Use the Crosswinds Framework for Your Next Website


How You Can Use the Crosswinds Framework to Create Your Own Website
The Crosswinds Framework is perfect for anyone who wants to create their new website and customize it without having to worry about PHP, CSS, Javascript or any coding. With an extensive pattern library, improved design tools, an assortment of blocks to use, an array of niche child themes to get a head start on building a new website as well as important under-the-hood features like accessibility and performance, you’ll have a website to be proud of in almost no time!
Create Your Website with No Code Experience
For the longest time, if you really wanted to customize your WordPress website’s design, you needed to learn PHP, HTML CSS and maybe some JavaScript. If you wanted a dazzling design that brought in customers, clients or readers, you needed to hire a web designer and/or developer to help you out.
But not anymore. The Crosswinds Framework unlocks the new WordPress site editing tools. Now you can create any type of website you want right from the editor. And the Framework comes with design guardrails that help you easily create great designs no matter what device your site is viewed on.
Welcome to the future of creating awesome websites!

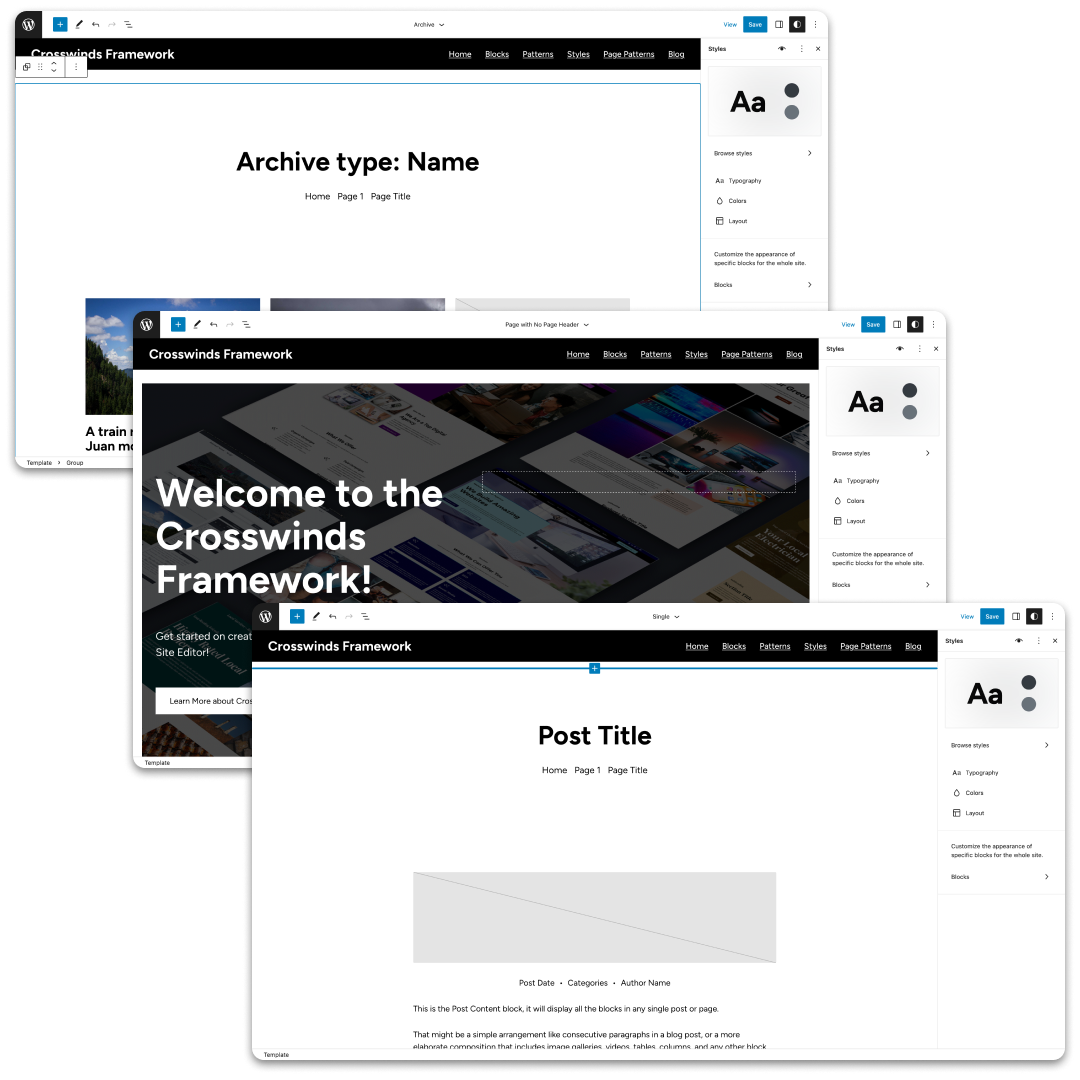
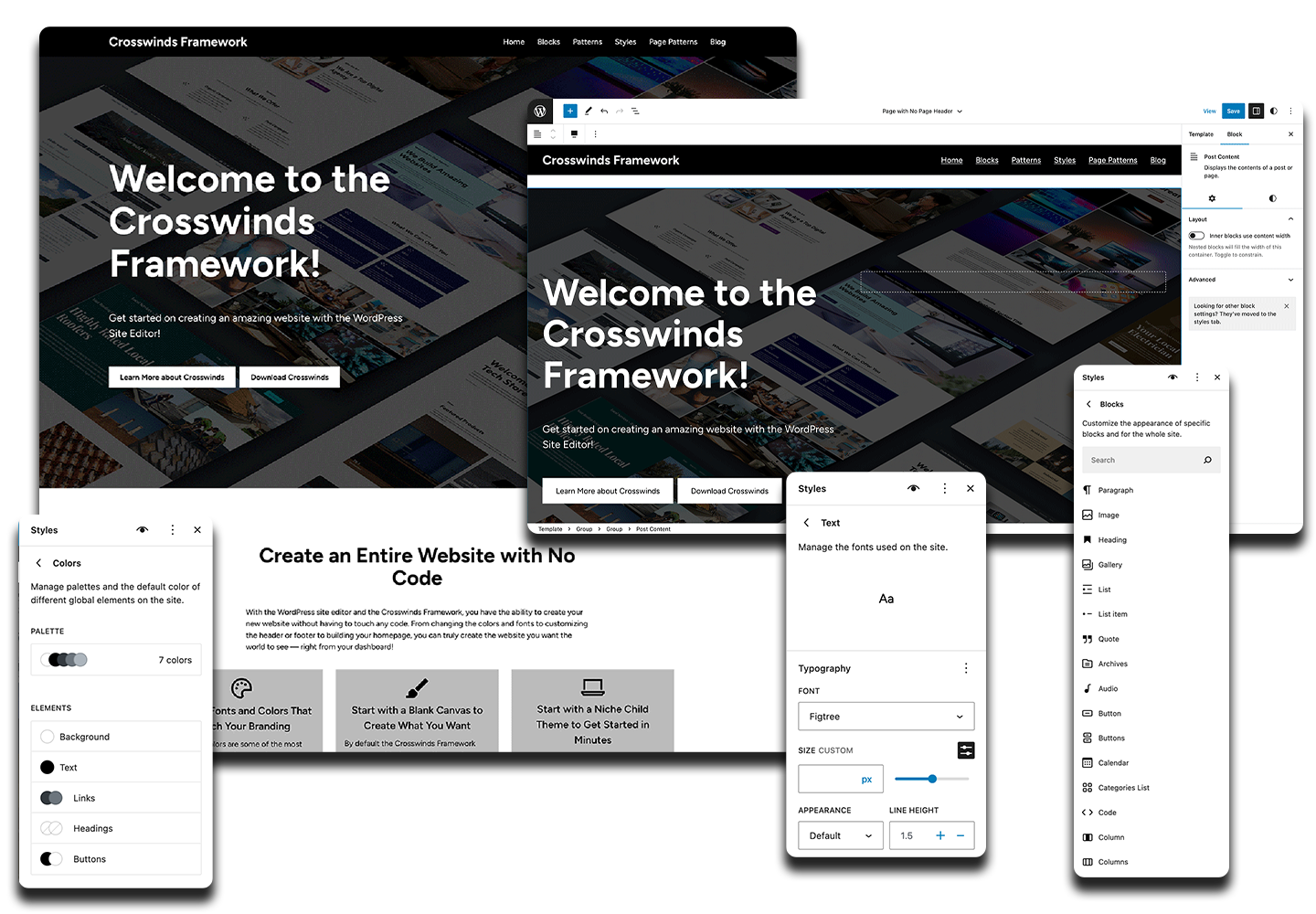
Customize Your Entire Website from Your Dashboard
With the new WordPress editor and the Crosswinds Framework, the sky is truly the limit for what you can do. You’re no longer locked into a specific design with specific colors and fonts from your theme.
You can swap out your fonts and colors with ease. Or you can customize the header, footer, blog pages, single post template or page template. And you can craft the perfect homepage, team page, about page or contact page.
You can customize it all right from the dashboard. How about that?


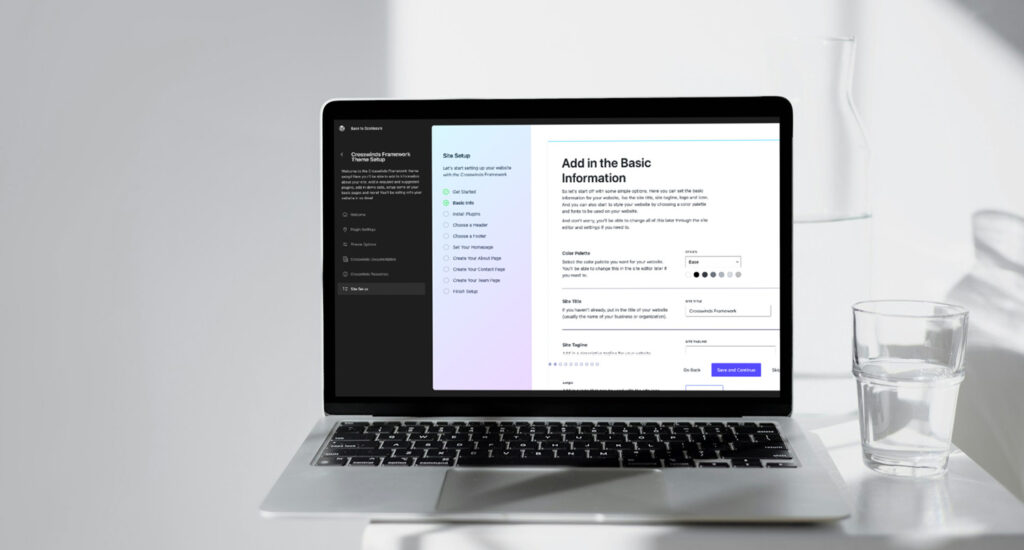
Simplify Your Website Build Process with the Site Onboarding Wizard
One thing that can be a challenge for creating a website with WordPress is just getting started. There are so many paths that you can go down that it can lead to decision paralysis.
But the Onboarding Wizard you can use when you use the Crosswinds Blocks plugin and any of the Crosswinds Framework themes can simplify your website set up. The wizard will walk you through each step of the process to set up the website, from your site’s basic information to installing required and suggested plugins to getting started building your website. And it’s all in one place so you’re not having to go all over your website to get started!
By the time you’ve finished the wizard, you’ll be over 75 percent of the way completed building your new website. And it takes less than 15 minutes to complete. It’s the perfect way to start creating your new website!
What the Onboarding Wizard Will Help You Set Up
- Basic Site Information (Title, Tagline and Logo)
- Color Palette
- Install Required and Suggested Plugins
- Install Demo Site Data
- Choose a Header and Footer to Start With
- Set Up Your Homepage
- Start Your About, Contact and Team Pages

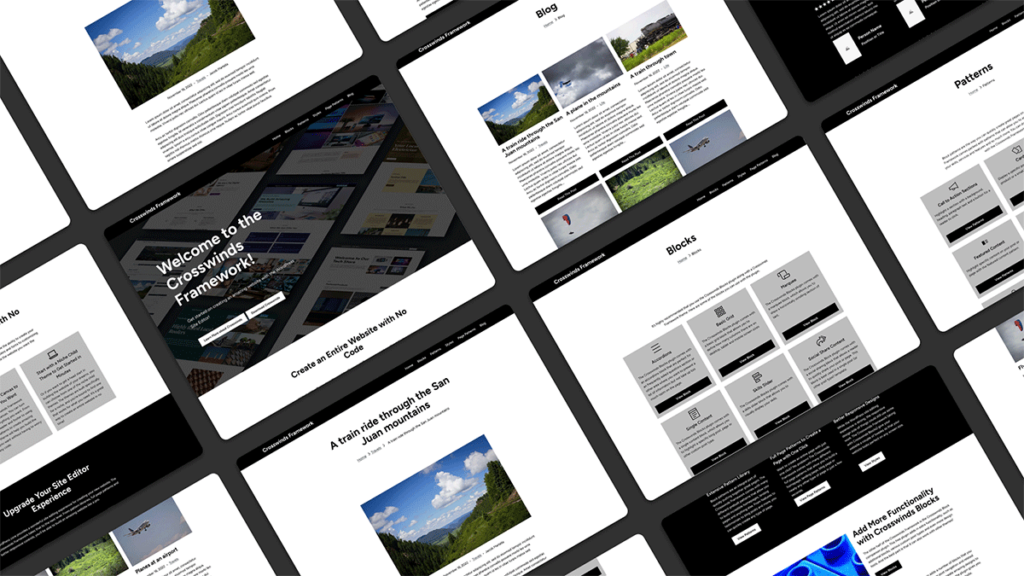
Extensive Pattern Library to Quickly Create Pages
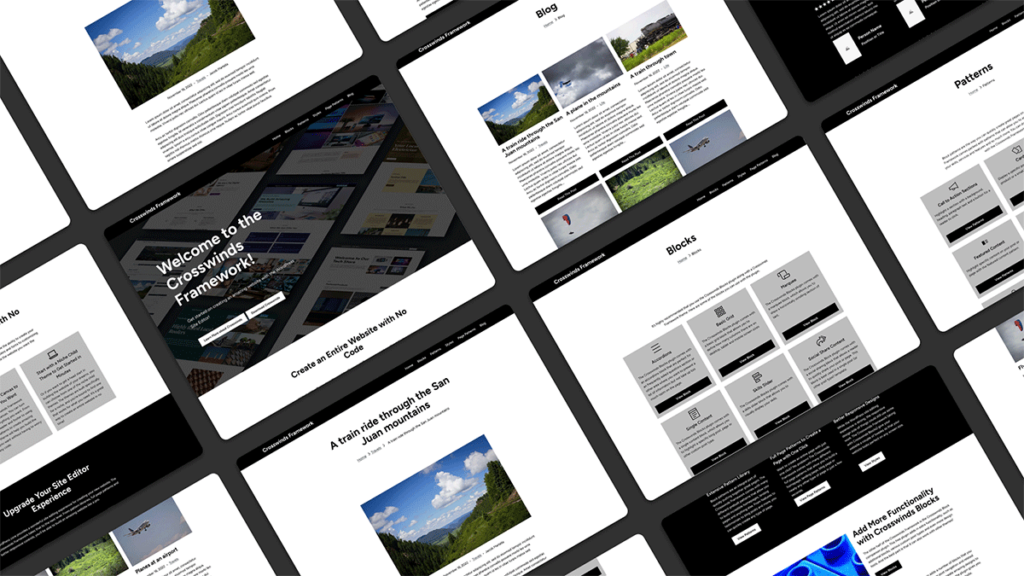
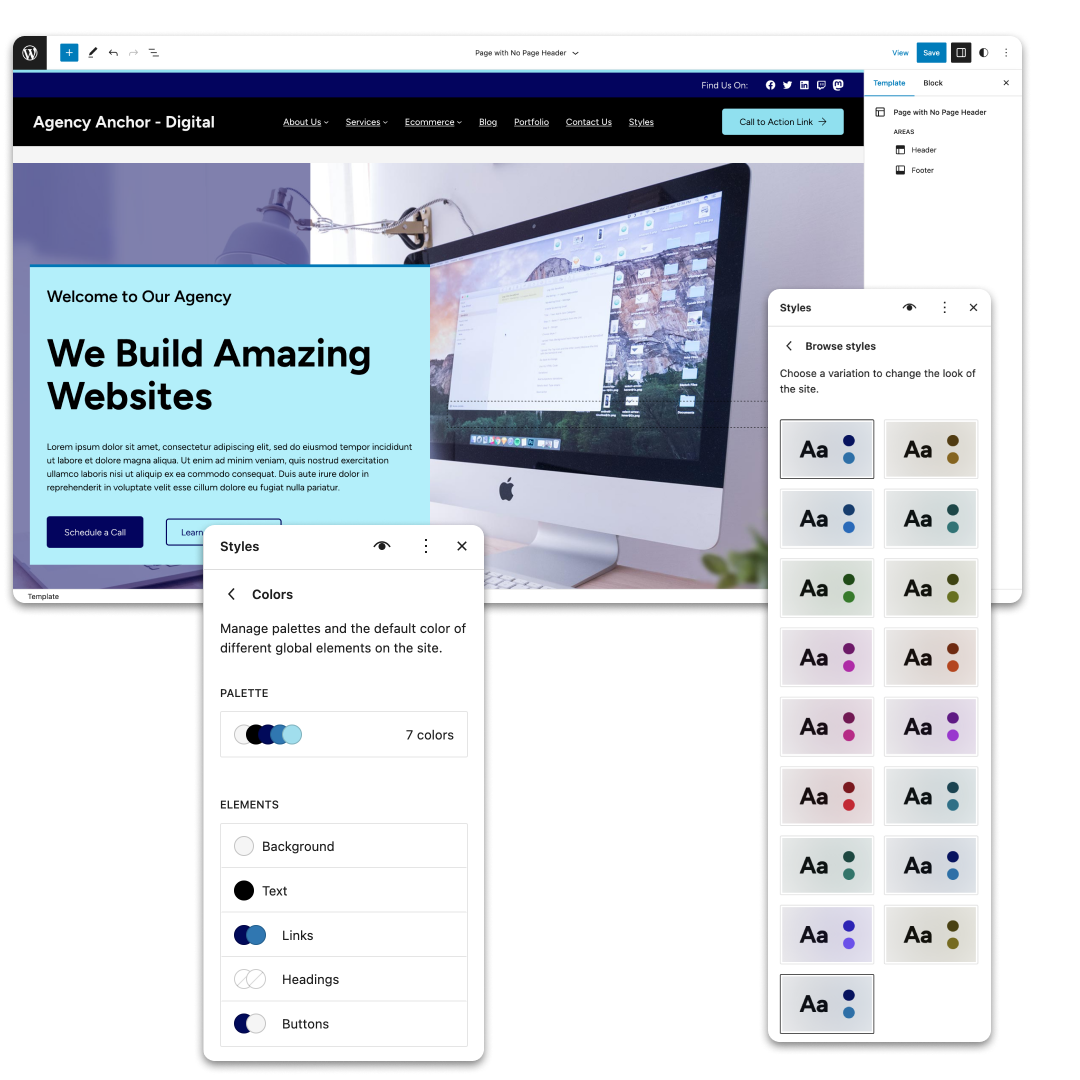
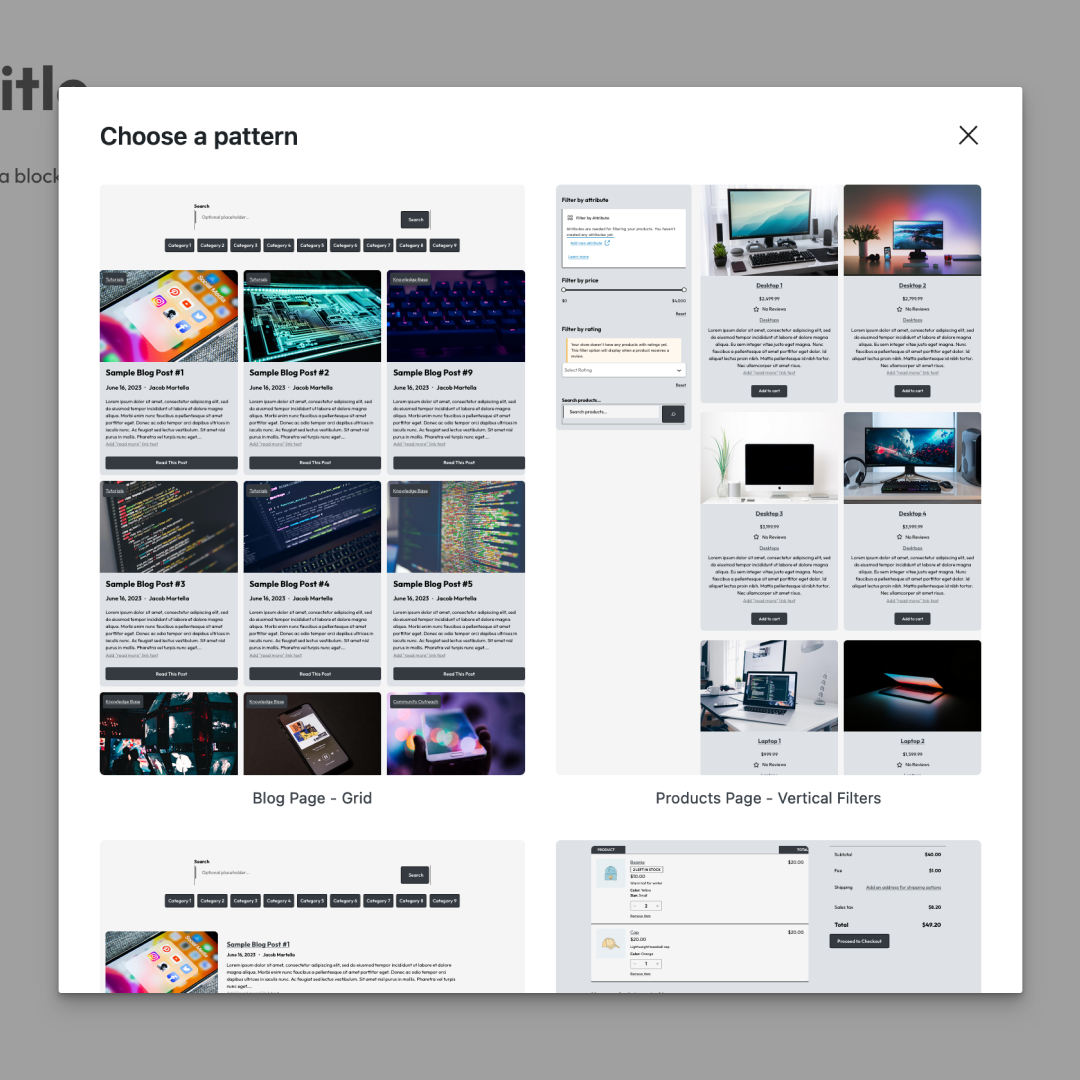
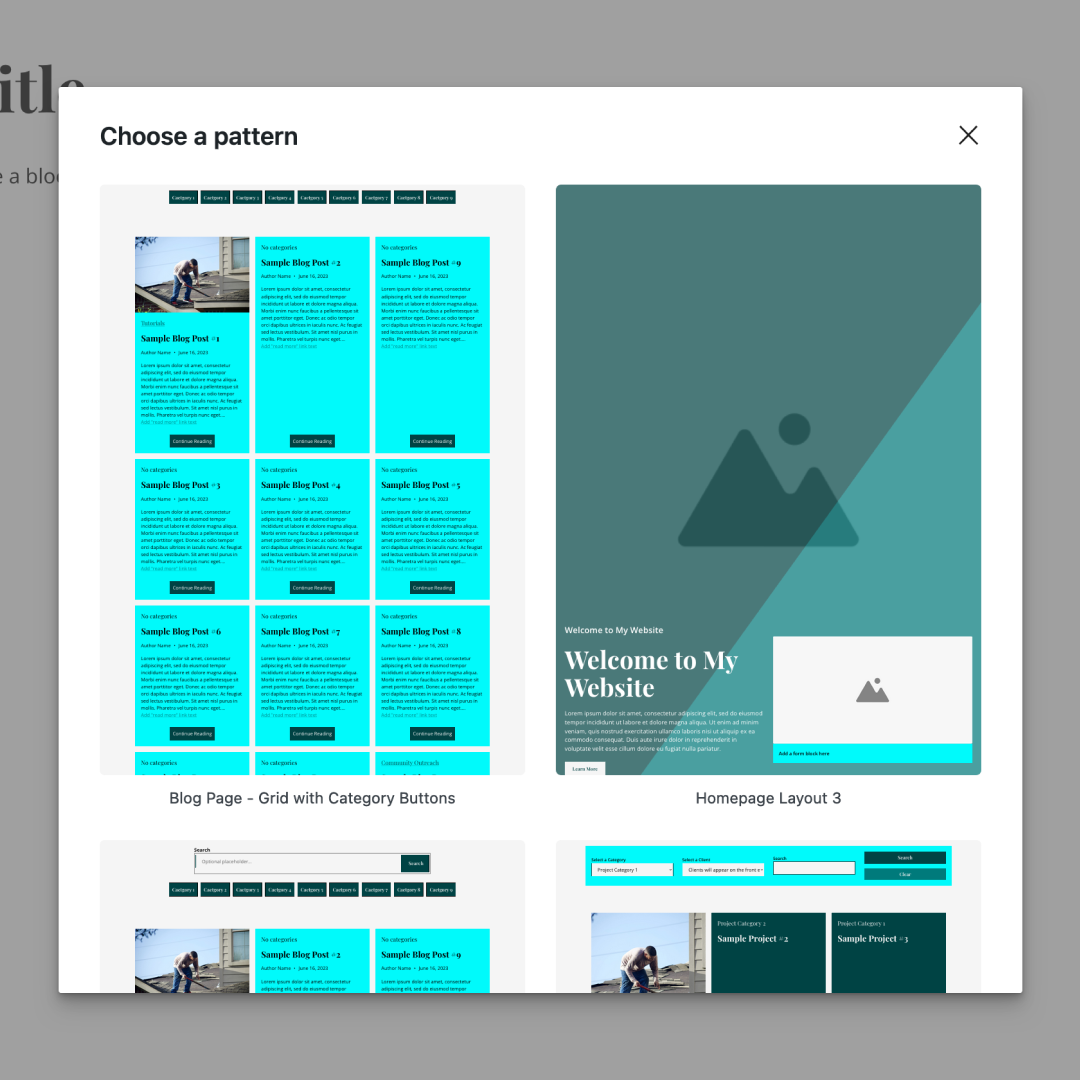
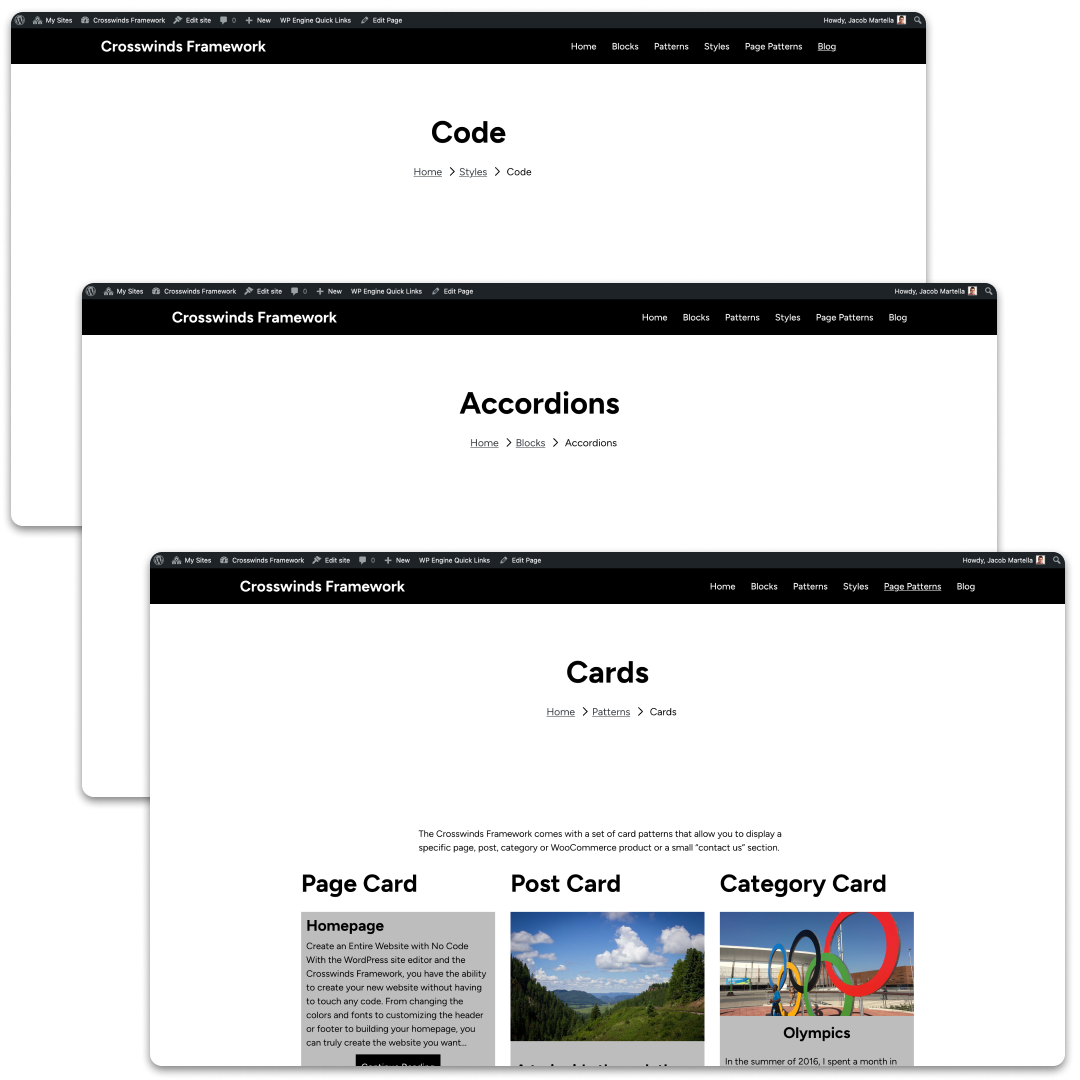
The look of your website matters a lot in today’s world. You want your website to stand out from the crowded online world. The Crosswinds Framework helps you make that happen. From simple element patterns to larger patterns, like services, testimonials, team members and more to even entire pages created from a single pattern, you can create a dazzling design without the need for any code.
