Style variations are a great new tool that developers and users alike received when the WordPress site editor was released in 2022.
This tool allows you to completely change the colors and fonts that are used on your website and how different blocks look with just one click. It’s the perfect way to customize how your website looks without having to do a lot of work.
So let’s dive deeper into the world of style variations to learn how you can use them on your website and to help developers learn how they can include them in their new themes.
What are Style Variations?
Okay, so first things first: what exactly are style variations in the WordPress site editor?
Style variations essentially are predefined variations of styles for a theme that a user can choose from to change how their website looks. These changes can be basically anything that’s in the theme.json file that I wrote about previously.
Colors and fonts are the most common styles that will be changed with style variations since those are the most visible elements. But developers can also change how different blocks look, change the layout widths and more.
Style variations allow a user to change out the way their website looks with just one click to get it closer to the way they want it to look.
A lot of classic themes have ways for users to do this, but it required custom solutions that would be implemented differently from theme to theme. Now this functionality is in WordPress core so everyone can take advantage of it.
So it can be a very powerful tool for both developers and users for creating amazing websites.
How Can Style Variations Help You as a User?
While you can’t create style variations as a user (yet) they can be very useful to help you customize your website.
The style variations can make it easier for you to get the website looking the way you want it to look.
Maybe the theme has a style variation that gets you really close to the color scheme you want to use for your website, and now you only have to make minor adjustments instead of wholesale changes.
Or maybe there’s a font combination that is exactly what you need, so now you can make that change in one place to affect the whole website instead of having to go block-by-block to change it.
But make sure that you don’t overlook style variations when you’re building your website with a WordPress block theme.
How to Create Style Variations as a Developer
Creating style variations as a developer is really easy with block themes. You are basically creating new theme.json files.
To get started, you’ll need to create a styles directory in your theme directory. What I like to do next to get started is copy the theme.json file into this new directory and give it a new name.
In this new file, I’ll remove all of the elements and styles I won’t be changing with this variation. That way they are left with the default from the theme.
Next, I’ll make the changes I want for this variation, primarily changing out the colors and fonts.
Once you’re done making your changes, be sure to add the following lines to the top of your file.
If you want to see a working example of style variations, you can check out the variations for Journal Notes over on GitHub.
Selecting a Style Variation for Your Website
Selecting a style variation to use for your website is extremely easy.
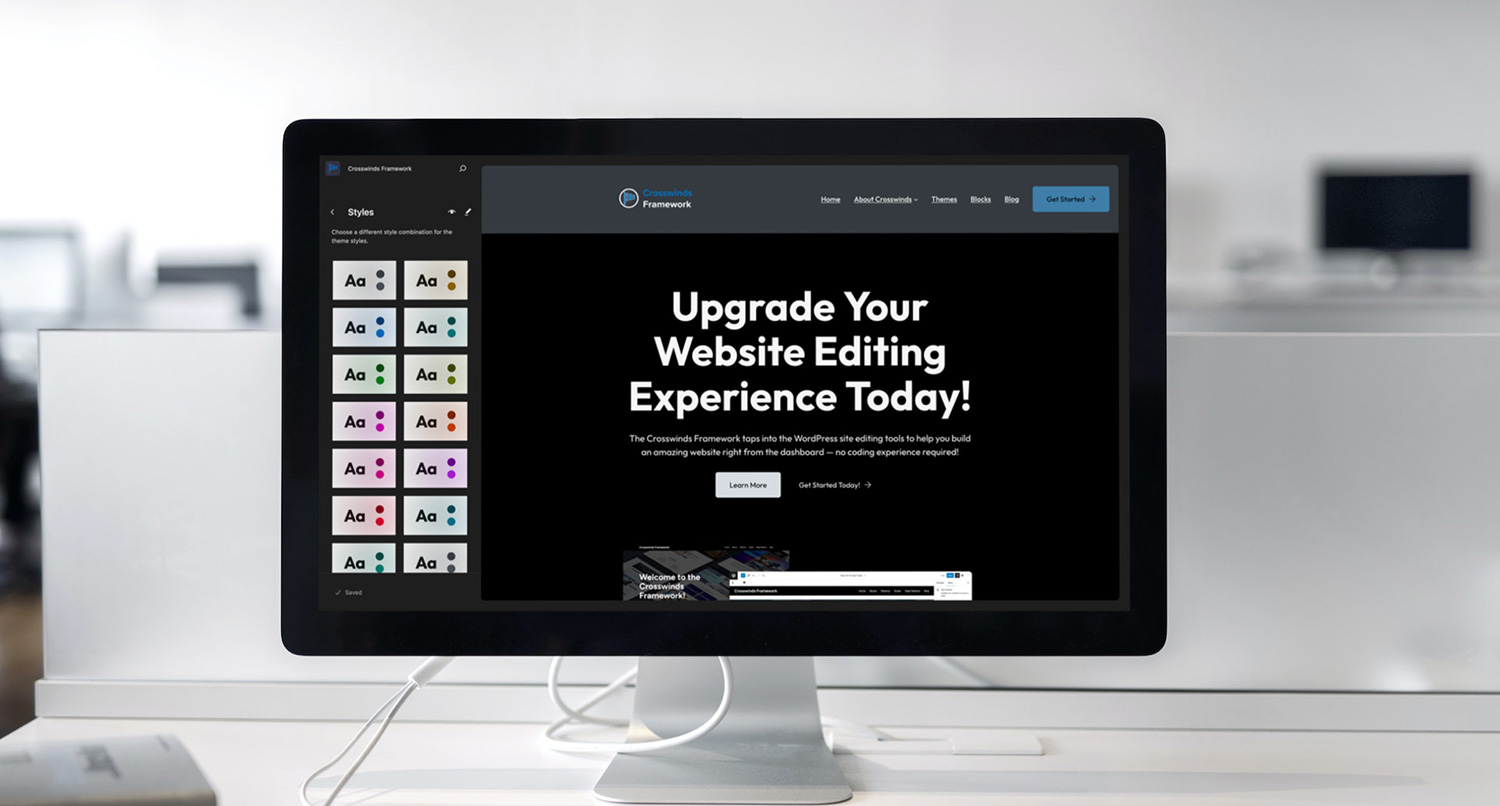
First, go to the site editor at “Appearance” and “Editor” in the dashboard menu. Once in the site editor, select the “Styles” tab on the left. From there the list of styles should show. It will show you a preview of the colors and fonts right on the screen before you select one.
