, you’ll need to go to the site editor through “Appearance” and “Editor” from the dashboard.
Once the editor loads, you can open up the styles tab on the left side of the screen. Then, once the rest of the editor loads, you can open up the global styles panel by clicking the “eye” icon in the top right.
Now you’ll be able to edit the colors, fonts, block-level styles and style variations right from this panel.
Making Changes to the Global Styles
Okay, so now that we know what the global styles are and how to acces them, let’s dive deeper into the different areas you can edit with this panel.
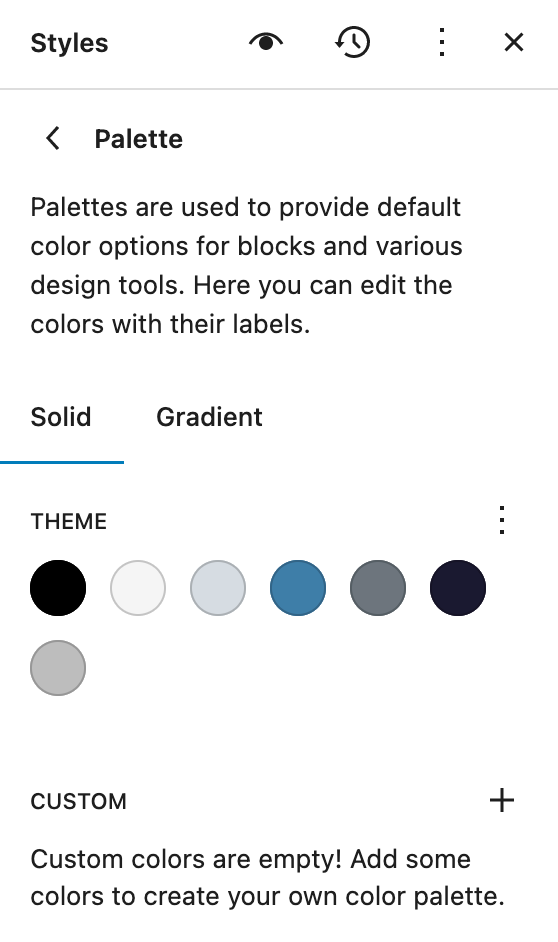
Colors
Colors are probably the area you’re most likely to use in the global styles panel.
You can customize any of the colors the theme developer added to the theme (i.e. base, contrast, primary, secondary, tertiary, etc.) to be whatever you want them to be. Just as a word of warning, if you’re customizing the theme’s colors, make sure that the contrast for the colors is similar to what the theme had previously so that your website remains accessible.
Also, you can add your own custom colors to the palette here. You’ll be able to access any colors created here whenever you open up a color palette with other blocks.
Finally, you’ll also be able to choose the colors for the paragraph text, heading text, link text and buttons.

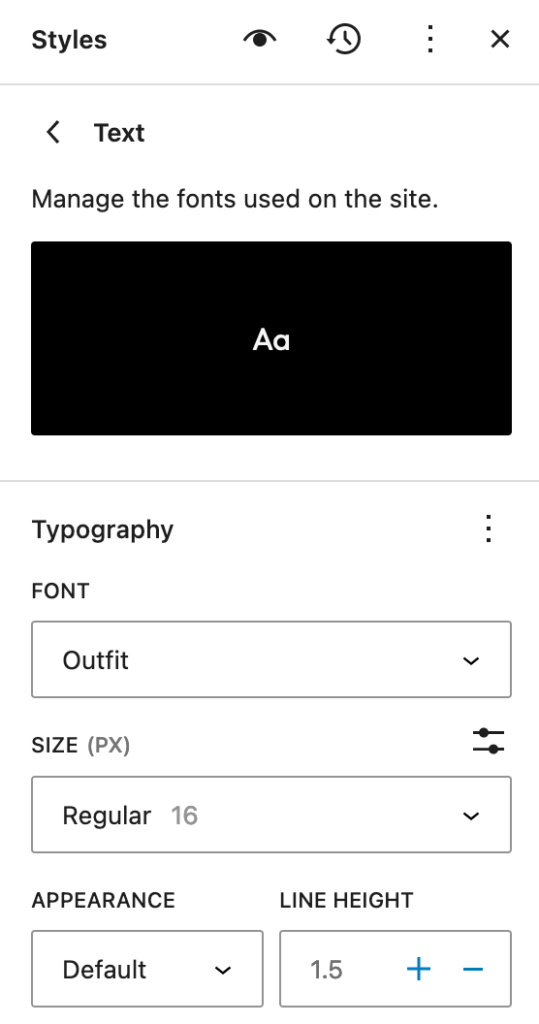
Fonts
Next up is the fonts section. If you the theme you’re using has multiple fonts loaded, you’ll be able to choose what fonts are used here.
You can select which fonts are used for paragraph or regular text, heading text, link text or button text. Once you do that, the new fonts will be used throughout the website, provided you have changed fonts for specific blocks elsewhere on the site.
Unfortunately there isn’t a way to load your own custom fonts from the dashboard yet, although that might be coming down the line in a later WordPress release.

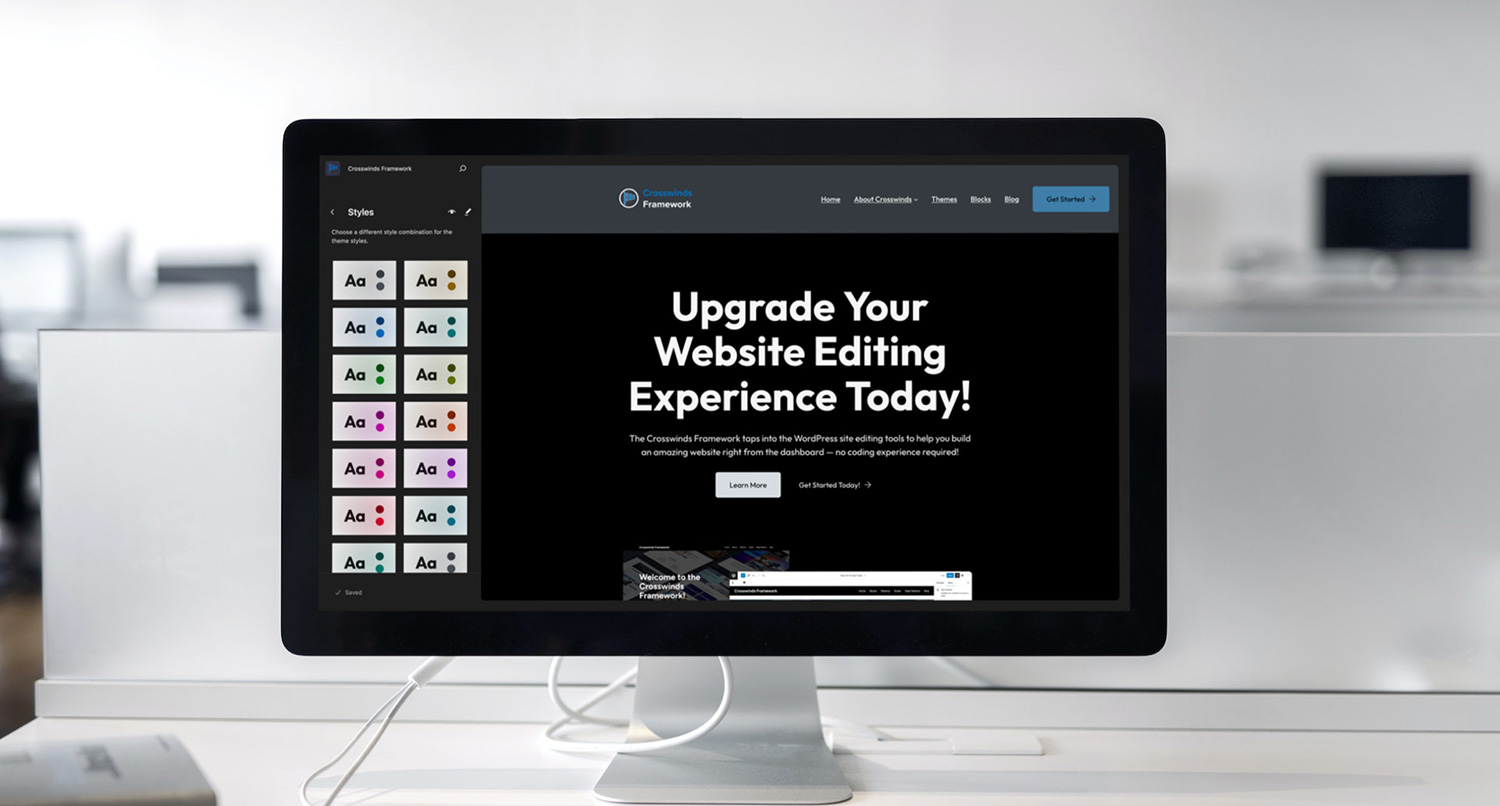
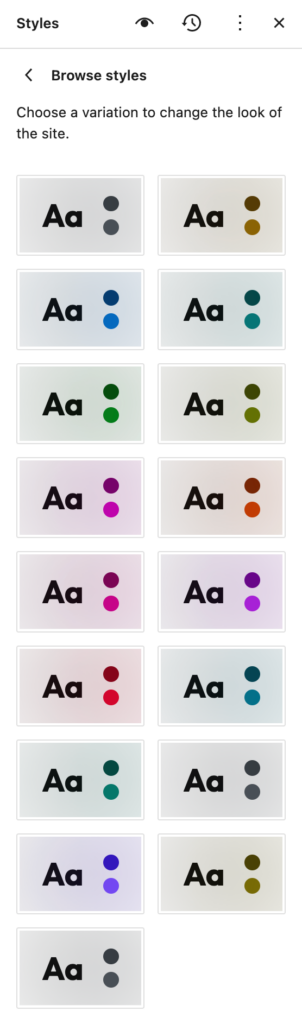
Style Variations
Block themes can also come with style variations. These are basically different variations of the theme.json file that can allow a user to change out the colors, fonts and other styles in the theme.json file with just one click.
As a user, you are dependent on the developer for them adding in variations to the theme. There isn’t a way for users to create their own style variations yet.
But each variation does have a small preview with fonts and colors so you can see what it might do to your website.

Block-level Styles
Finally there are the block level styles. This is where you can get super detailed with the base styling for all of the various different blocks you can add to your posts and pages.
So from this panel, you can control what the default styling for the table block might be. Maybe you want all of the table blocks to have a different font from the paragraph block.
Or maybe you want to change what the images styling looks like. Maybe you want all of your images to have a rounded border.
The blocks here are all of the core WordPress blocks as well as any custom or third-party blocks that use things like the color, typography and border controls.
This is an extra, powerful tool that you gives you a lot of control of how your website looks.

Diving Deeper
As you might already be getting a sense of, there is a lot that you can do with the global styles panel. And there is a lot to learn when it comes to controlling all of these styles for your website.
My best advice for diving into the global styles is to use a sandbox and play around with this tool. That way you can try different things, make mistakes and learn how to use it without making a mess of a live website in production.
Ideally, you can use a tool like Local by Flywheel to spin up a WordPress website on your own computer or use the WordPress Playground as your sandbox.
Either way, really take some to learn how to use the global styles, because it’s an amazing tool to really create the website you want without any code.
And if you want to dive into more resources about the global styles, I highly recommend checking out fullsiteediting.com.
Getting Started with Global Styles with the Crosswinds Framework
The Crosswinds Framework helps make managing and customizing your global styles super easy. By default, the styles help you create an amazing website right out of the box, but allow you to make your own changes to make your website look unique.
You can get started today with the Crosswinds Framework to build the website you’ve always wanted without having to worry about any of the code. The base theme is completely free for you to use and allows you to customize every bit of your website while improving a lot of the gaps in the site editor.
And if you want to get a head start on building your website, you can check out one of the niche child themes that work for you, whether you’re creating a website for yourself or your business.
Tags: