Use the Crosswinds Framework for to Create Amazing Websites for Your Clients


How You Can Use the Crosswinds Framework to Create Websites for Others
The Crosswinds Framework can help take you or your agency into the new site editing world in WordPress. With a block library full of blocks you’ll probably use on all of your websites, to a base theme that works great as a starting point for any project and child themes that can turn your build time from weeks to days, you create those amazing websites that wow your clients without the extra hassle or development time.
The Perfect Starting Point for Your Projects
Getting started on a new project can be a challenge. There’s a lot of base-level things you need to do to get the wheels turning for a new website. There’s the header and footer, base styling, templates to create and more. The Crosswinds Framework gives you all of those things right out of the box. You don’t need to worry about adding any of those things. You can jump right in to build amazing websites!

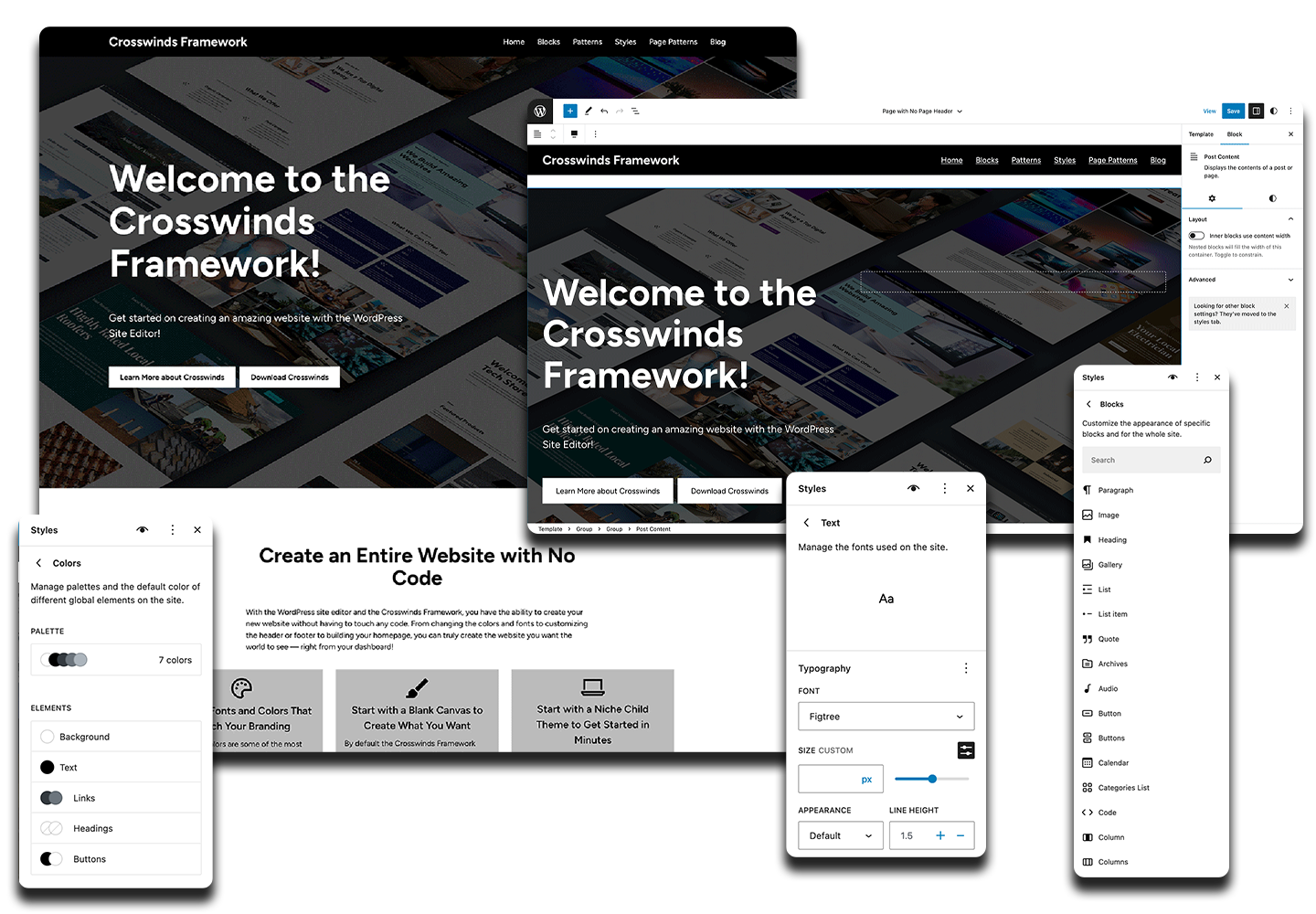
A Blank Canvas to Create Any Website You Need
The base Crosswinds Framework gives you a blank canvas to create any website you need for your clients. There are base patterns you can use on any page, fonts to choose from, a color palette that you can customize and added styling for better responsiveness. But the theme also gets out of your way to allow you to create anything you want.



Create Your Websites in Days, Not Weeks or Months
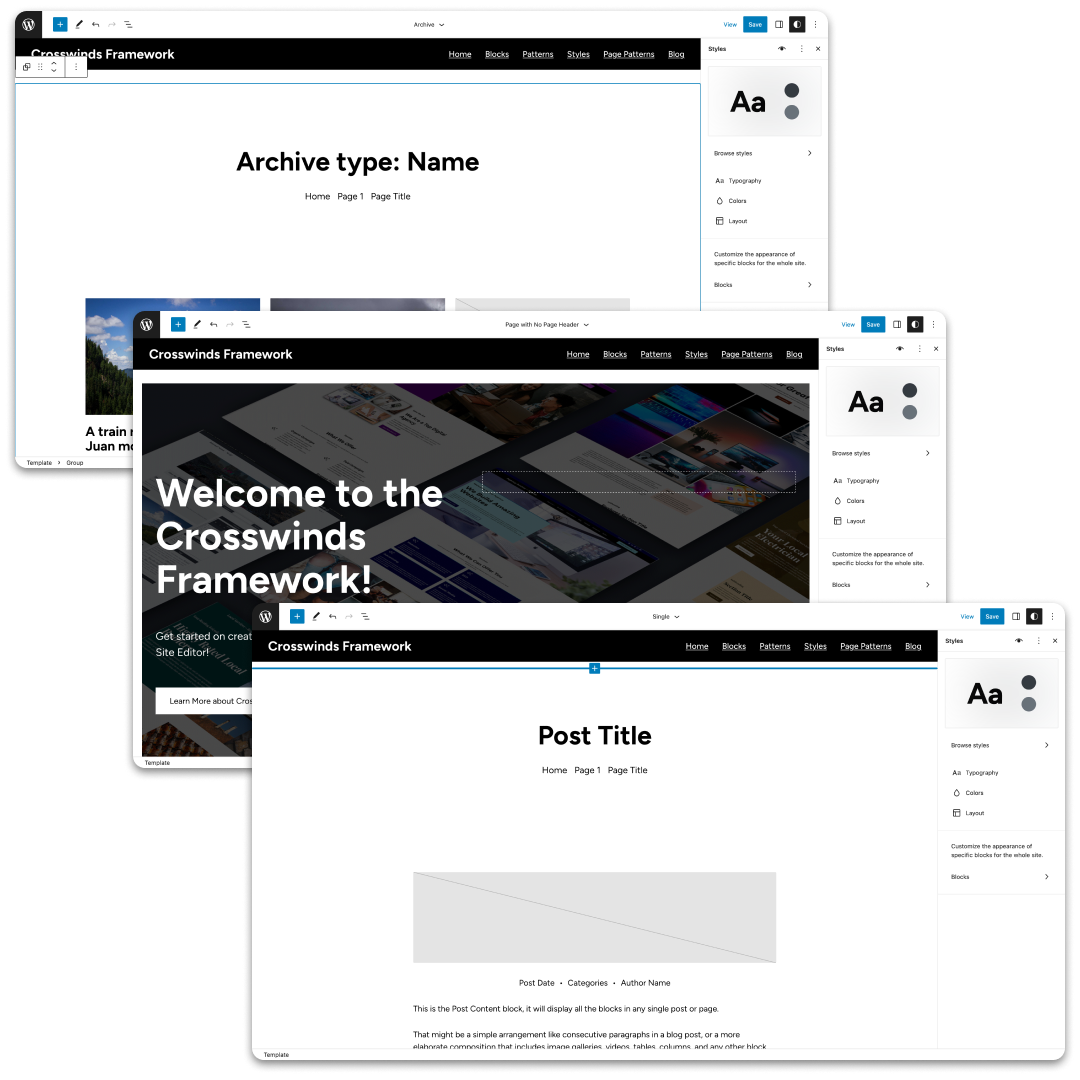
With the WordPress site editor and the Crosswinds Framework, you don’t need to worry about writing code for 90 percent of a project. Instead, you can quickly and easily create the website right in the editor. From the header and footer to all of the templates to building a homepage, landing pages and more, you can create it all visually right in the dashboard.
Spend Less Time Setting Up Client Sites and More Time Building
Even if you’re an experienced developer, setting up a new website for a client does take quite a bit of time. You’ve got to go all over the WordPress dashboard to set up the settings, install the plugins you need, set up the styles and so much more.
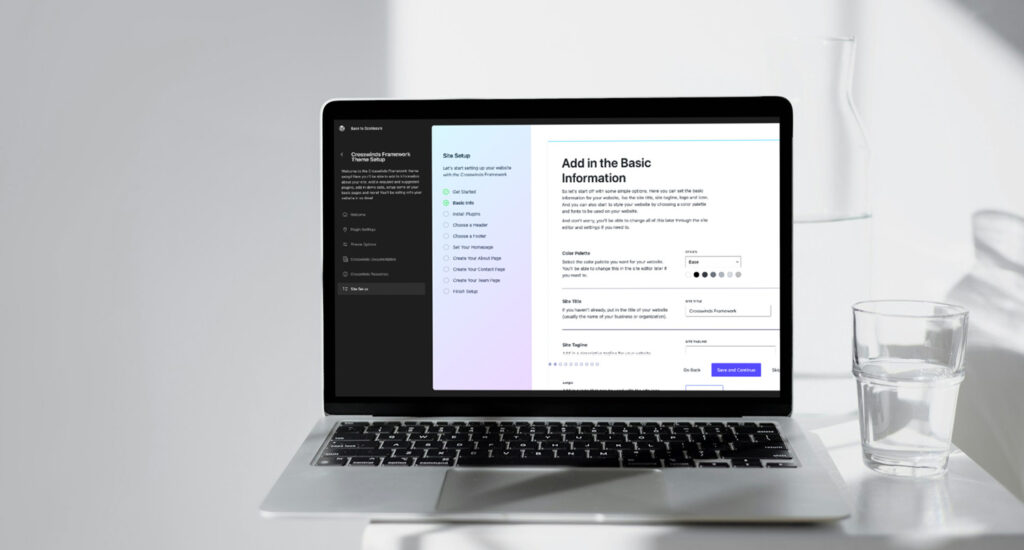
But the Onboarding Wizard you can use when you use the Crosswinds Blocks plugin and any of the Crosswinds Framework themes can streamline all of that for you. In one screen you’ll be able to set the site title, tagline and logo, choose the color palette to use, install required and suggested plugins, choose a header and footer to start with and even start to set up the homepage.
So spend less time worrying about the site setup and more time building an amazing design for your clients!
What the Onboarding Wizard Will Help You Set Up
- Basic Site Information (Title, Tagline and Logo)
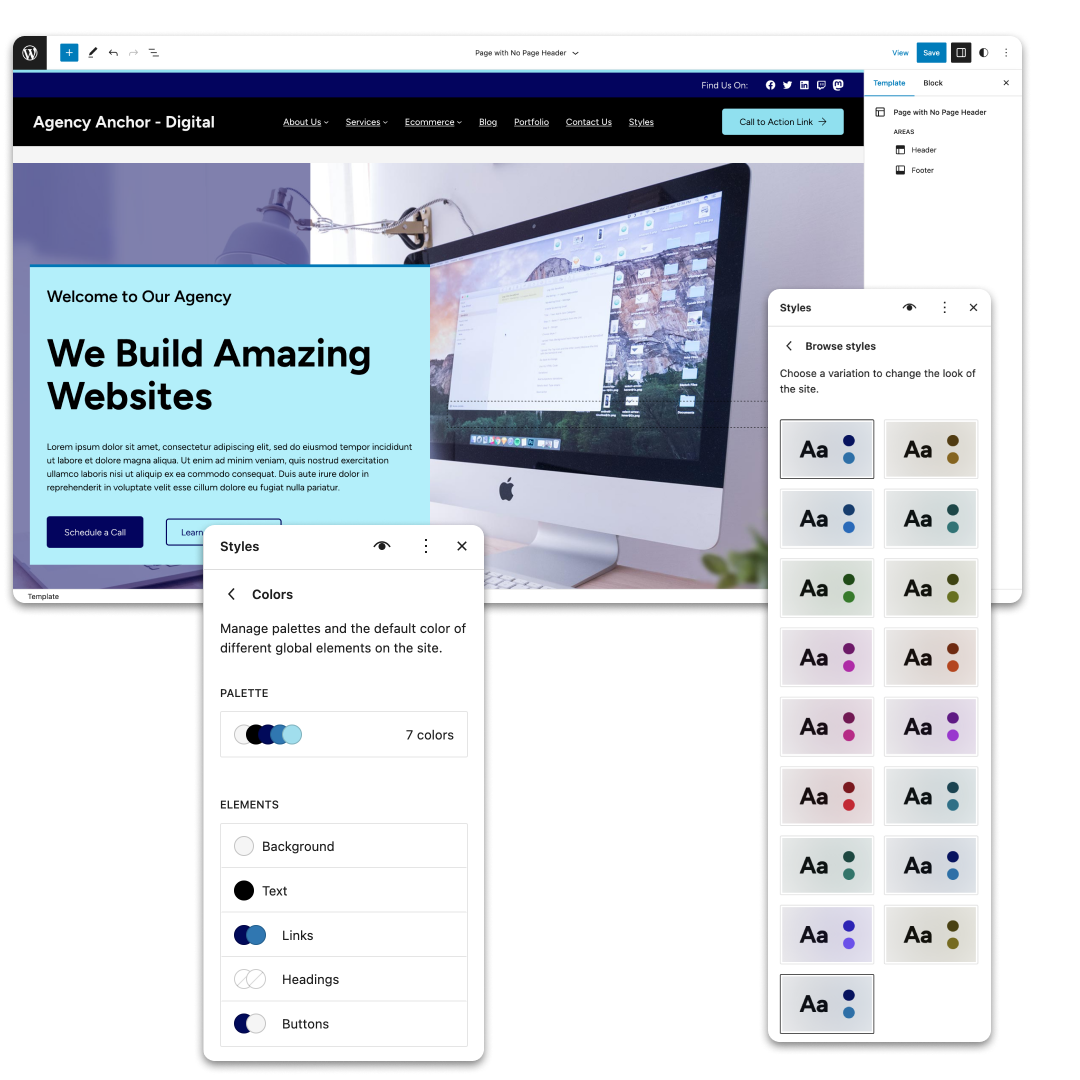
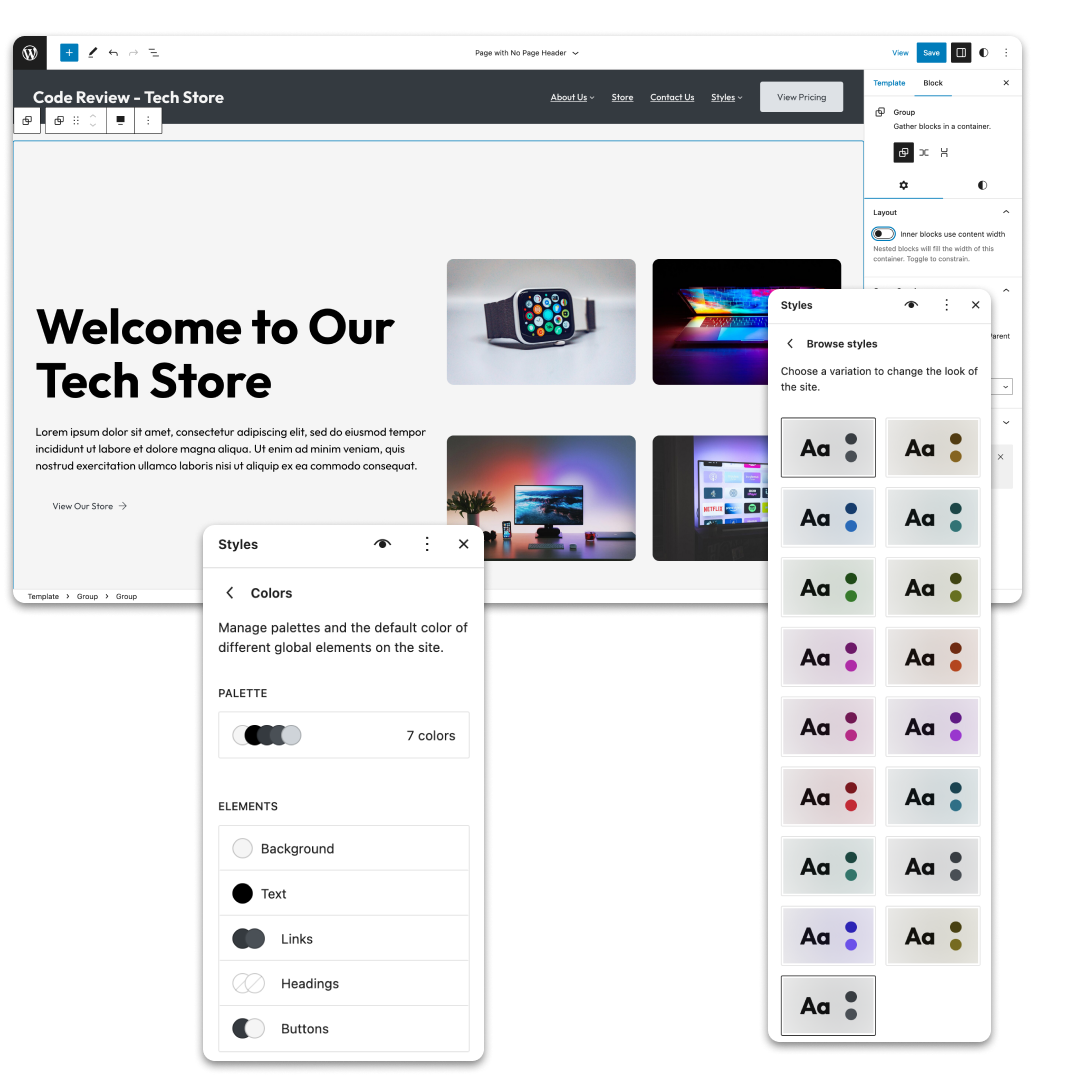
- Color Palette
- Install Required and Suggested Plugins
- Install Demo Site Data
- Choose a Header and Footer to Start With
- Set Up Your Homepage
- Start Your About, Contact and Team Pages


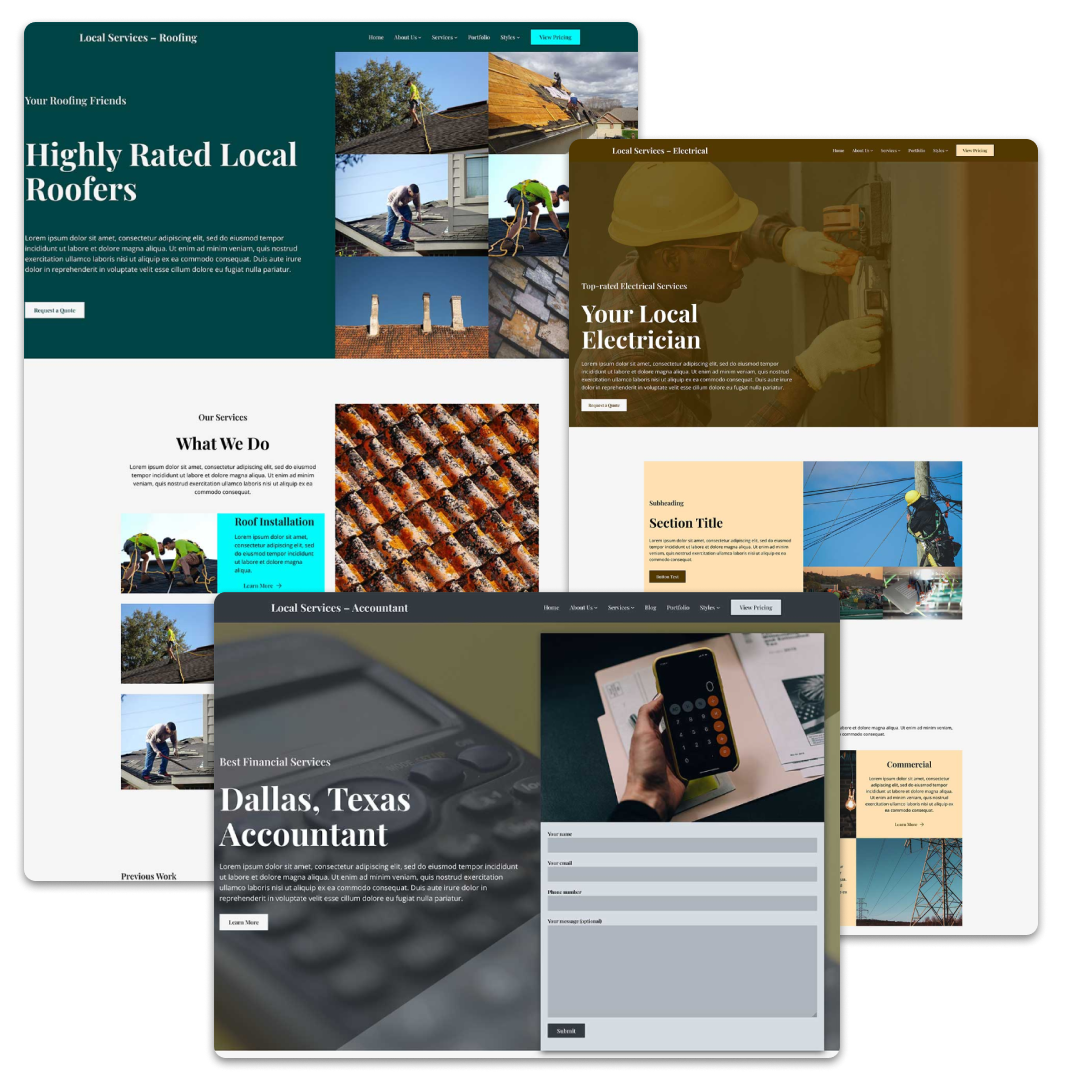
Build Your Websites Even Quicker with Child Themes
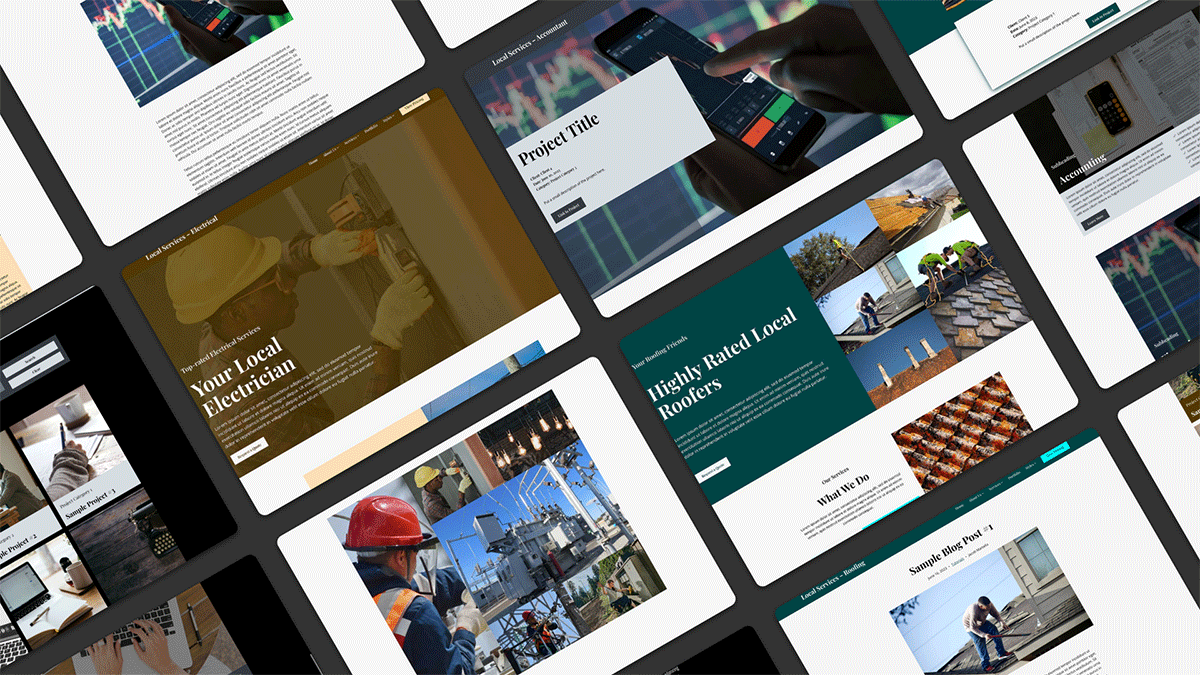
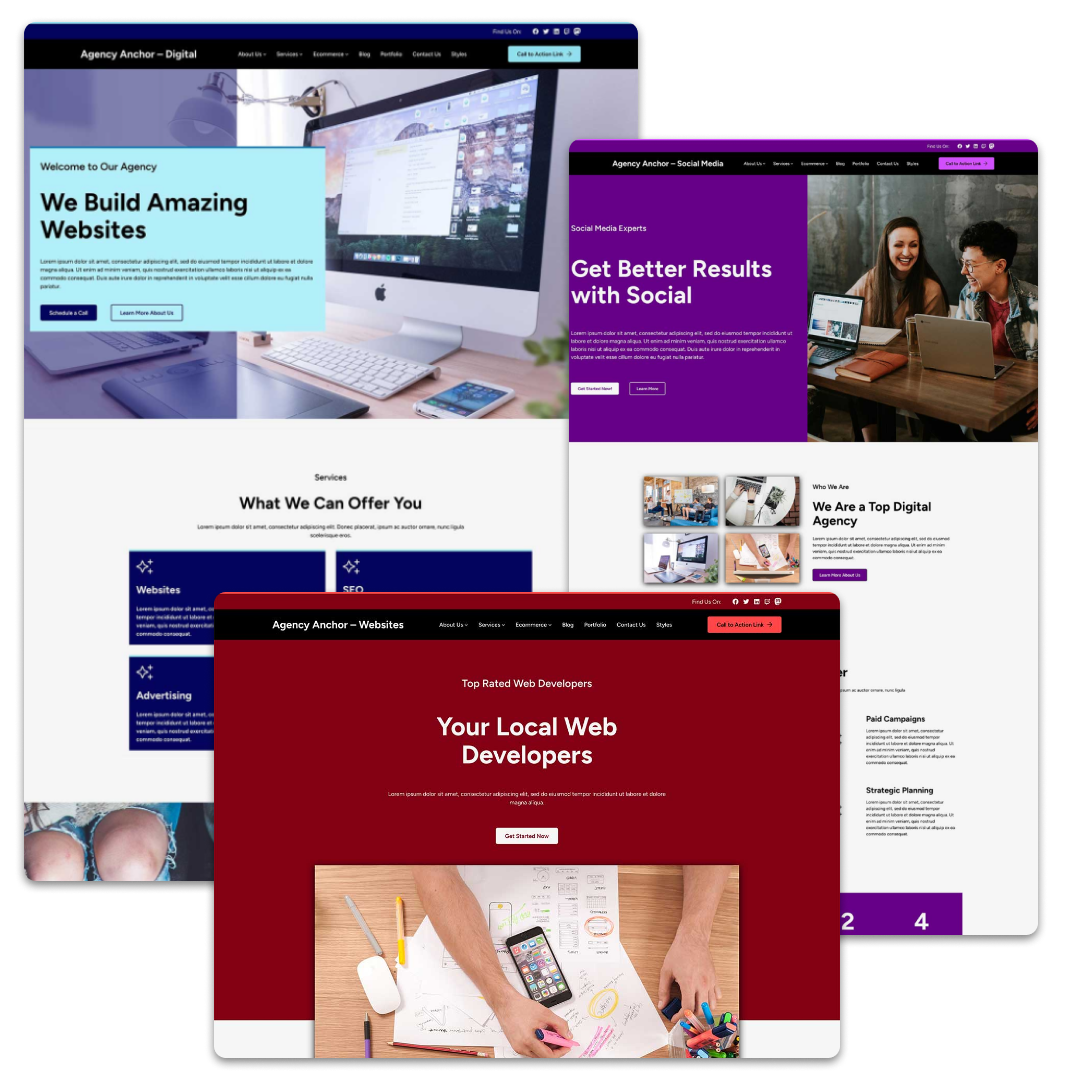
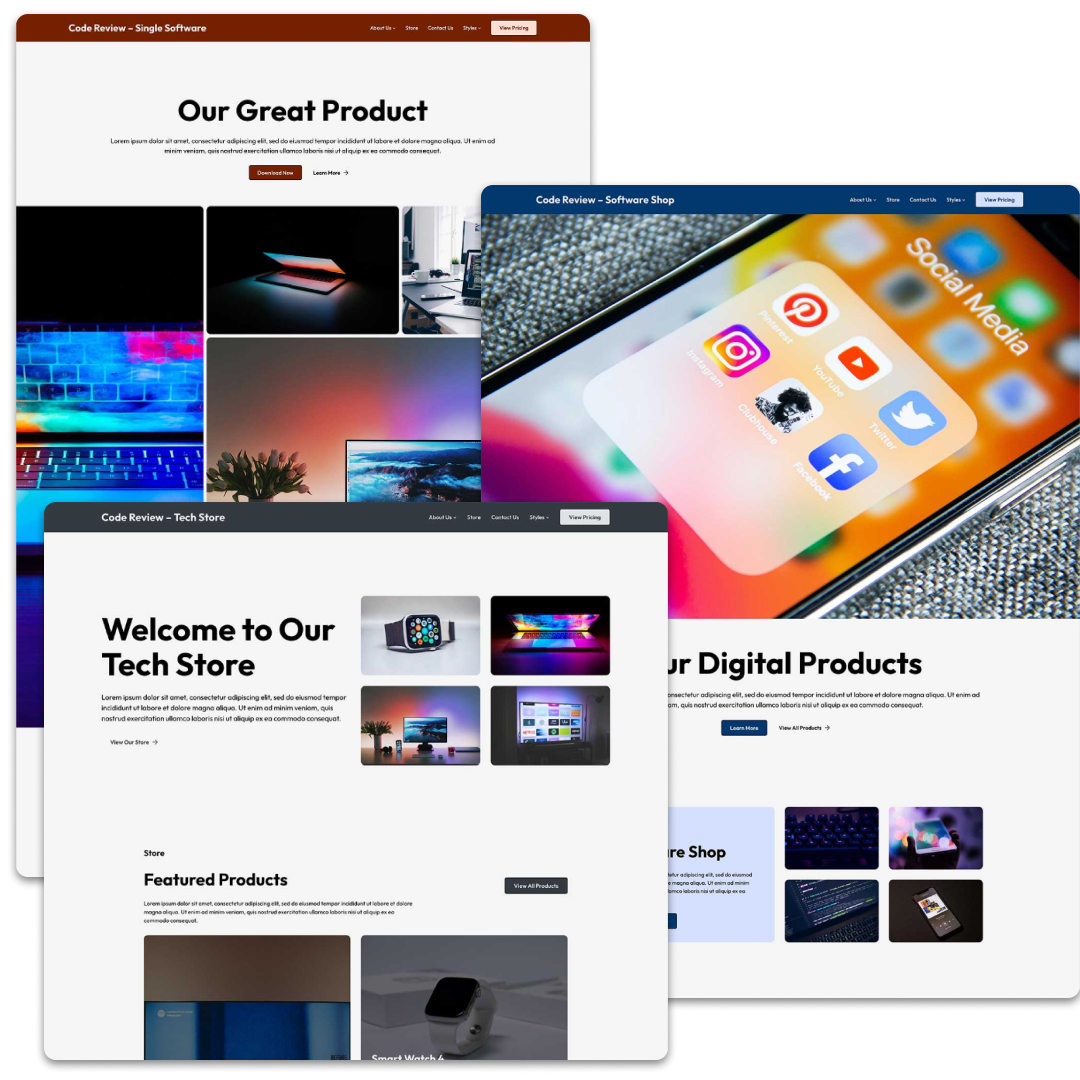
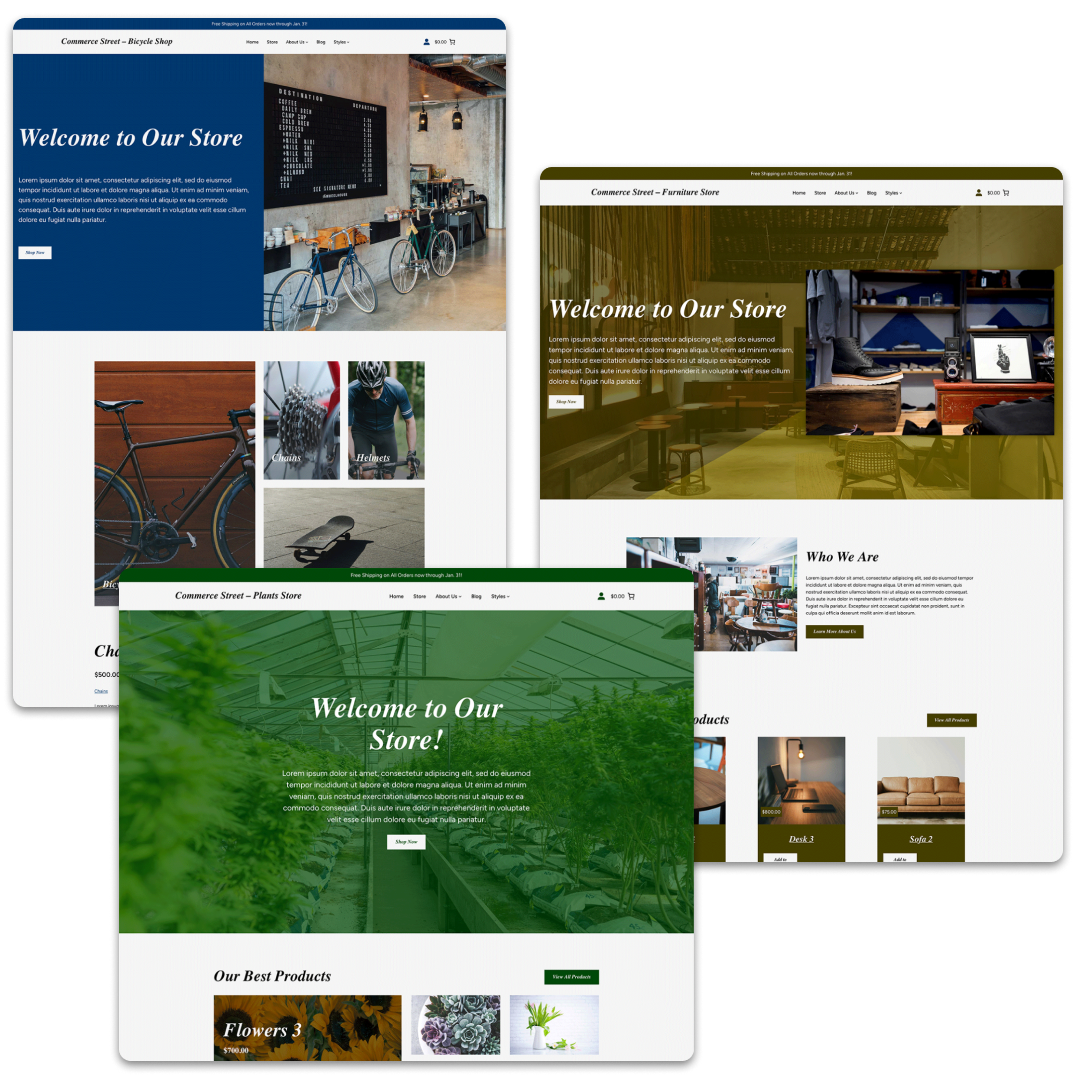
Want to quickly build websites for your clients? The selection of niche child themes can help you get a quick leg up. Just find a design that works for what your client wants and add it to the website. Now you’re over halfway through the project with just a couple of clicks. All you have to do is make those minor tweaks for the client and you’re ready to launch!



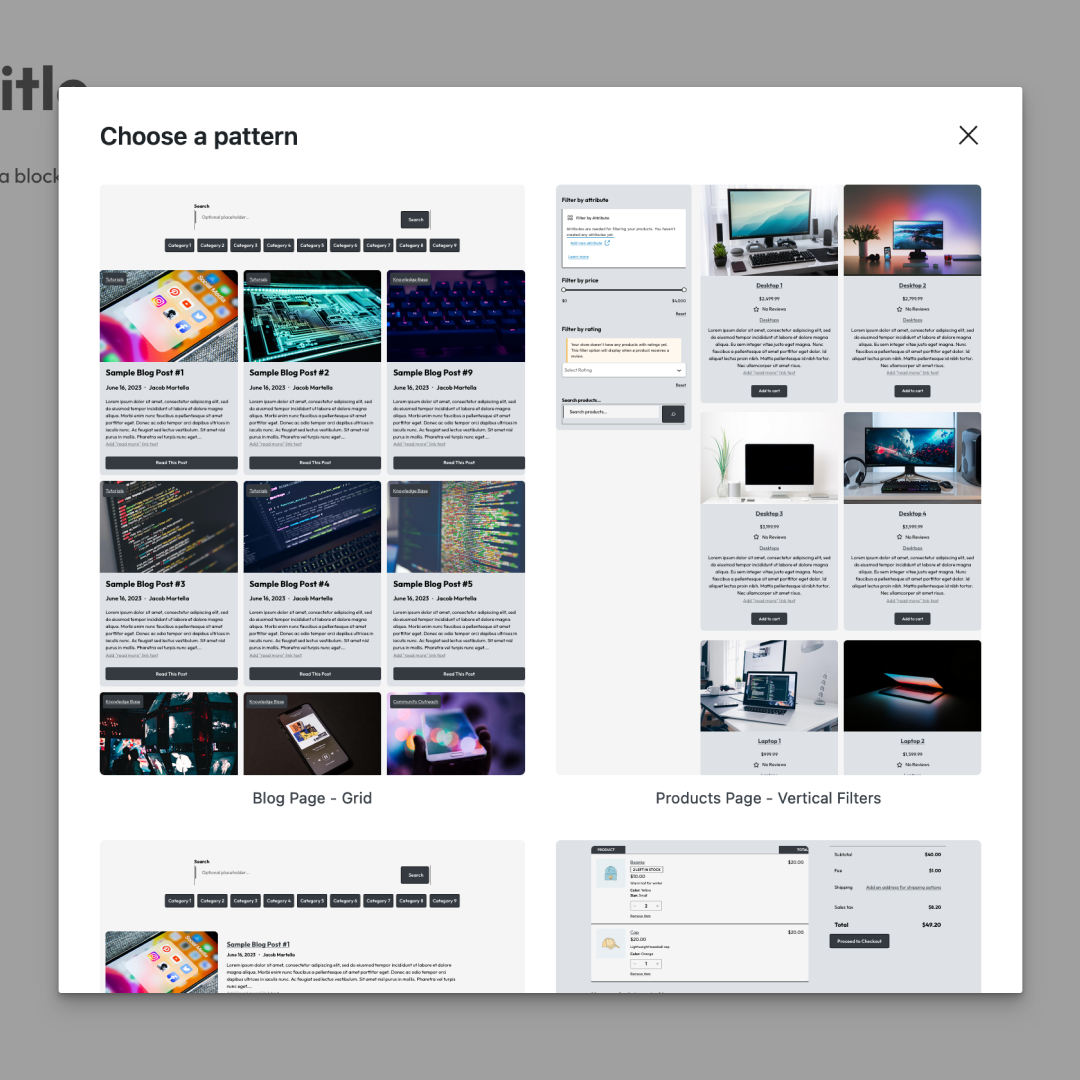
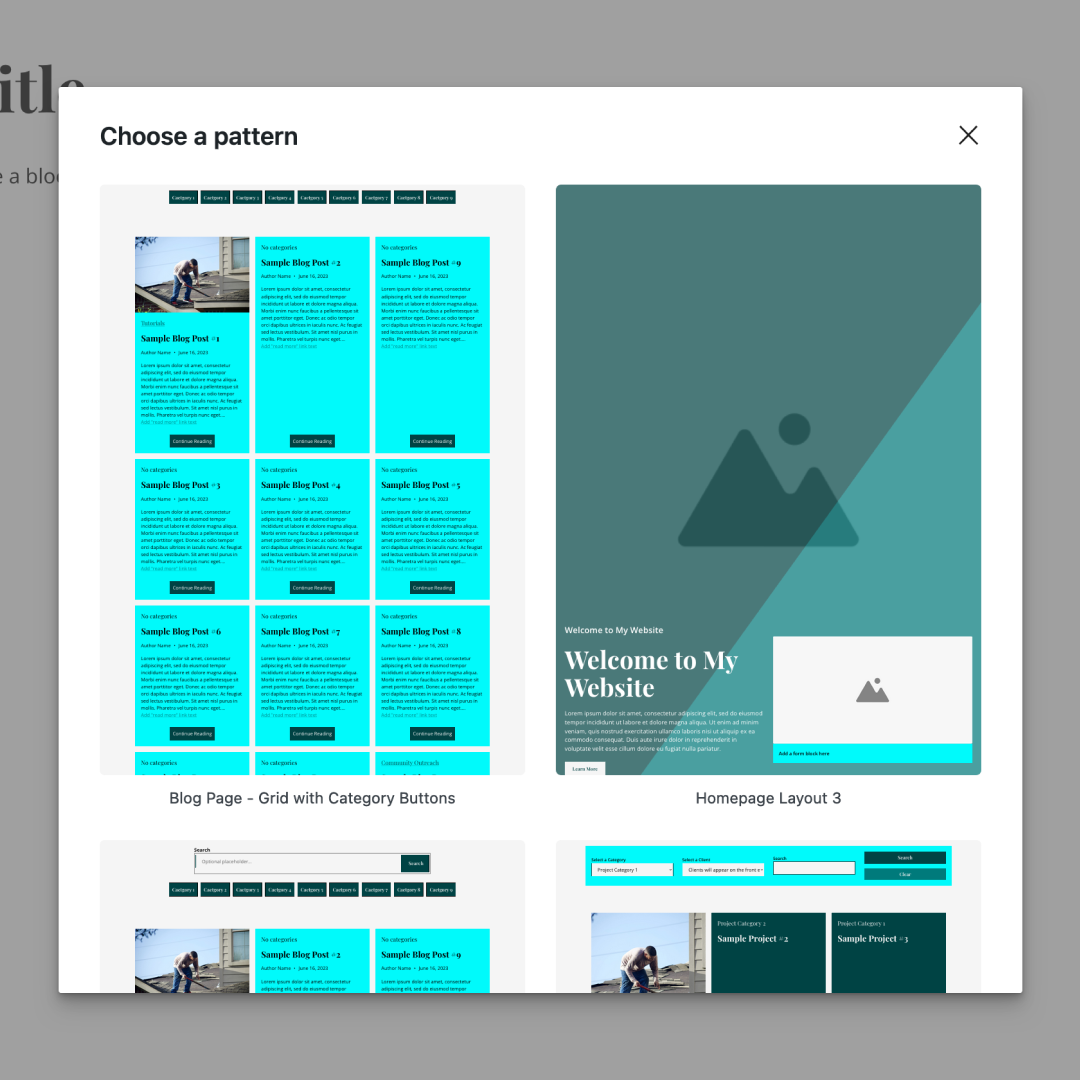
Comprehensive Patterns Library to Help You Build Anything
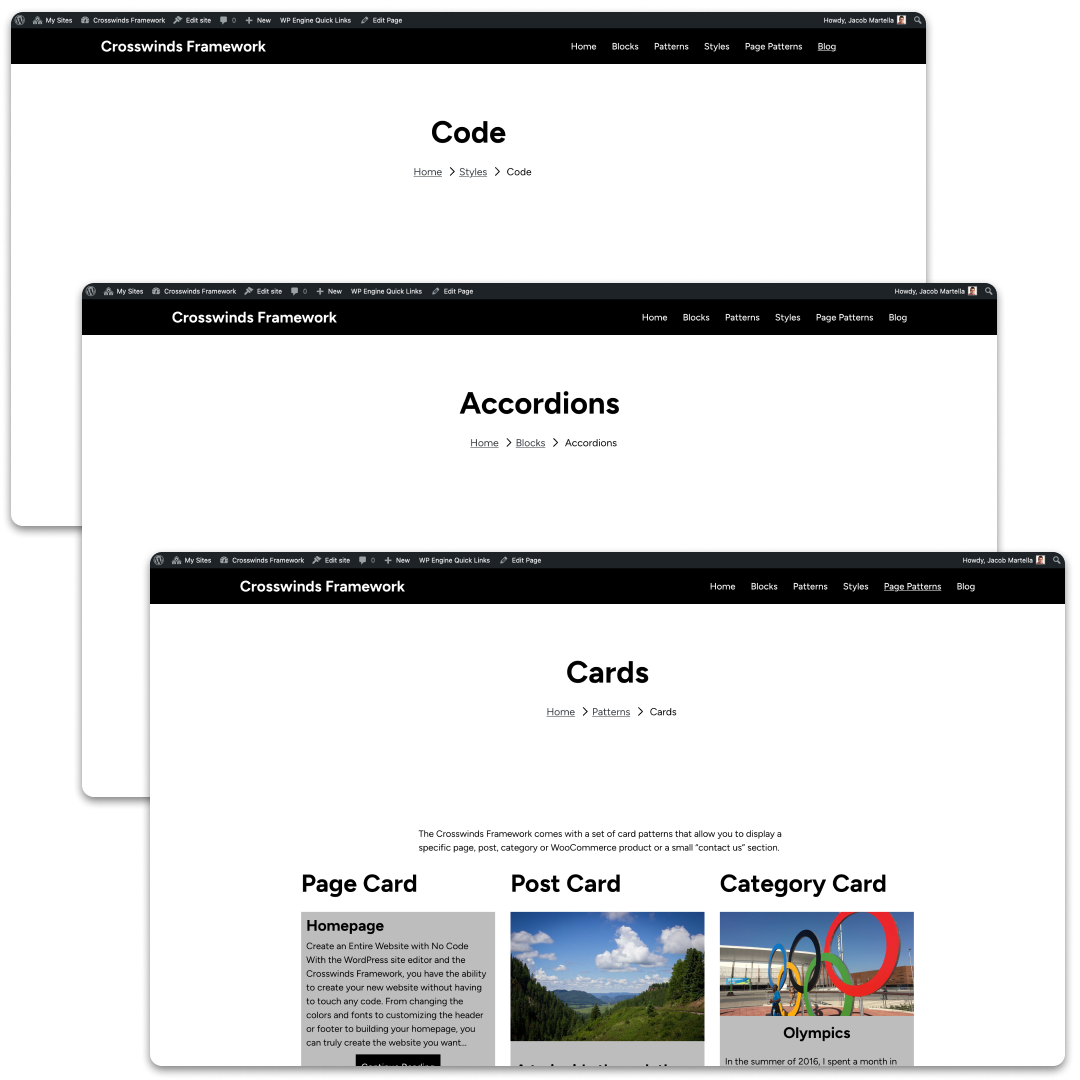
Block patterns are now a staple in how you create pages with the WordPress block editor. The Crosswinds Framework comes with an extensive patterns library to help you quickly create amazing pages. From simple element patterns to larger patterns, like services, testimonials, team members and more to even entire pages created from a single pattern, you can create a dazzling design without the need for any code.
Every pattern that comes with the Crosswinds Framework is designed to look as great as possible. From a layout that works in today’s online world to the colors and sizing to how it looks at smaller screen sizes, your website will look amazing no matter what.
Finally, do you want to create an entire page with just one click? No problem! The Crosswinds Framework comes with many different full page patterns that allow you to build a homepage, landing page, blog page or nearly any other type of page in just a few seconds.




Upgrade Your Site Editor Design Tools to Make Your Designs Come to Life
While the WordPress site editor and core blocks continue to improve, they are still missing better design tools, particularly with responsive design. The plugin covers these gaps.
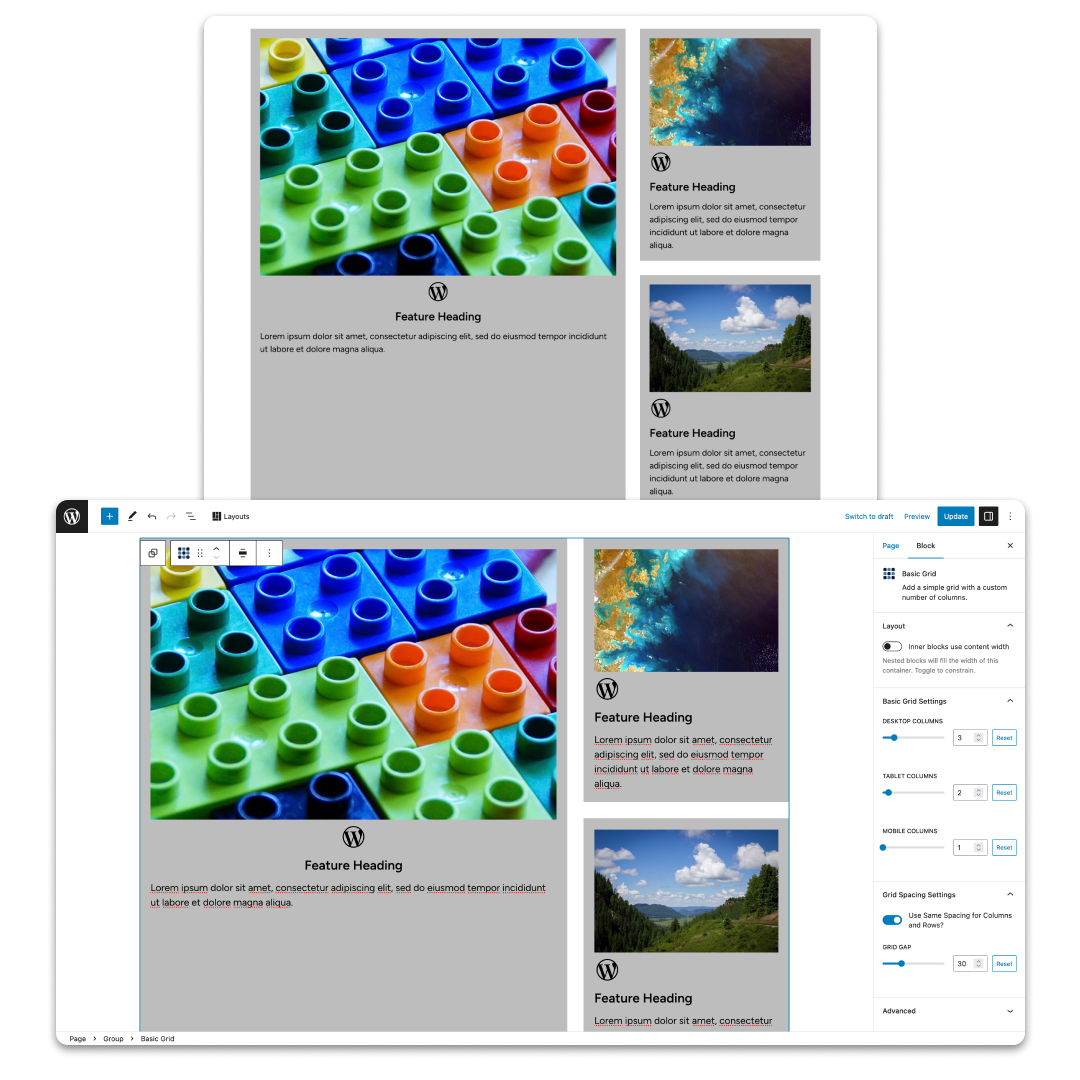
First, you can say goodbye to having to wrangle with the columns block to create grid-like layouts. Instead, you can use the grid block. In addition to being able to control the number of columns on various screen sizes, you can also choose how many columns and rows a grid item takes up, allowing you to create amazing and complex layouts with ease.
Flex box is an amazing CSS tool web designers have to make their layouts awesome. And with Crosswinds Blocks, you’ll have the power to use flex box from the editor. You’ll be able to use it on group, column and query blocks to align inner blocks just how you want them to look.
Finally, the Framework helps correct a few issues in the responsiveness of a couple of core WordPress blocks, making sure they look great at all screen sizes without you having to worry about anything.
All of this adds up to a much better design experience for you to build your websites.





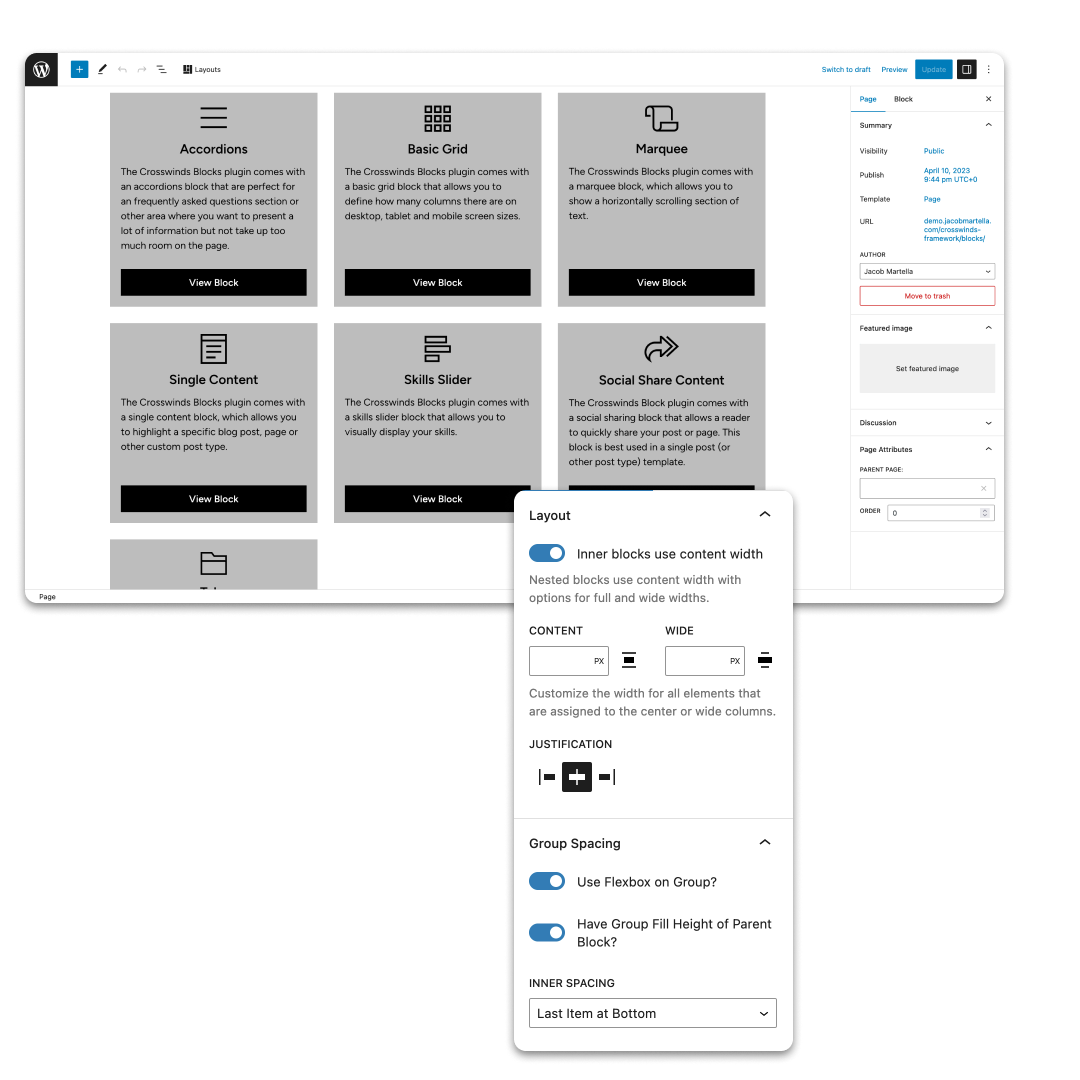
Extensive Block Library to Quickly Add Functionality
The Crosswinds Blocks plugin adds a number of blocks that you can use throughout your site.
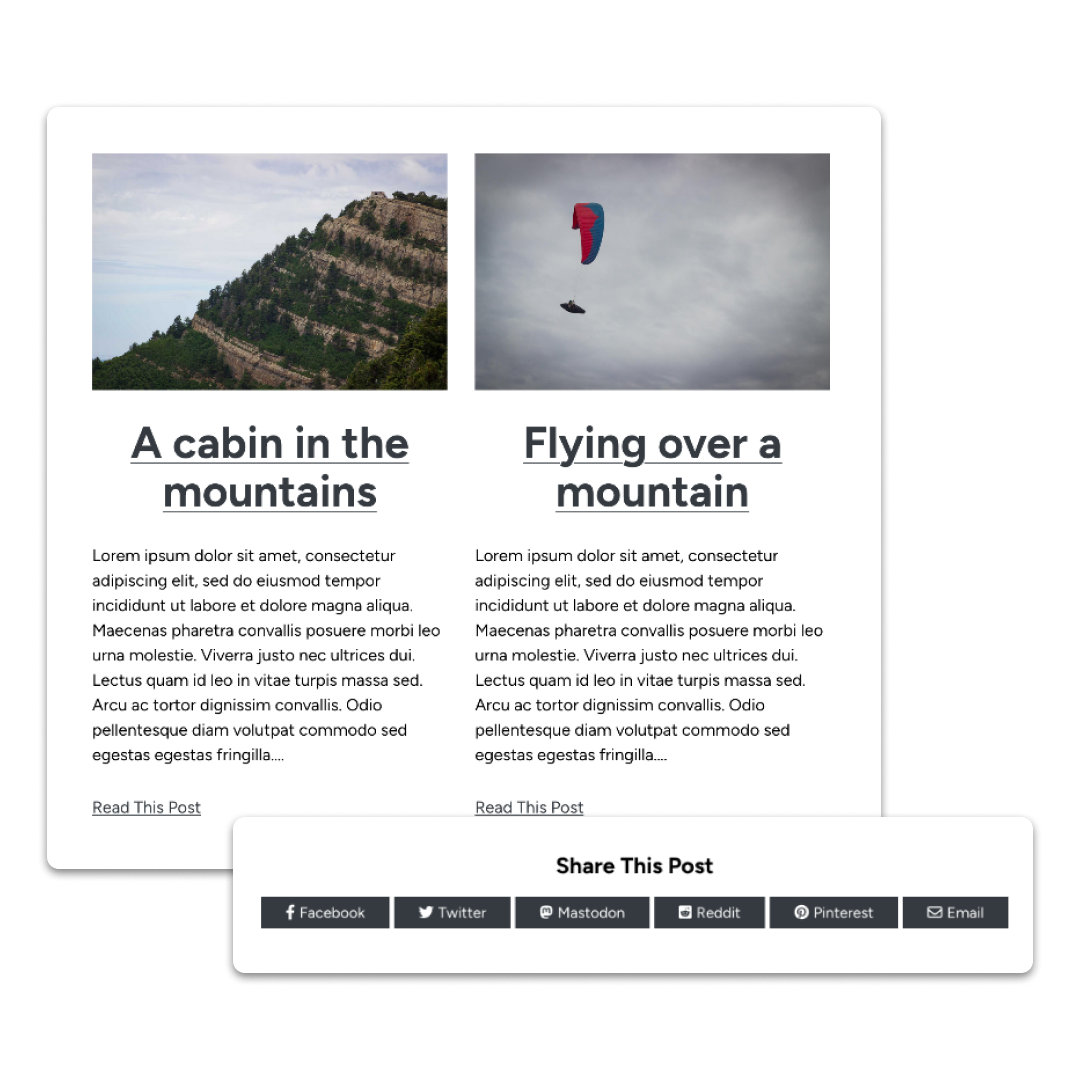
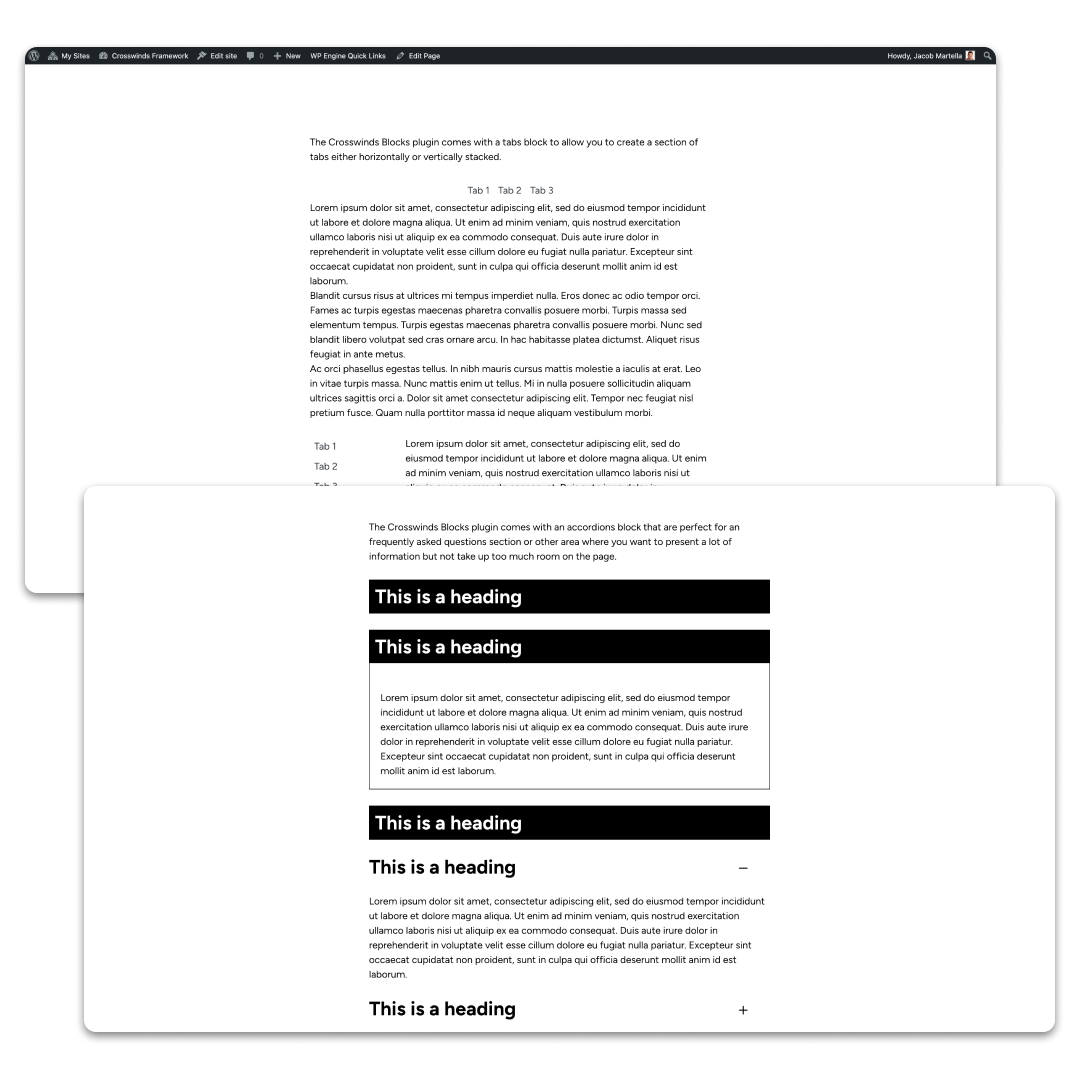
In addition to the grid block, you’ll also be able to easily add accordion and tab sections to your posts and pages. Or you can add in custom post navigation or related posts sections to your blog posts. And you can easily add in an area for people to share your content with their friends and followers on social media.
Plus, you can highlight any piece of content you want, so you can show off a blog post that you want people to read or showcase your best project for all to see on your homepage.
All told, there are over 20 blocks you can quickly add to your websites for even more functionality.
Leave Your Clients in Good Hands with Documentation and Tutorials
Handing off a website to a client can be a pretty scary thing, especially when it involves the site editor. But you won’t have to worry about leaving your clients in the dark.
They’ll be able to find all of the documentation you need right from the settings screen for whichever theme you choose. The Crosswinds Framework comes with extensive documentation and guides that can help you and your clients build and maintain amazing websites.

Accessibility ready
Your website should be accessible to everyone browsing the internet. And the Crosswinds Framework can help you make sure it is. The Crosswinds Framework, Crosswinds Blocks plugin and all child themes are built following the WCAG 2.0 standards so that everyone can use your website.

Performance focused
Performance is key in today’s online world, and the Crosswinds Framework is built for speed. It will help you keep your website loading as quick as possible. With lean code and utilizing new WordPress styling tools, you won’t have to worry about your website taking too long to load.

Compatible with all major plugins
Plugins help you add great functionality to your website. The Crosswinds Framework is compatible with all major WordPress plugins — Yoast, WooCommerce, Gravity Forms, WP Forms and more.

Premium and rapid support
Run into an issue with the Crosswinds Framework? No worries. You’ll get rapid support for any bug you discover. I’ll work to get things fixed up as quickly as possible to keep your website running.

Quality code under the hood
The Crosswinds Framework is built using the best WordPress and web development practices. You can always depend on the code to be secure and dependable for your website.

Automatic updates
Your yearly or lifetime subscription gives you access to automatic theme updates. You’ll be able to easily update the theme with just a few clicks right in your WordPress dashboard. It’s the perfect way to make sure you’re up-to-date with the Crosswinds Framework.

Stay Up-to-Date with the Crosswinds Framework
Not quite ready to use the Crosswinds Framework yet? No worries! You can sign up for the Crosswinds Framework newsletter to stay up-to-date with everything Crosswinds.
In addition to updates about the Framework, you’ll also get product discounts, tips for creating a website with the site editor, inspiration for your website and so much more! And it’s all 100 percent free.