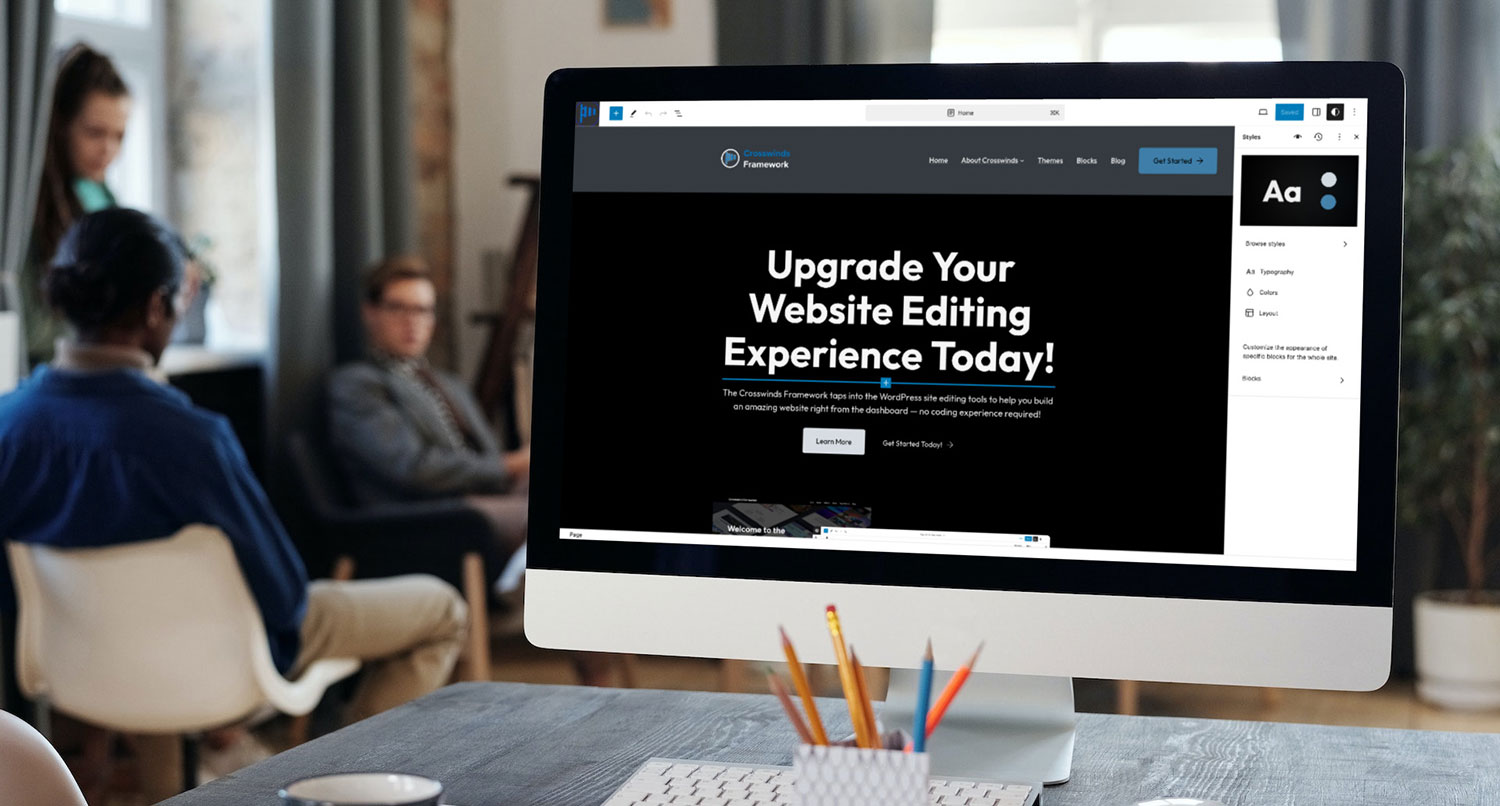
If you’re already editing a template, you can open up the global styles panel on the right side, select styles and a similar panel will open.
From here you can choose which style variation you want to use on your website. Once you make your selection, your website will switch colors and fonts (and potentially other styles) with one click. And now you can make adjustments you need to make to get the website to look the way you want.
Diving Deeper into Style Variations
Admittedly, this is a bit of a high-level overview of the style variations. If you want to take an even deeper dive into the world of style variations, I highly recommend checking out the resources linked below.
- https://fullsiteediting.com/lessons/global-style-variations/
- https://richtabor.com/wordpress-style-variations/
- https://wordpress.org/documentation/article/styles-overview/
Use a Style Variation on One of the Crosswinds Framework Child Themes
While the Crosswinds Framework theme itself doesn’t have any style variations, each of the niche child themes do. These variations allow you to quickly change out the colors and fonts used on your website to help you customize it in seconds. You’ll have your own website that looks the way you want it in no time!
Additionally, these child themes help you create a specific type of website. Want to quickly create an online store? There are themes for that! Want to create a portfolio for your freelance work or build a website for your business? No problem! There are themes for that as well.
The Crosswinds Framework child themes are the perfect way to create your new website with the WordPress site editor in just minutes!
Tags: