What is the Crosswinds Framework?



A Modern Theme for Modern WordPress Development
The days of needing to use PHP or CSS to customize and build a theme for your WordPress website are over. No longer are you reliant on needing a developer to go in and build it all for you.
Instead, you can do it all yourself!
The Crosswinds Framework taps into the new WordPress site editor features to allow you to build and customize every part of your website right from the dashboard. From intuitive designs to patterns meticulously crafted to look great at all screen sizes to choosing from a selection of fonts and colors to use to even child themes built for specific niches to make your website build quicker, the Framework helps you build your perfect website with no code necessary.
Plus, the Crosswinds Blocks plugin adds in over 20 blocks that allow you to create stunning layouts with a grid, add in custom post navigation and related posts sections, highlight your best content, help people share your content and so much more.
And if you are an agency or developer who builds websites for others, you can use the Crosswinds Framework to speed up your website build processes and give your clients spectacular websites.
It’s the perfect way to enter this new era of WordPress websites!
Take Full Control of How Every Part of Your Website Looks
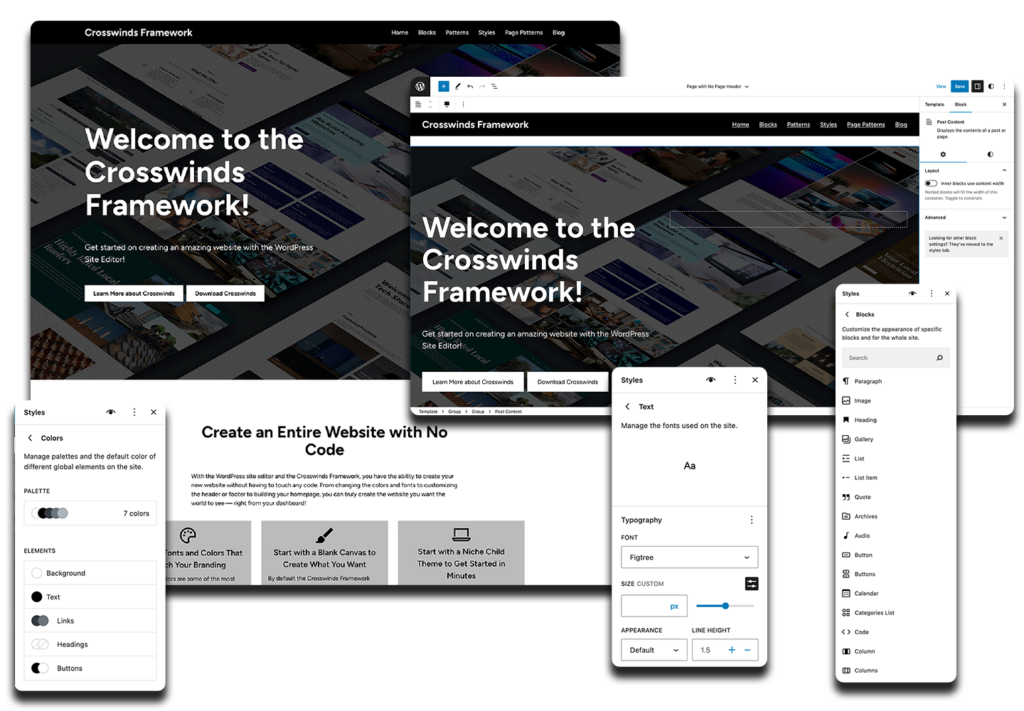
With the Crosswinds Framework, you’re in full control of your website. From the fonts and colors to your header and footer to how your homepage looks, you can craft it all right from the comfort of your dashboard.
Flexible Enough to Build Anything
The restrictions of old themes are a thing of the past. The Crosswinds Framework is built to be flexible to create the website you need. Whether it’s a basic blog, a portfolio, an online store, a website to show off your business or anything in between, you’ll be able to create it right from the dashboard.
Better Design Tools for More Control
The Framework takes the new design controls from the WordPress site editor and makes them even better. From better responsive design for columns to added flex box functionality, you’ll have full control over the design of your website.
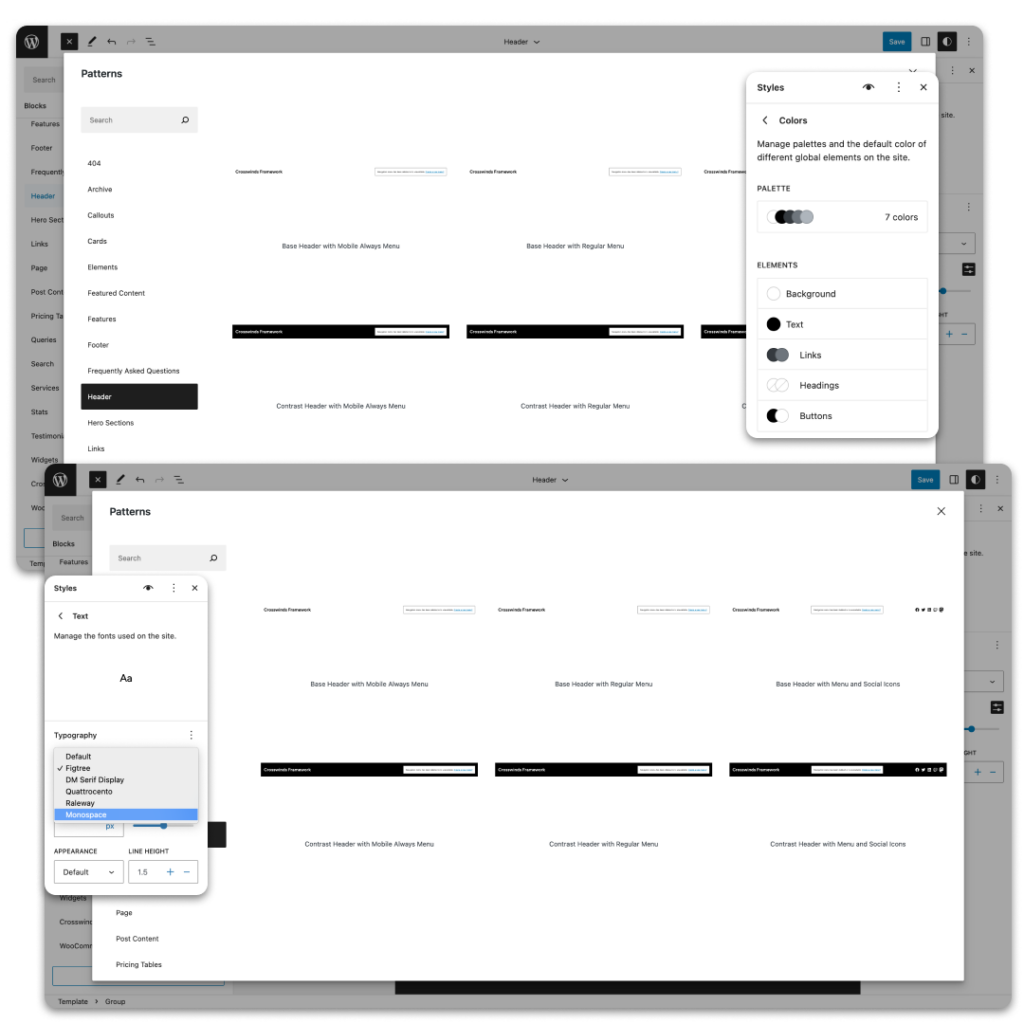
Choose Your Colors and Fonts
The Framework comes with a set of fonts you can choose from to put your own custom touch on your website. Plus, you can choose from one of the many color schemes or use one of your own.
Added Functionality
Dive into the future of web design with Crosswinds. Our Framework, paired with the FREE Crosswinds Blocks plugin, turbocharges WordPress’s new tools. Effortlessly craft entire pages, tweak headers, footers, and templates without touching a line of code.
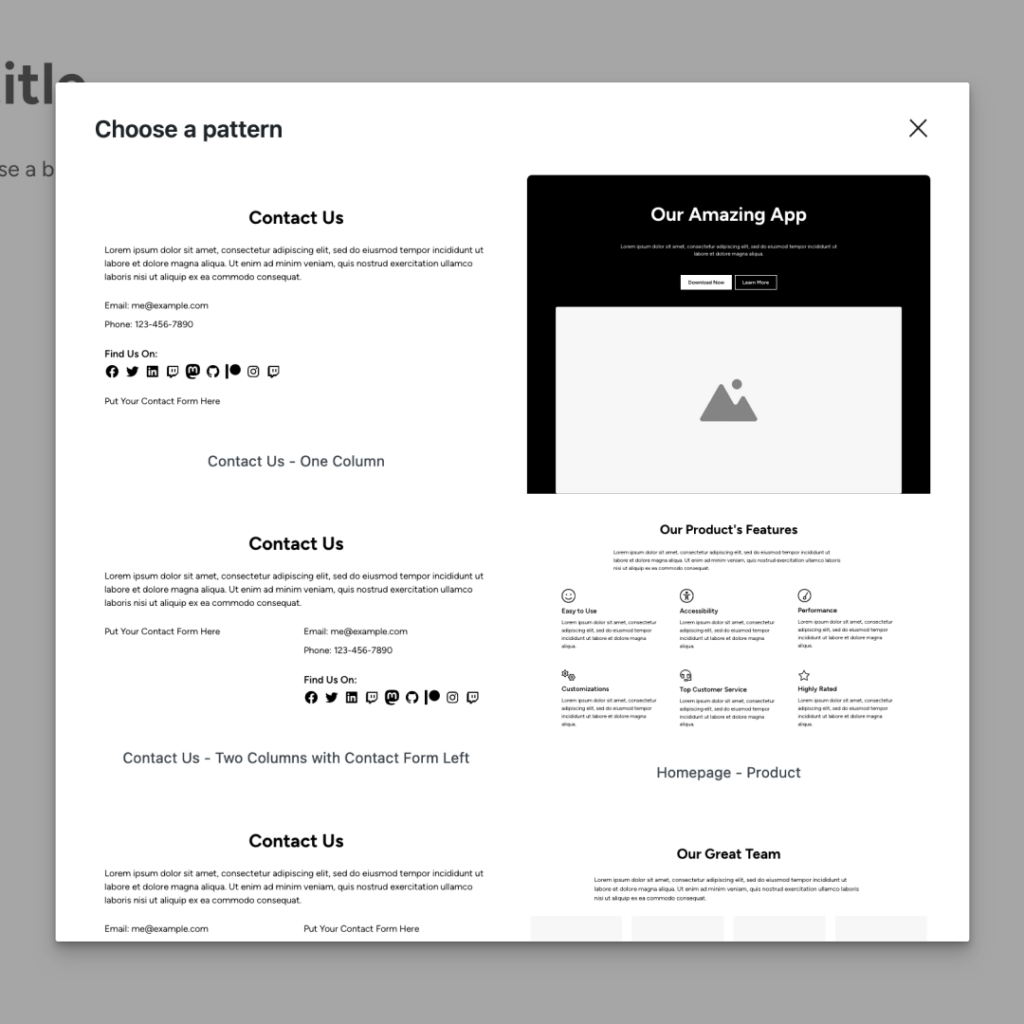
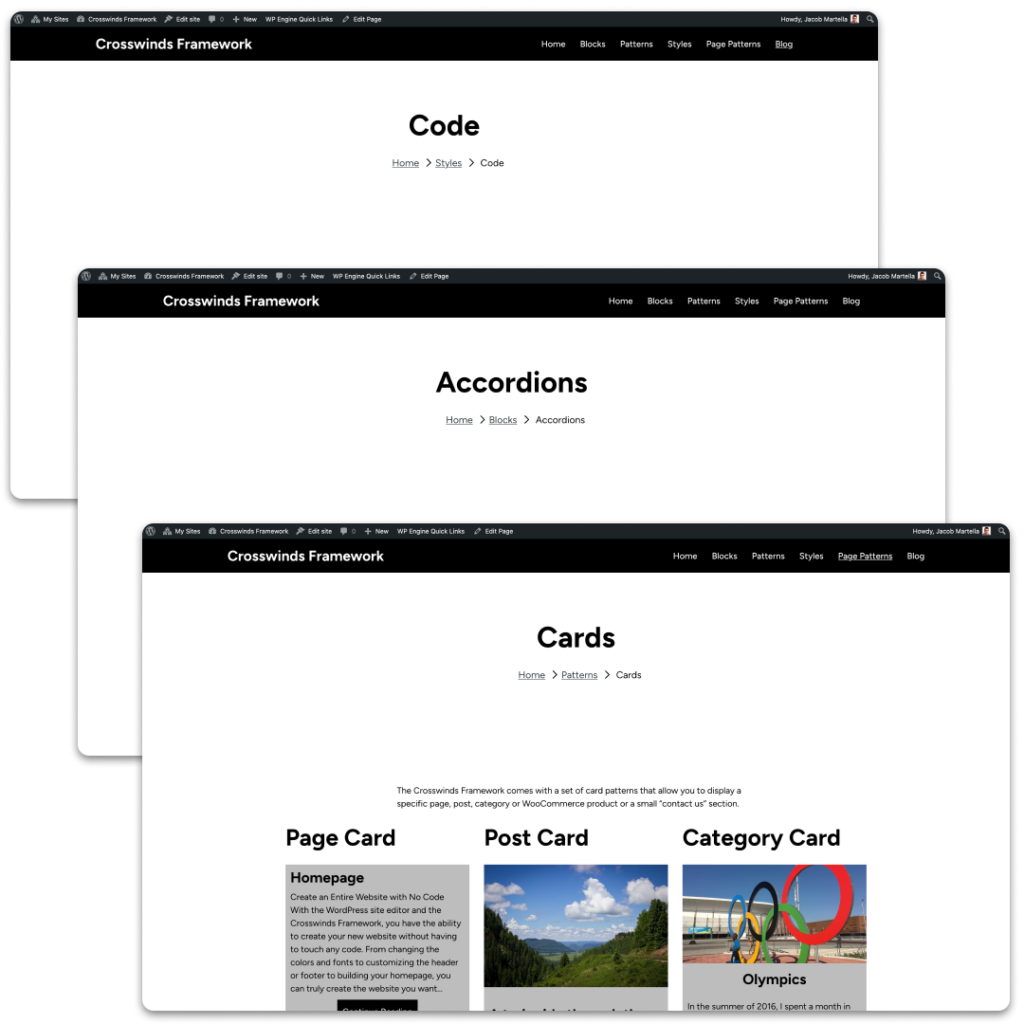
Extensive Pattern Library
Enjoy our library of patterns for stunning pages without the code hassle. Crosswinds Framework prioritizes accessibility, performance, and responsive design, ensuring the best WordPress site editor experience.
Build Full Pages in Seconds
Create a homepage, store page, landing page or just about any other page in just seconds with one of the many full page patterns.
Crosswinds Framework Theme
A Base Theme Built for the WordPress Site Editor
The Crosswinds Framework theme is the foundation for the entire Framework. The theme is built to give you the tools you need to craft a great website. But it also gets out the way to allow you to do what you need. You won’t have to worry about fighting the theme to create what you want and need.
A Blank Canvas for Your Website
The Crosswinds Framework theme is built to be a blank canvas for you to build out your perfect website. You won’t have to worry about fighting against the theme. Instead, it will work with you so you can create your website quickly and easily.


Design Improvements for Better Responsiveness
One of the challenges with the WordPress site editor is that some of the blocks don’t look good at smaller screen sizes. The Crosswinds Framework takes care of that, adding in the necessary styling so that you don’t have to worry about that. You just add your blocks; the Framework will make sure it all looks good no matter the screen size.
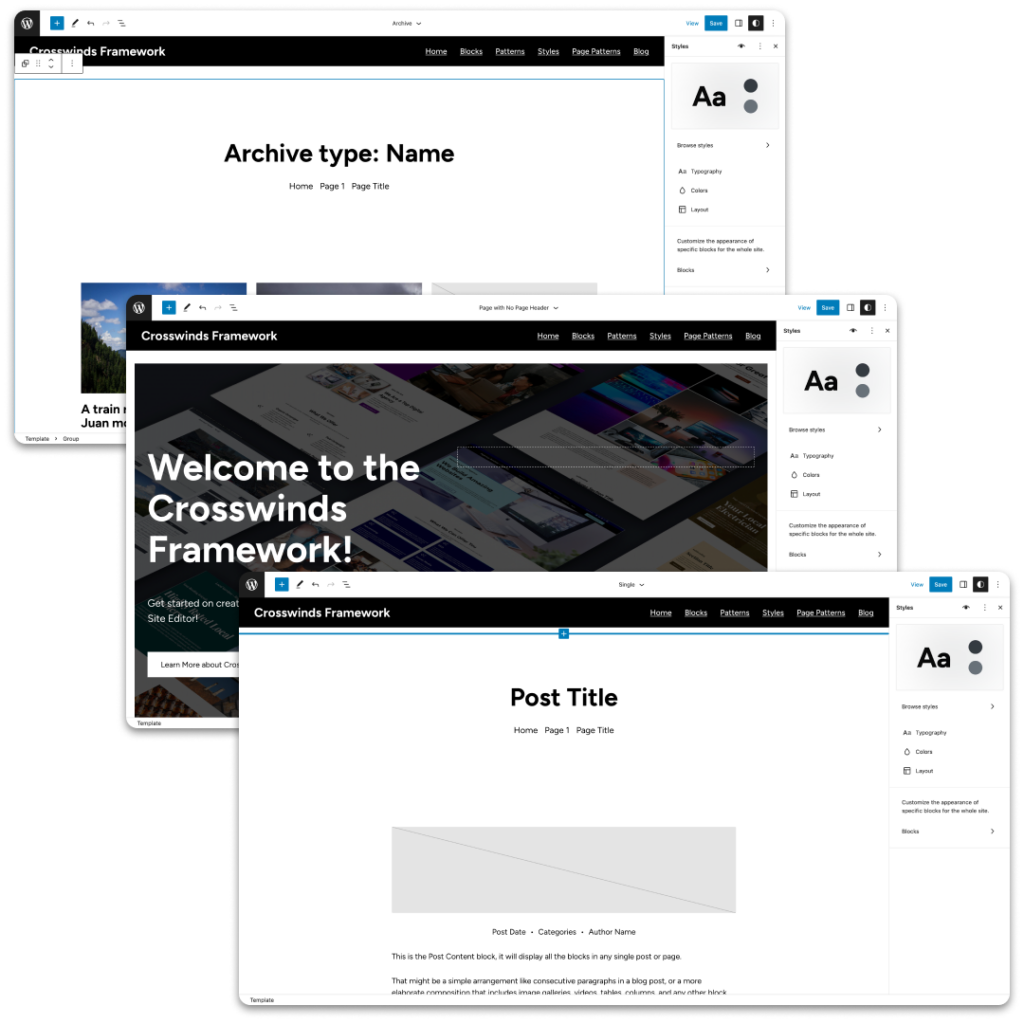
Basic Page Templates to Start
The Crosswinds Framework comes with a couple of page templates to help you get started creating your website. You’ll be able to use a left or right sidebar on pages or create pages that don’t have a page header, perfect for your homepage and any landing pages you want to create.
A Theme Built for Speed
Speed is the name of the game in today’s online world. The Crosswinds Framework is built to be as light as possible so that your website loads as quickly as possible. You won’t have to worry about your theme slowing down your website.
SEO-ready to Help You Get Found
SEO will be crucial for your website. And the Crosswinds Framework knows that. The theme is built with all of the best SEO code practices in mind so you’ll never have to worry about the theme hurting your SEO efforts. Instead, you can focus on creating the best content possible to grow your website.
Accessibility so Everyone Can Use Your Website
Your website needs to be accessible so that everyone can use your website no matter what technology they use to browse the web. The Crosswinds Framework is built with accessibility at the forefront. From colors to how the patterns and templates are built and more, you won’t have to worry about the theme holding back your accessibility.
Get Started Even Faster with the Site Onboarding Wizard
You can speed up your website building process even further by using the Crosswinds Blocks plugin and any of the Crosswinds Framework themes to unlock the Onboarding Wizard. This Wizard will walk you through all of the steps you need to set up your website, from your site’s basic information to installing required and suggested plugins to getting started building your website — all in one place!
By the time you’ve finished the wizard, you’ll be over 75 percent of the way completed building your new website. And it takes less than 15 minutes to complete. It’s the perfect way to start creating your new website!
What the Onboarding Wizard Will Help You Set Up
- Basic Site Information (Title, Tagline and Logo)
- Color Palette
- Install Required and Suggested Plugins
- Install Demo Site Data
- Choose a Header and Footer to Start With
- Set Up Your Homepage
- Start Your About, Contact and Team Pages

Crosswinds Blocks
Add More Functionality with Crosswinds Blocks
The other half of the Crosswinds Framework is the Crosswinds Block companion plugin. This free plugin adds in extra functionality, such as additional blocks, various custom post types and even more design tools. And the best part is that it can also work with other themes!
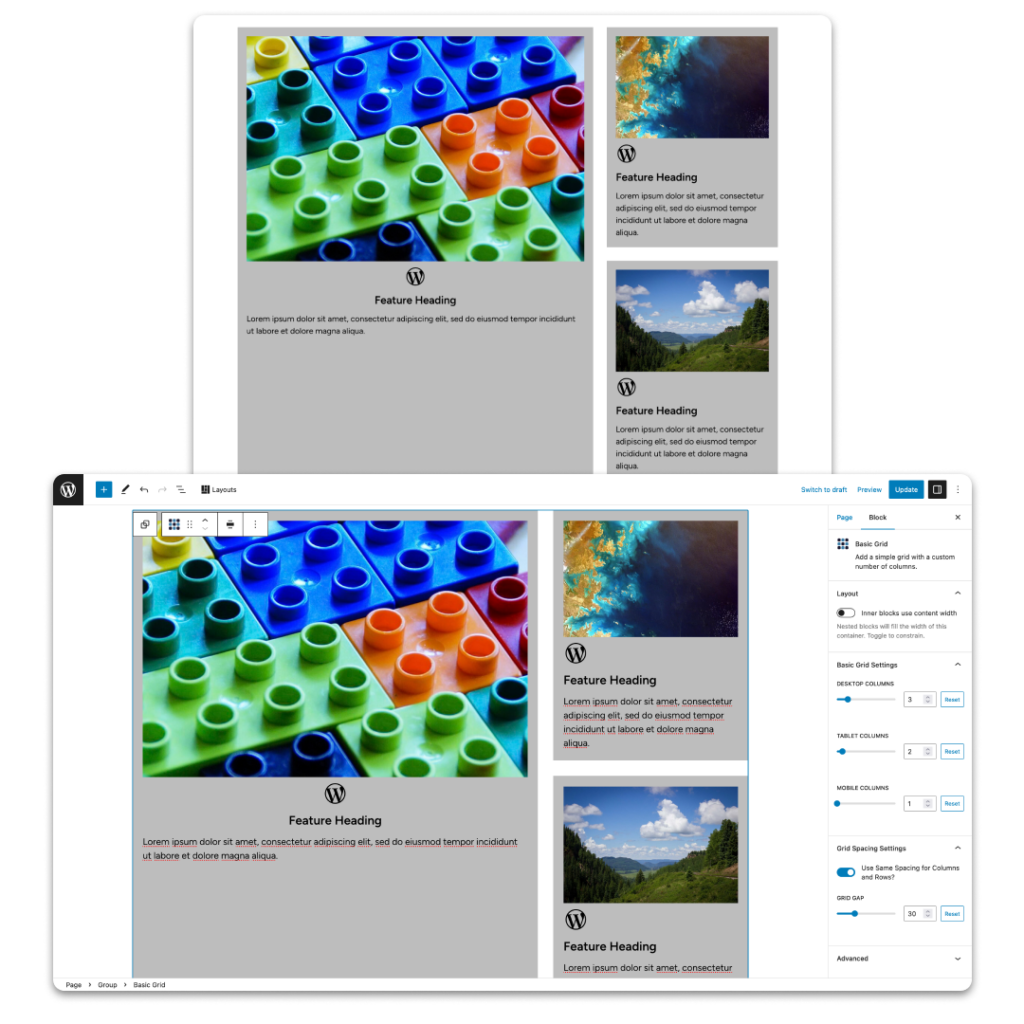
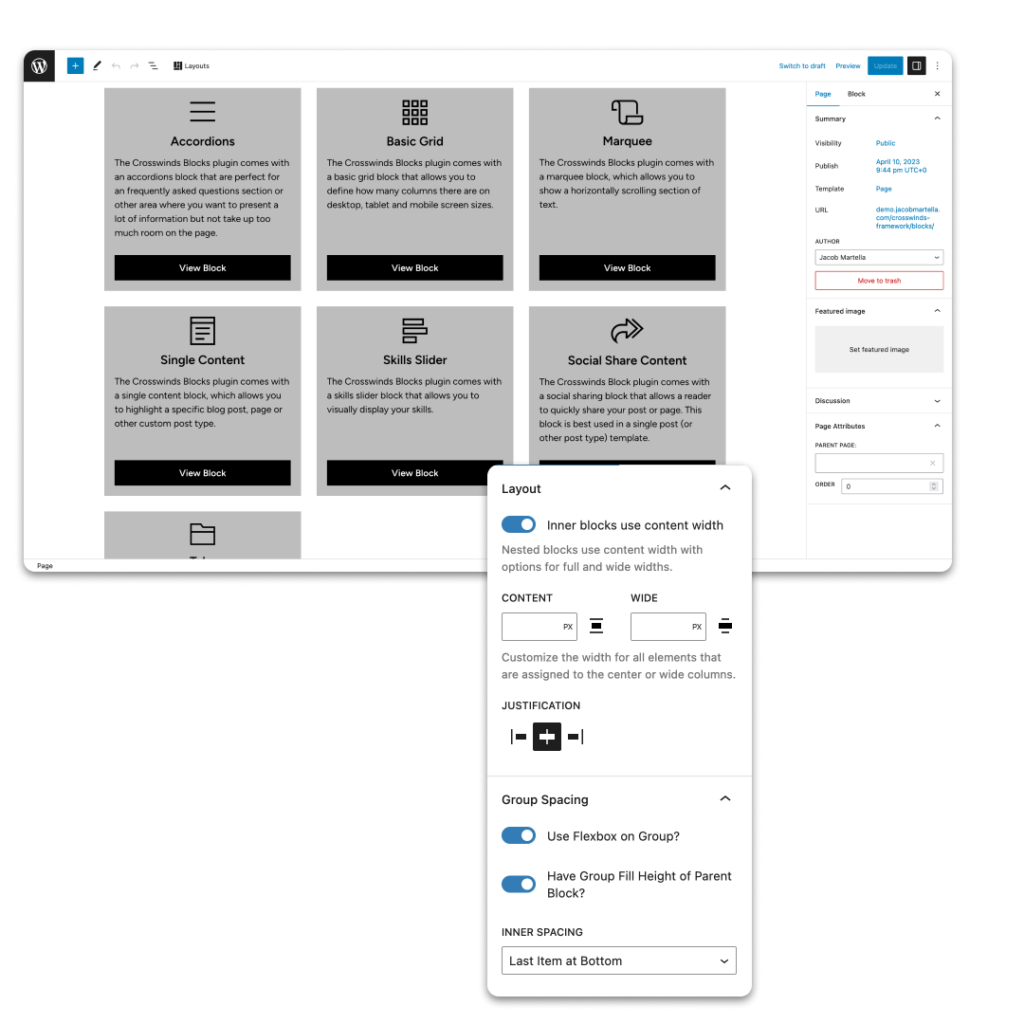
Build Amazing Layouts with the Grid Block
Say goodbye to wrestling with the columns block to create complicated layouts. Instead, use the new grid block that allows you to create any layout you want with ease.
You’ll be able to control how many columns are shown at various screen sizes. And you can take it to the next level by deciding how many columns and rows a grid item takes up to craft an amazing layouts.
You are in complete control of how your pages will look!

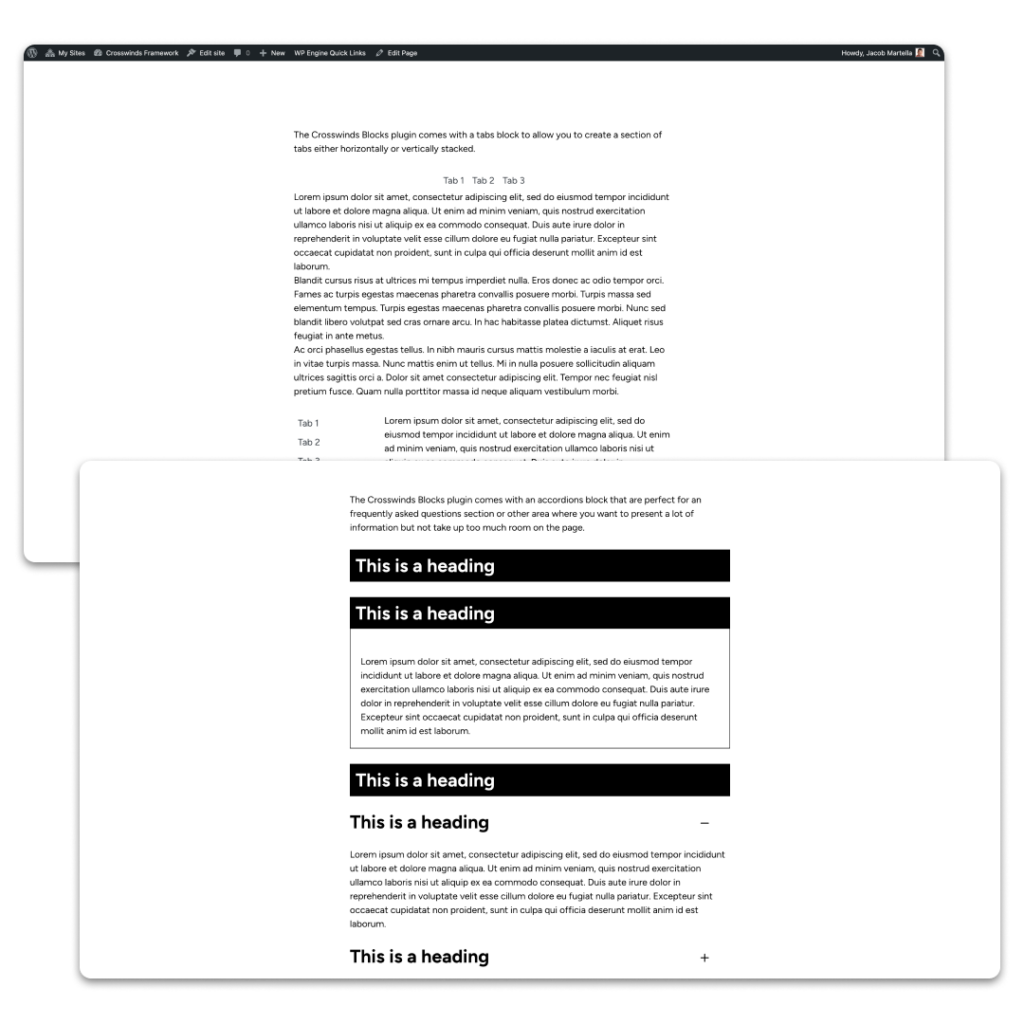
Use Accordions and Tabs to Better Present Information
Accordions and tabs are a great way to present a lot of information in a short amount of space to minimize scrolling.
Crosswinds Blocks comes with accordion and tabs blocks to help you achieve that. You’ll be able to build out cool accordion sections with ease. Or you can add in tabs sections and control how each of the tabs look.
It’s a great way to make information easily digestible for your users!

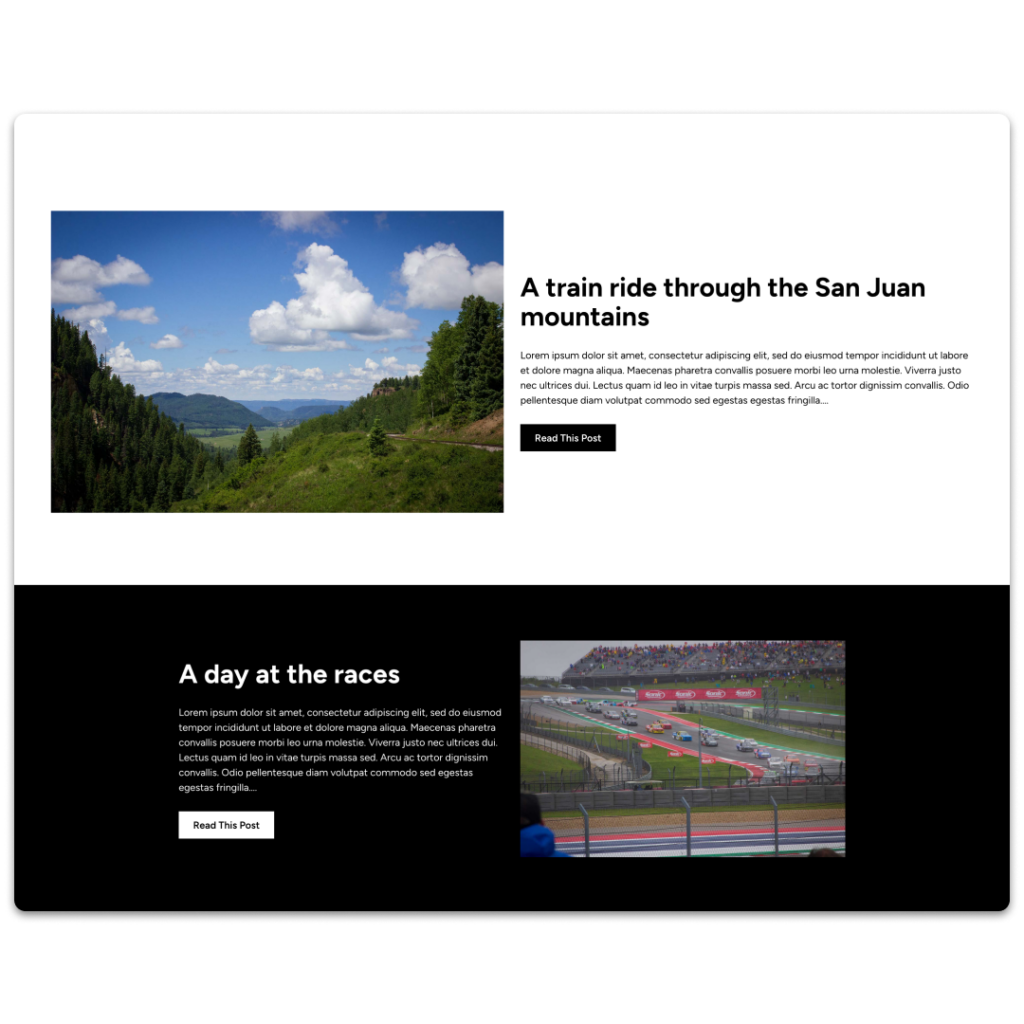
Highlight Your Best Content
Do you have a specific blog post that you want people to see on your homepage? Or do you have a project that you want to show off so potential clients and customers can see how you can help them?
Crosswinds Blocks comes with a block that allows you to do just that. You’ll be able to select the post type as well as the specific item you want to display. And you can use all of the post template blocks — like the title, excerpt, featured image, etc. — to build out the section just like you can with the query block.
It’s the perfect way to draw attention to the content you want people to see.

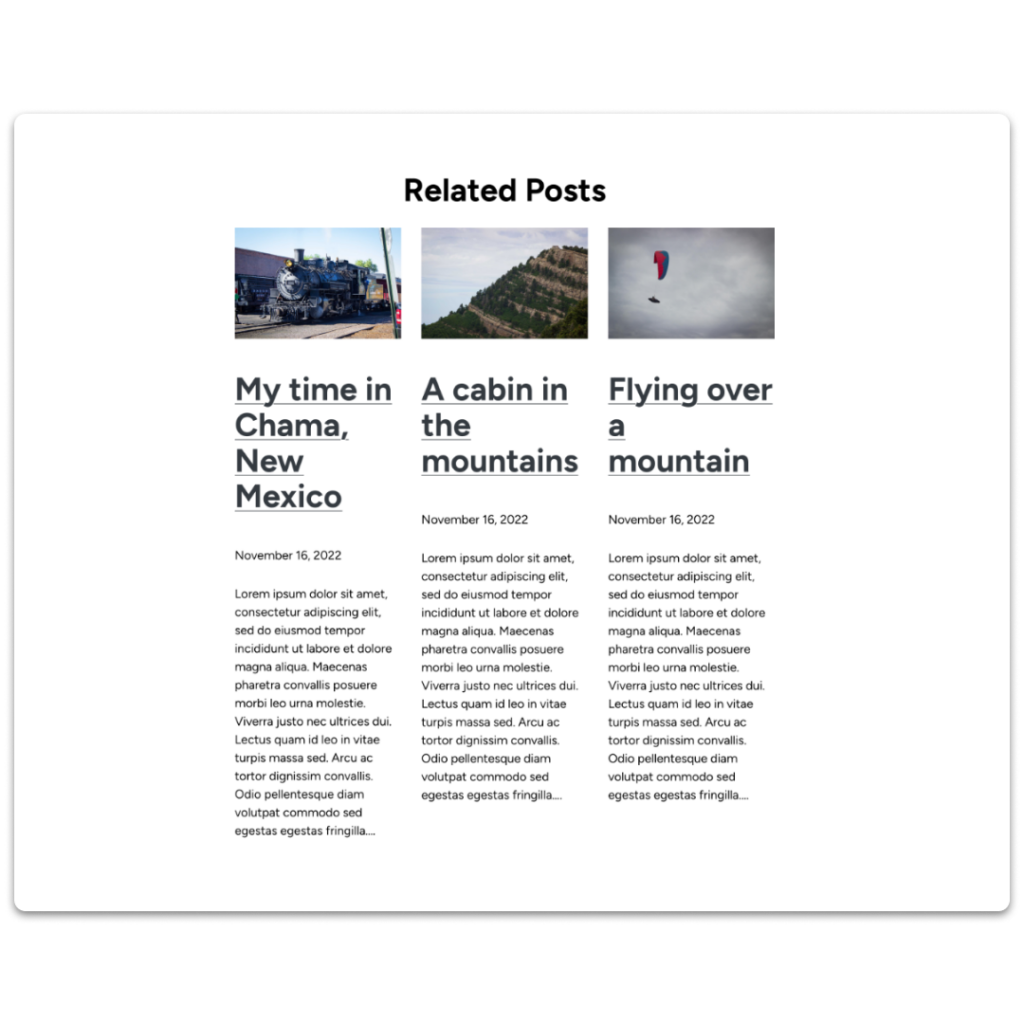
Post Navigation and Related Posts
When you have people on your website, you want to keep them there. And one way to do that when they are reading a blog post is to have post navigation to the next and previous posts around the current post.
Crosswinds Blocks makes that super easy for you to add to your blog post template with next and previous post blocks. Just add them to the template, customize how they look just like you would in the query loop block and you’re all set.
Now you can have people read more of your content and keep them on your website.

Breadcrumbs to Help Users Find Their Way
Breadcrumbs are a great way to help your users navigate through your website. They’ll be able to work their way back from their current page to your homepage so they’re never lost.
Crosswinds Blocks comes with a breadcrumbs block that allows you to easily display all of that information wherever you want it. And you can customize how it looks. It’s the perfect way to help your users.

Copyright Block that Updates Automatically
Copyright text in the footer of your website is pretty important. But chances are you’re going to forget about updating the year every January 1.
Crosswinds Blocks comes with a copyright block that allows you to easily customize the text shown and updates the year automatically for you. No need to stress every time the new year comes.
Make It Easy for Reader to Share Your Content
Getting people to share your content on their social media profiles is a great way to drive traffic to your website.
Crosswinds Blocks makes it easy for you to add social sharing buttons to any post or page. The block allows you to choose what social media platforms (plus email) to display and how you want the display to look.
All your readers will need to do is click a button and they’ll be able to share it with their friends and followers in just seconds.
Miscellaneous Blocks to Help You Out
Finally, Crosswinds Blocks adds in a number of other blocks that you might want to use on your website.
You’ll be able to embed maps on any page. You can also add a simple scrolling marquee and control the speed that it moves. And you can add skills sliders for a visual representation of the skills you know.
Design Tools for Awesome Layouts
Flex box is an amazing CSS tool web designers have to make their layouts awesome. And with Crosswinds Blocks, you’ll have the power to use flex box from the editor. You’ll be able to use it on group, column and query blocks to align inner blocks just how you want them to look.







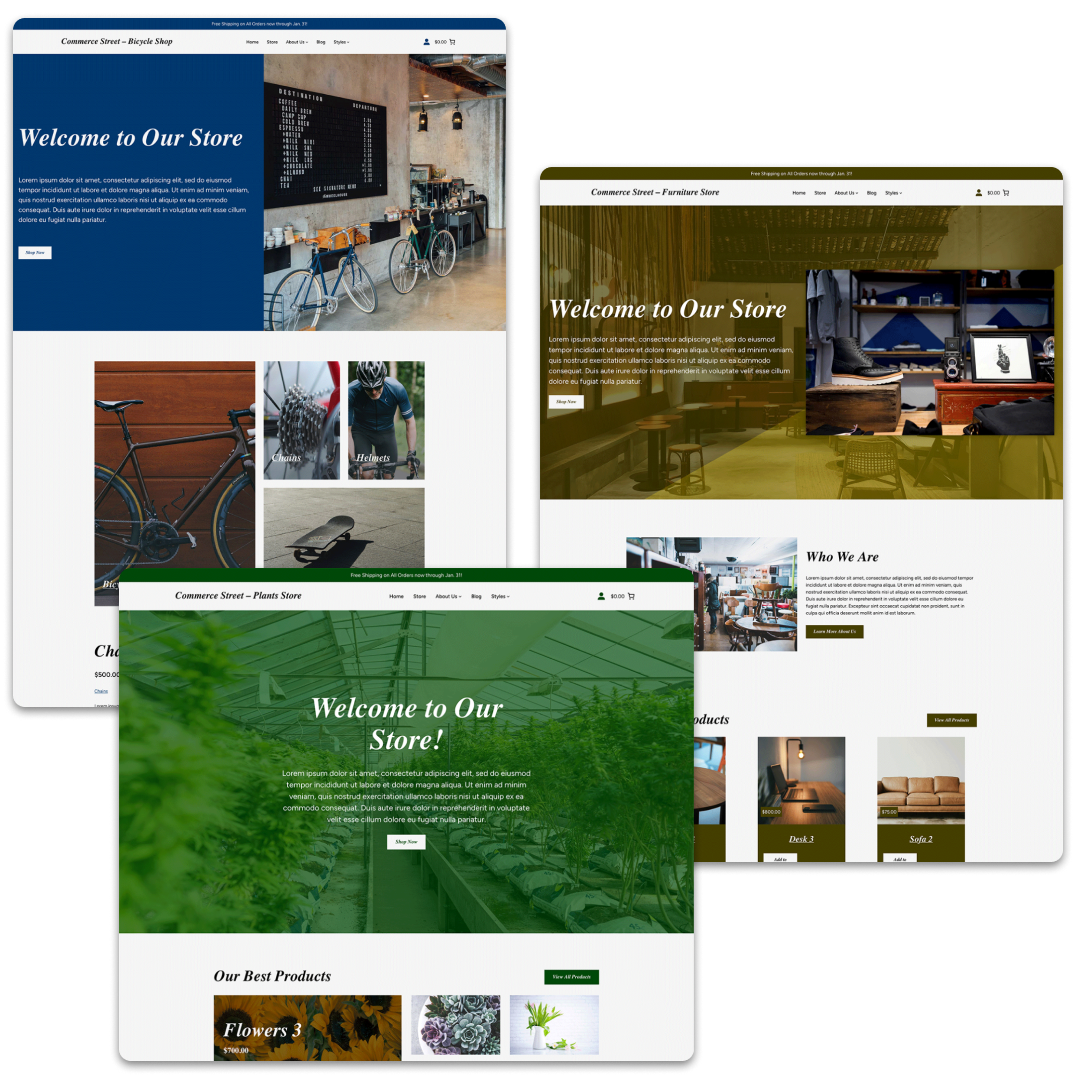
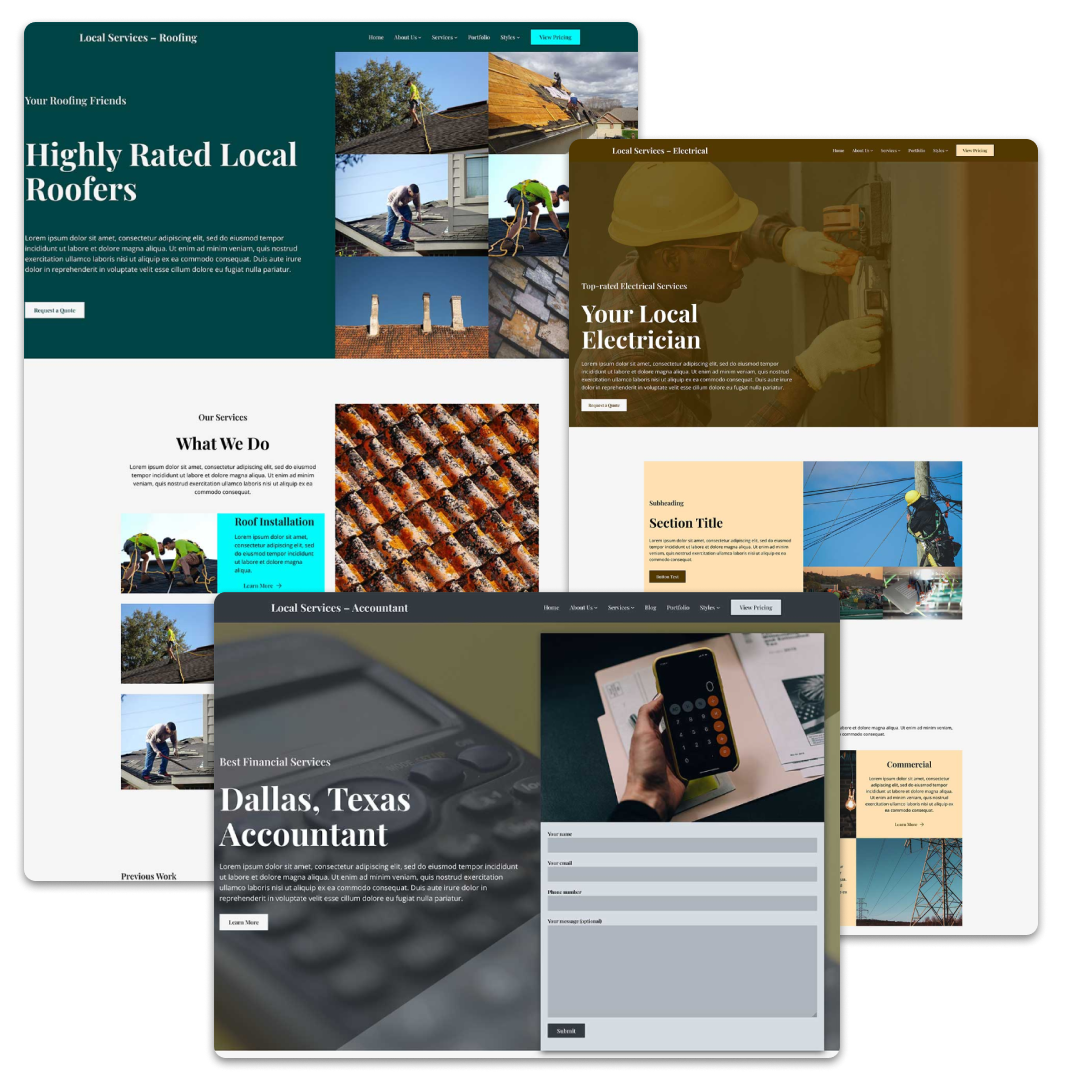
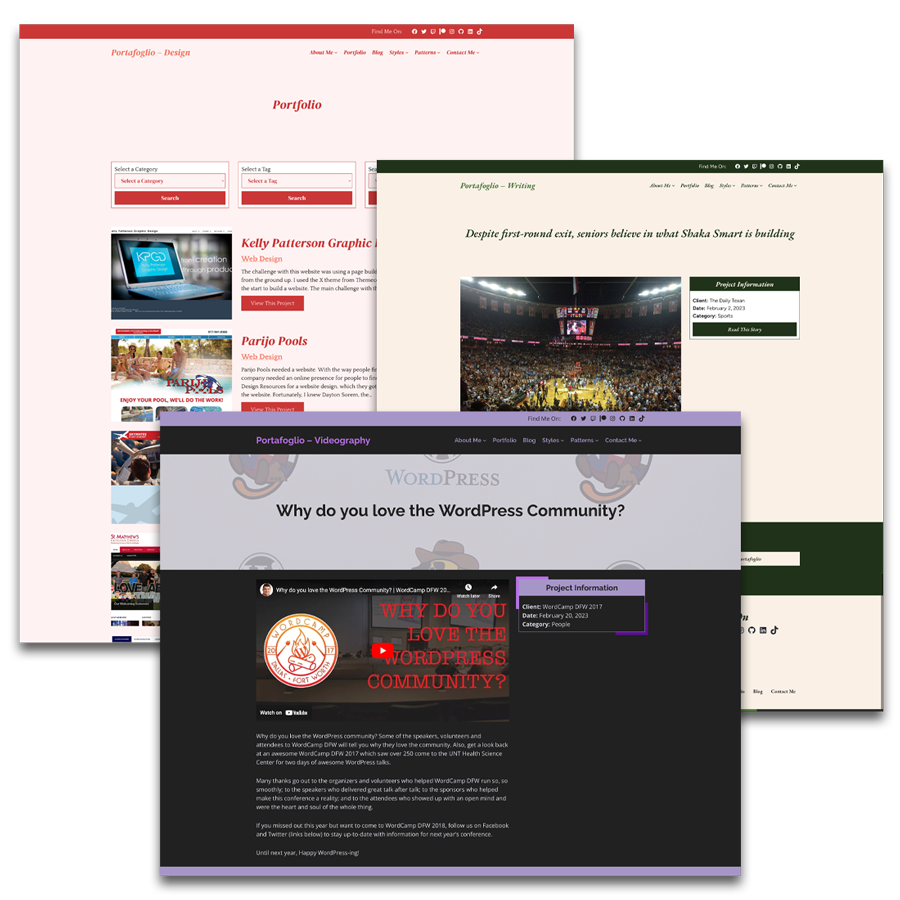
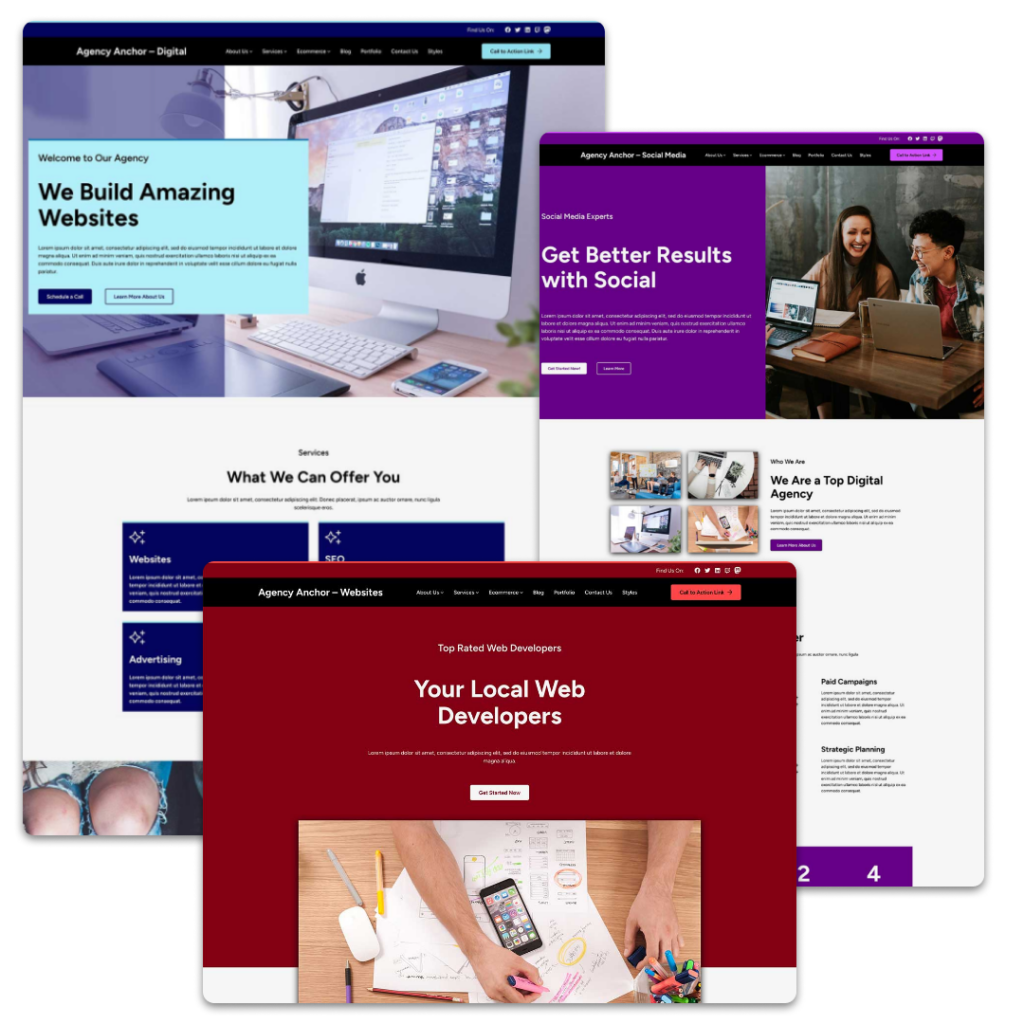
Niche Child Themes
Get Started Quicker with a Crosswinds Framework Child Theme
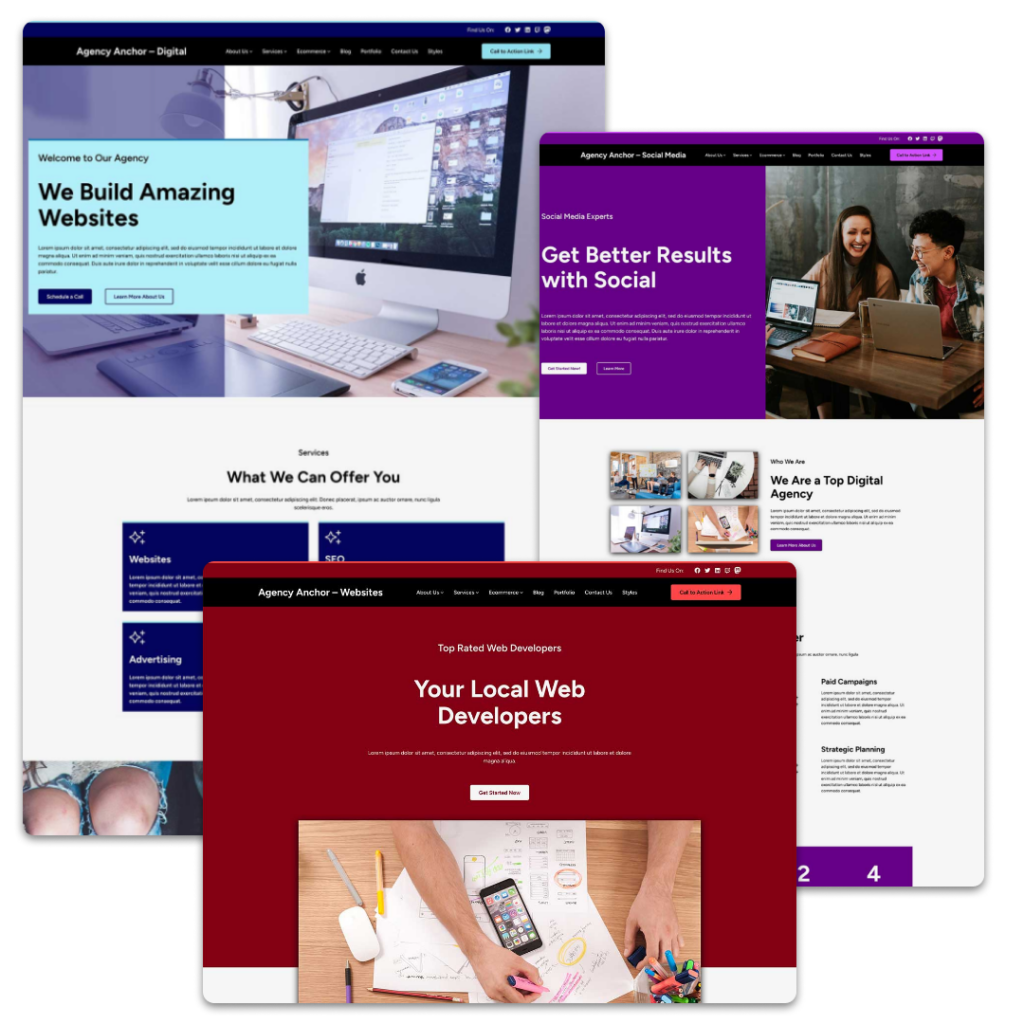
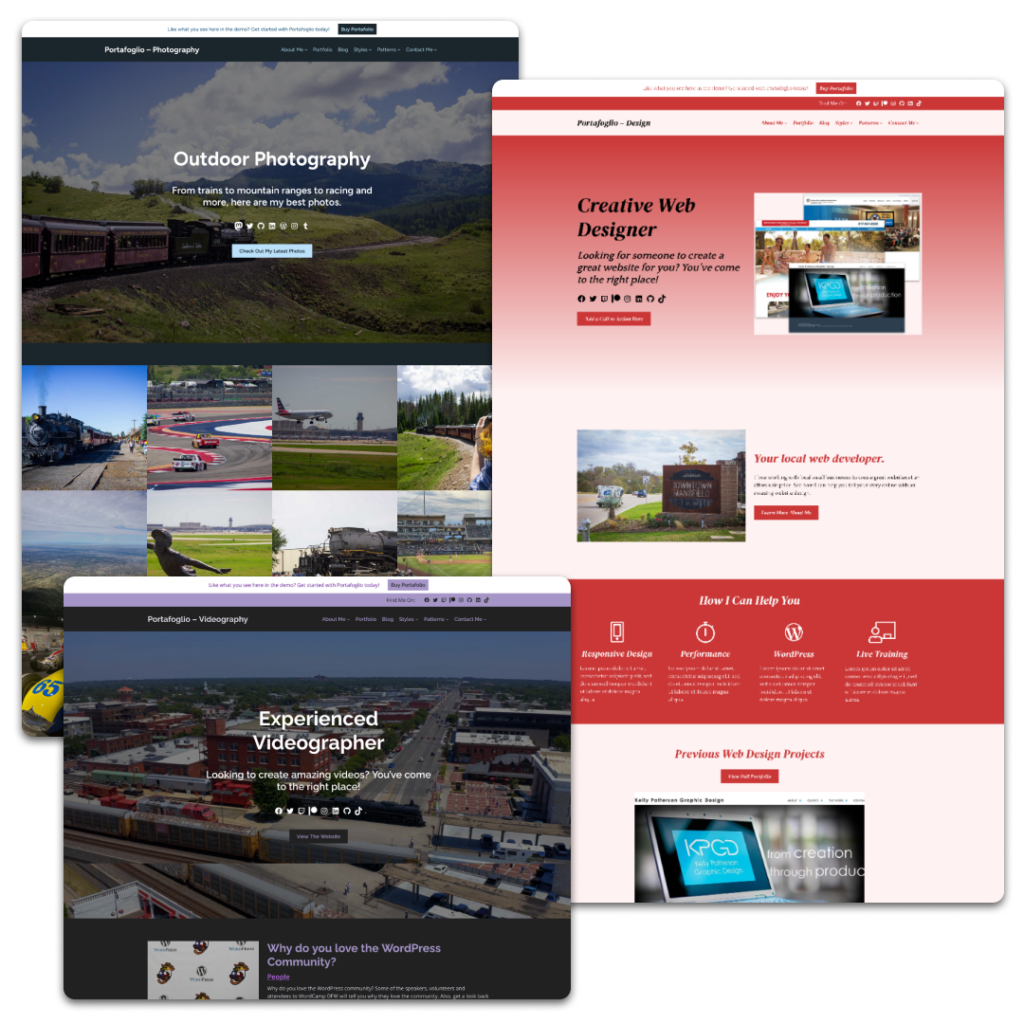
The most powerful part of the entire Crosswinds Framework are the niche child themes that can help you quickly create a great website. Each of these themes focus on a specific niche to give you a great design to match what you need to build. It’s a great way to get a head start on creating an amazing website for yourself or your business!
Get Started Quicker with a Child Theme
The Crosswinds Framework child themes are built to help you get a leg up in creating your website. With more patterns dedicated to a specific niche, color and font choices and added support and functionality, you’ll be able to get up and running with your website much quicker than the base theme or other block themes.
More Functionality for What You Need
Each child theme adds additional functionality that can help you create the perfect website. Whether it’s adding support for WooCommerce or Easy Digital Downloads, adding support for a projects post type to help you showcase your best work or something in between, you’ll be able to do it all.
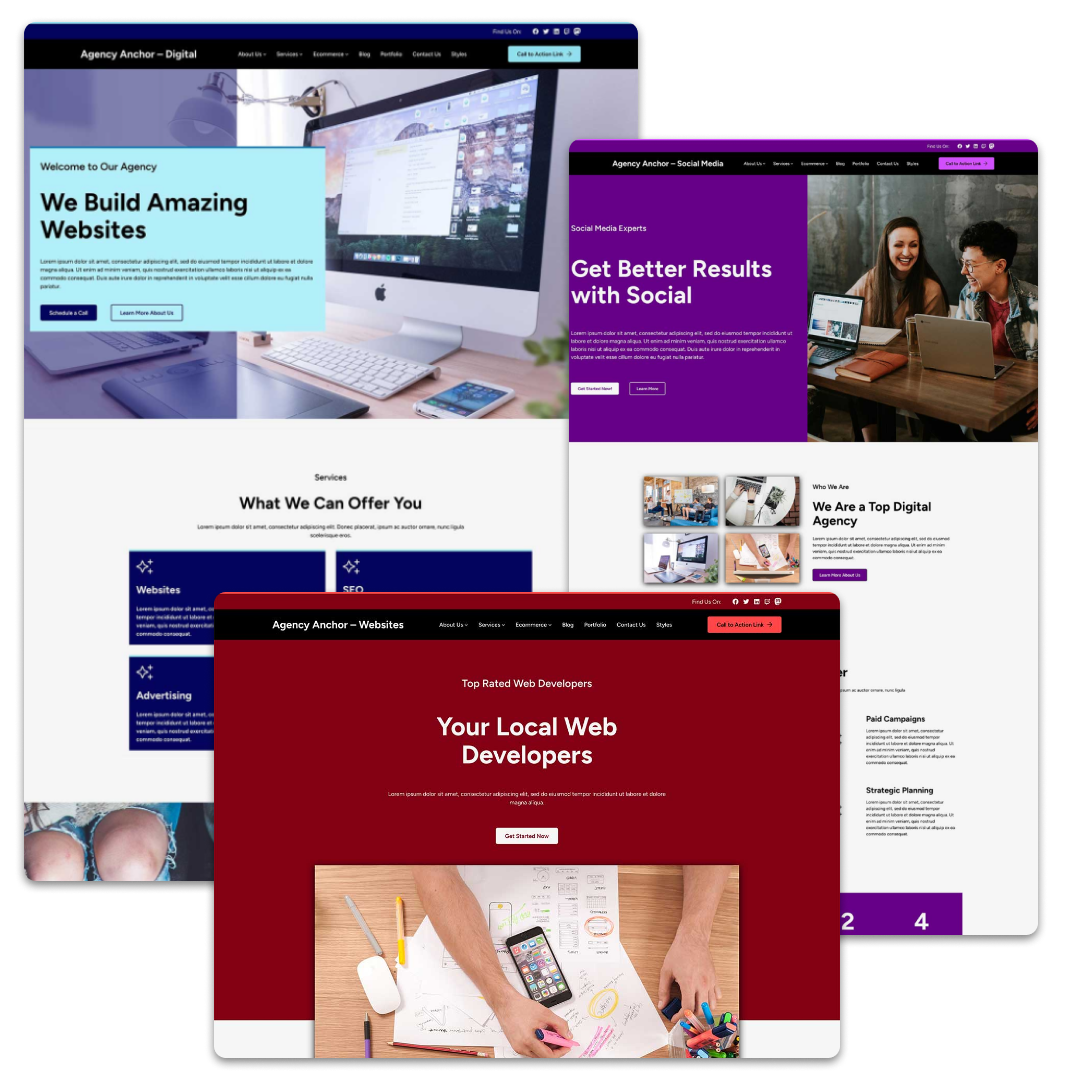
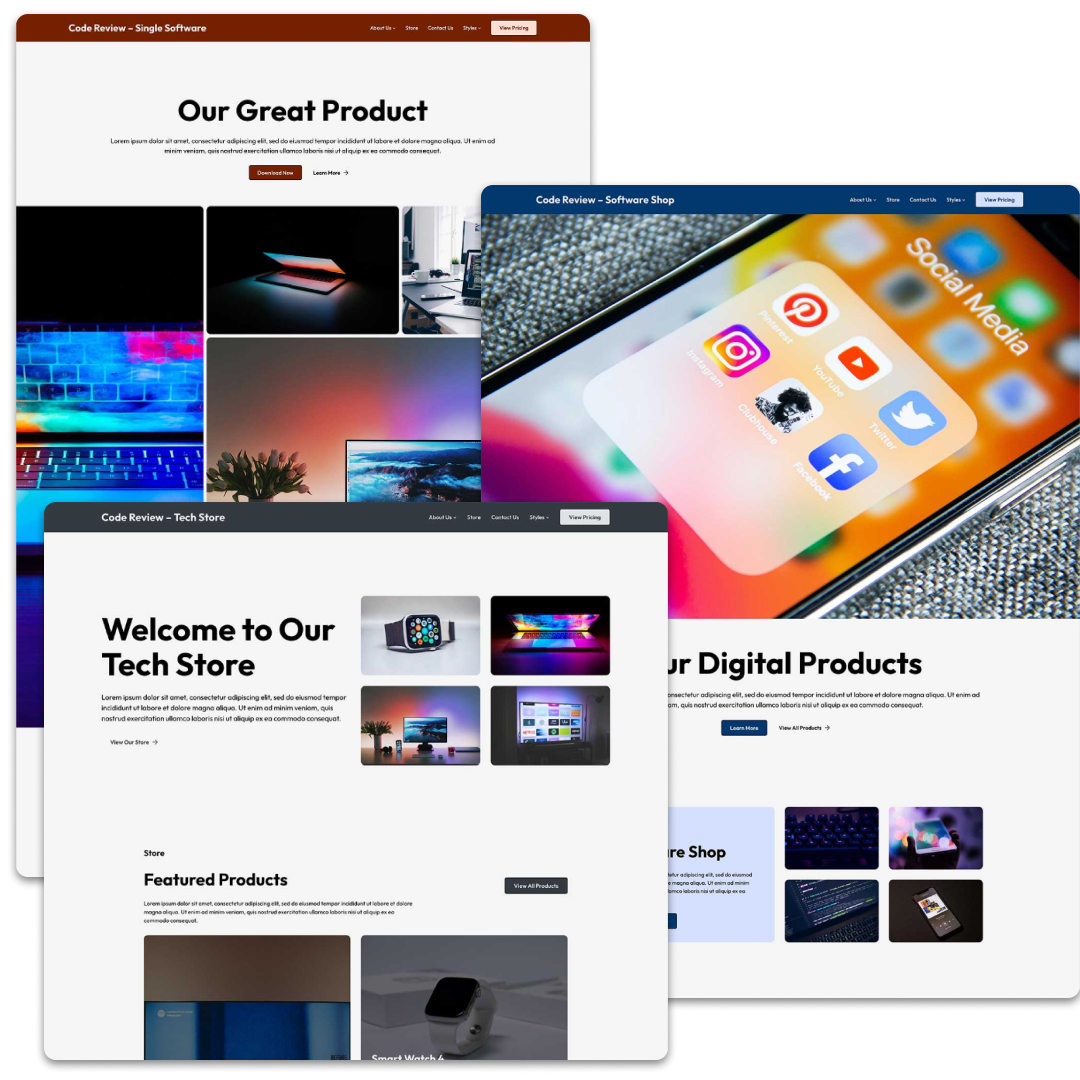
More Patterns for Quicker Page Builds
Each child theme comes with additional patterns that are dedicated to that niche to make creating your website much quicker and easier. Whether it’s patterns to display products in your store, showing the features for your amazing software or showing your business’ services, you can use these patterns to build great pages for your site.
Designed Specifically to Help You
From the colors and fonts selected to the patterns and templates included, everything with a theme is built specifically for that niche. That means you’re going to be able to create an amazing website that accomplishes all of your goals a lot quicker.
Import an Entire Site with One Click
All of the premium themes come with a powerful site importer that allows you import an entire demo site. Just pick the one you want in your dashboard, and off you go. You’ll have to change out the content to match your business, but the hardest part of creating a website will be done for you!
Suggestions to Help You Craft the Perfect Website
Each child theme comes with a set of suggested plugins to help you build the right website for your needs. For example, an online store theme will suggest the right ecommerce plugin for your needs. Or a business theme will suggest a great form plugin for your lead generation. The themes will help guide you to what you need to accomplish your goals.
Build Your Own Website
Quickly Create a Website for Yourself, Your Business or Your Organization
The Crosswinds Framework works great if you just need to create a single site for yourself or your business. You can pick from one of the many niche themes or use the base Crosswinds Framework theme to start with a blank canvas. So no matter what type of website you need to create, you can do it all with the Crosswinds Framework.

No Code Experience Needed
Don’t know PHP or CSS? No problem! The Crosswinds Framework unlocks the new WordPress site editor tools so you can craft your website right from the dashboard. Easily choose your colors and fonts, customize your header and footer and build all of your pages without needing to know any code.
Flexibility to Create Anything
The Crosswinds Framework is built to be flexible enough to create whatever website you need to build. Whether you just need a simple personal website, a website for your business, a website to sell products online or anything in between, you’ll be able to create it with the Crosswinds Framework.
Child Themes to Get a Head Start
Want to get your website built even quicker? The child themes can help get you there. The themes are built for specific niches, with additional patterns, functionality, support and the ability to import an entire website with one click to help you get your website up and running in no time.
Documentation to Help You Every Step of the Way
You won’t be alone on your journey building your new website with the Crosswinds Framework. You’ll find extensive documentation and tutorials for everything so you’ll know exactly what to do to create and customize your website.
Turn Your Designs into Awesome Websites Quickly
The Crosswinds Framework helps you create amazing websites for your clients in less time than traditional websites. With the site editor in WordPress, you can create entire websites right from the dashboard and not have to worry about code. And the Framework gives you the tools to great websites, from better responsive controls and a library of patterns. You’ll be able to create great websites in no time!
Great Base Theme for All of Your Projects
The base Crosswinds Framework theme is a great base for building websites for your clients. The non-opinionated nature of the theme allows you to build whatever you need on top of it. So whether you simply use the site editor to build websites for your clients or create your own child theme for it, you can quickly create any website you need for your clients.
Use Child Themes to Speed Up Builds Even More
Want to quickly build websites for your clients? The selection of niche child themes can help you get a quick leg up. Just find a design that works for what your client wants and add it to the website. Now you’re over halfway through the project with just a couple of clicks. All you have to do is make those minor tweaks for the client and you’re ready to launch!
Documentation for You and Your Clients
Handing a website off to a client can be a scary thing. But it doesn’t have to be with the Crosswinds Framework. You can point your clients to the extensive documentation and tutorials so they know exactly how to manage their website to keep it looking great.
Build Websites for Others
Create Amazing Websites for Your Clients
The Crosswinds Framework also works great for agencies and developers that need to build websites for their clients. You can use any of the niche child themes to cut your build process time in half. Or you can start from the blank canvas of the base theme and create the website you need.
And the Crosswinds Blocks plugin means you don’t have to hunt down a ton of block plugins to add the functionality you need. It’s the perfect way to create amazing websites to dazzle your clients.

Start Creating Amazing Websites with the Crosswinds Framework Today!
Ready to get started using the Crosswinds Framework to create your amazing website(s)? Great! Click the link below to choose your plan and start building with the Framework today.

Stay Up-to-Date with the Crosswinds Framework
Not quite ready to use the Crosswinds Framework yet? No worries! You can sign up for the Crosswinds Framework newsletter to stay up-to-date with everything Crosswinds.
In addition to updates about the Framework, you’ll also get product discounts, tips for creating a website with the site editor, inspiration for your website and so much more! And it’s all 100 percent free.