Every pattern that comes with the Crosswinds Framework is designed to look as great as possible. From a layout that works in today’s online world to the colors and sizing to how it looks at smaller screen sizes, your website will look amazing no matter what.
Finally, do you want to create an entire page with just one click? No problem! The Crosswinds Framework comes with many different full page patterns that allow you to build a homepage, landing page, blog page or nearly any other type of page in just a few seconds.





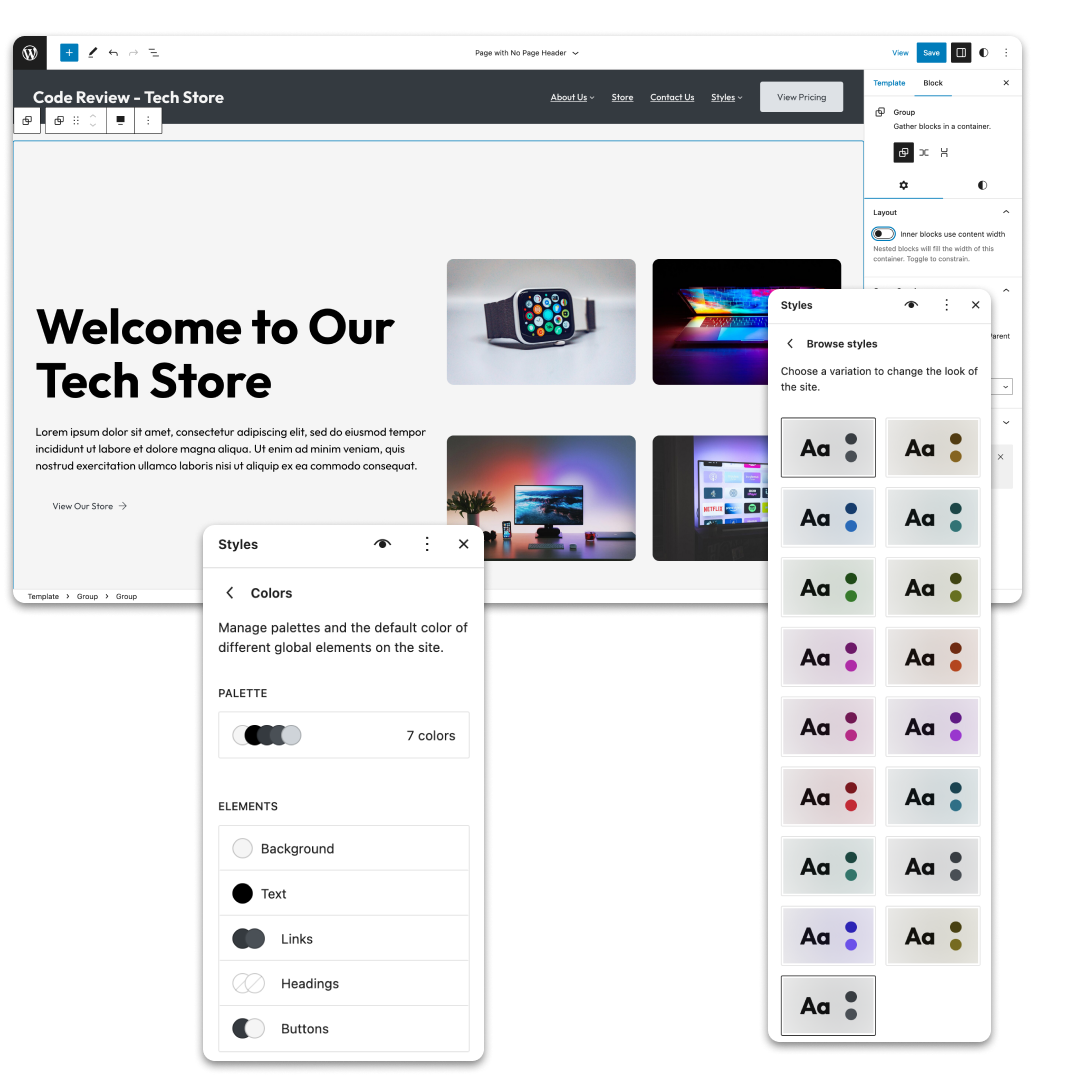
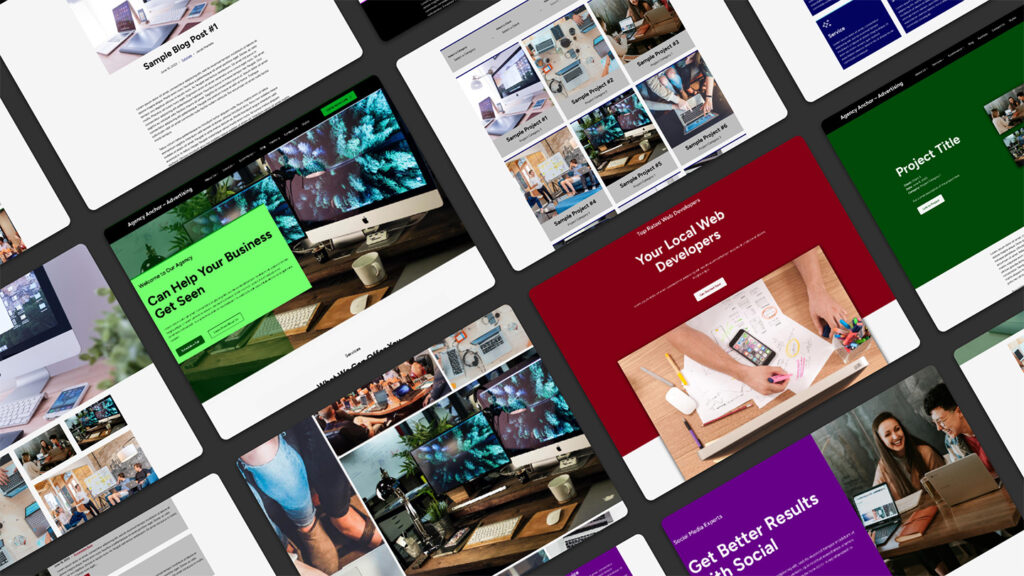
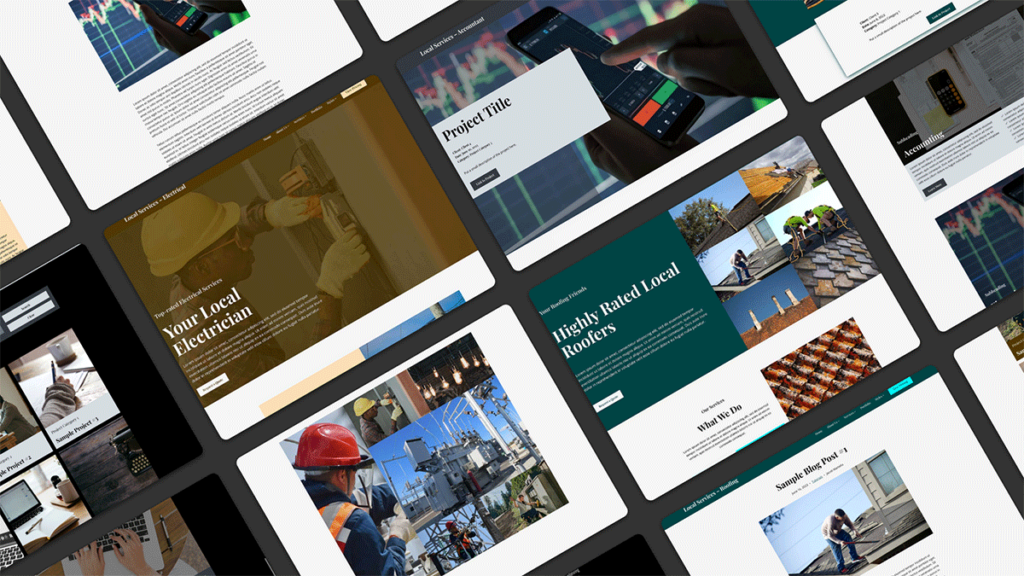
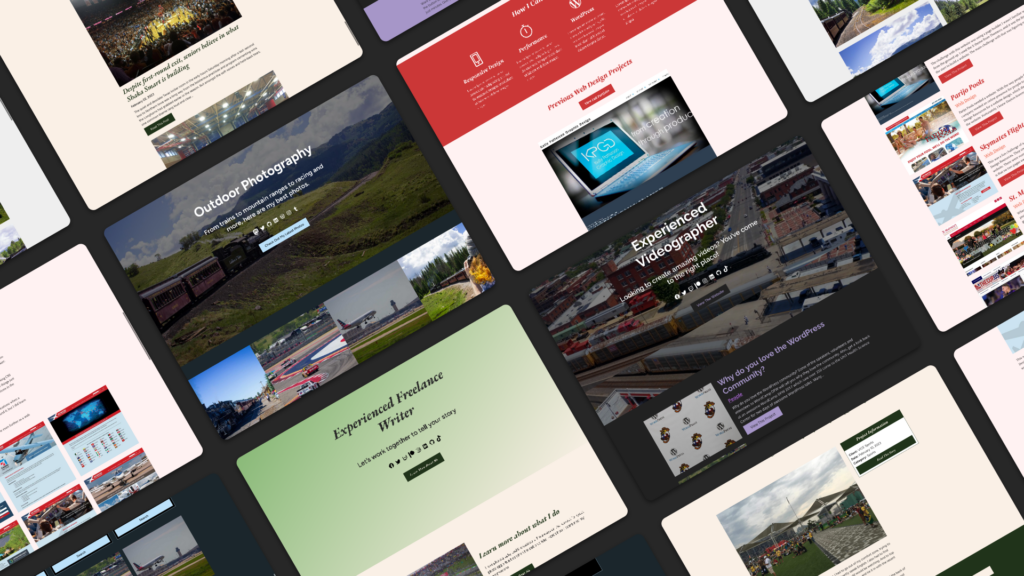
Get Started Even Quicker with a Child Theme
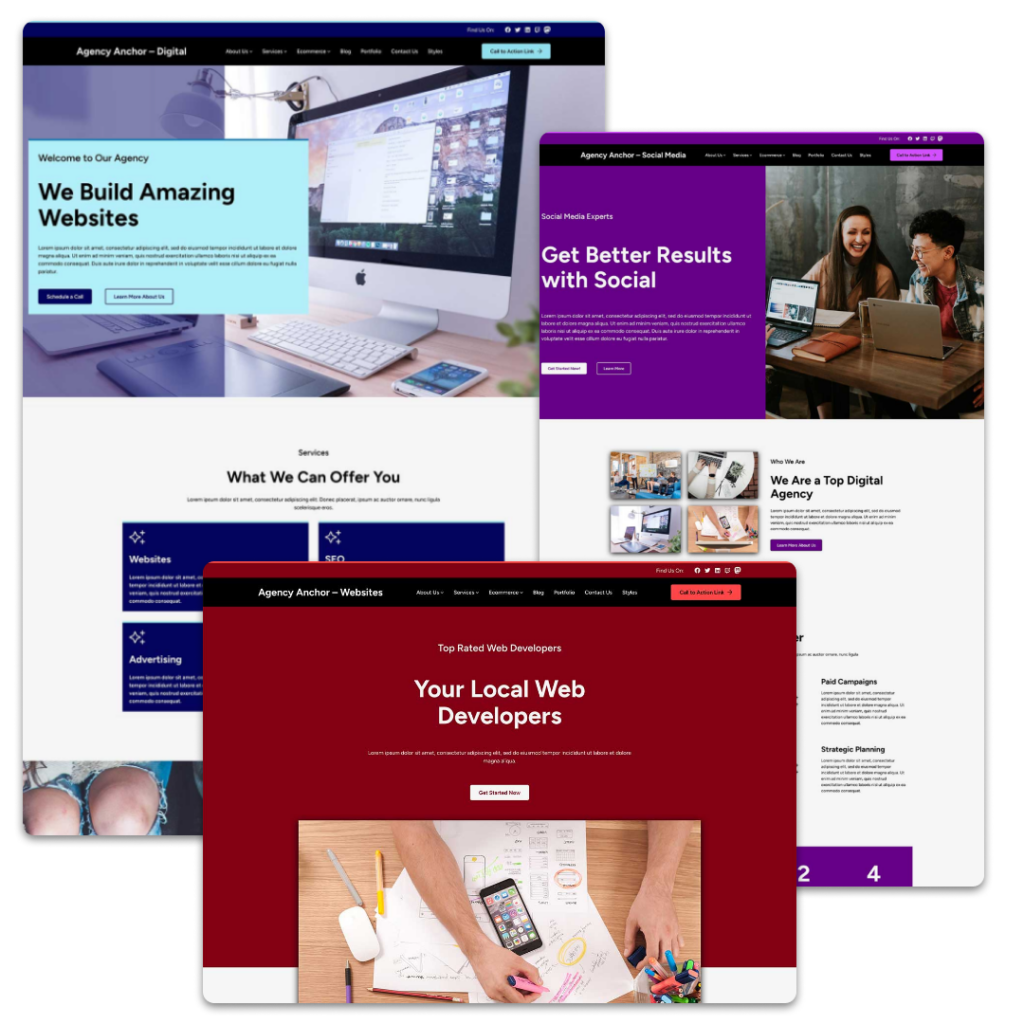
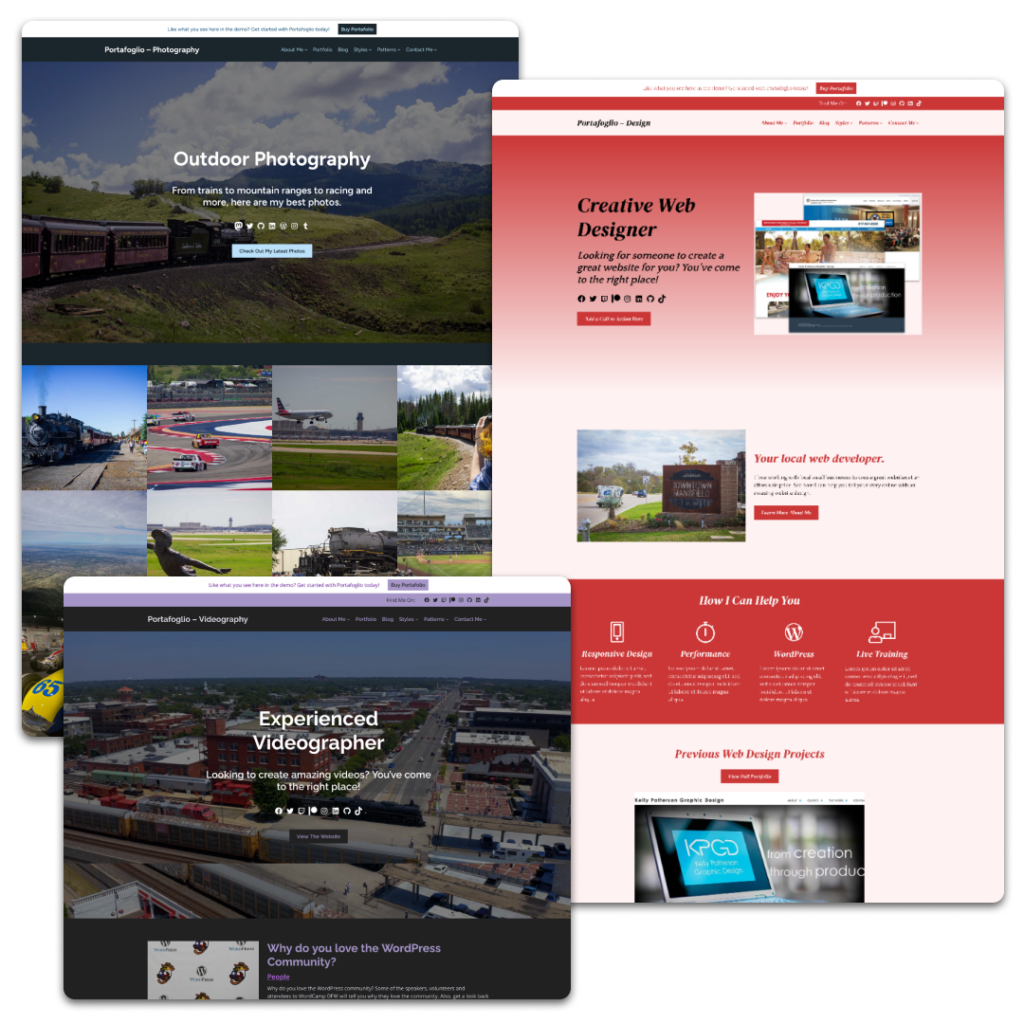
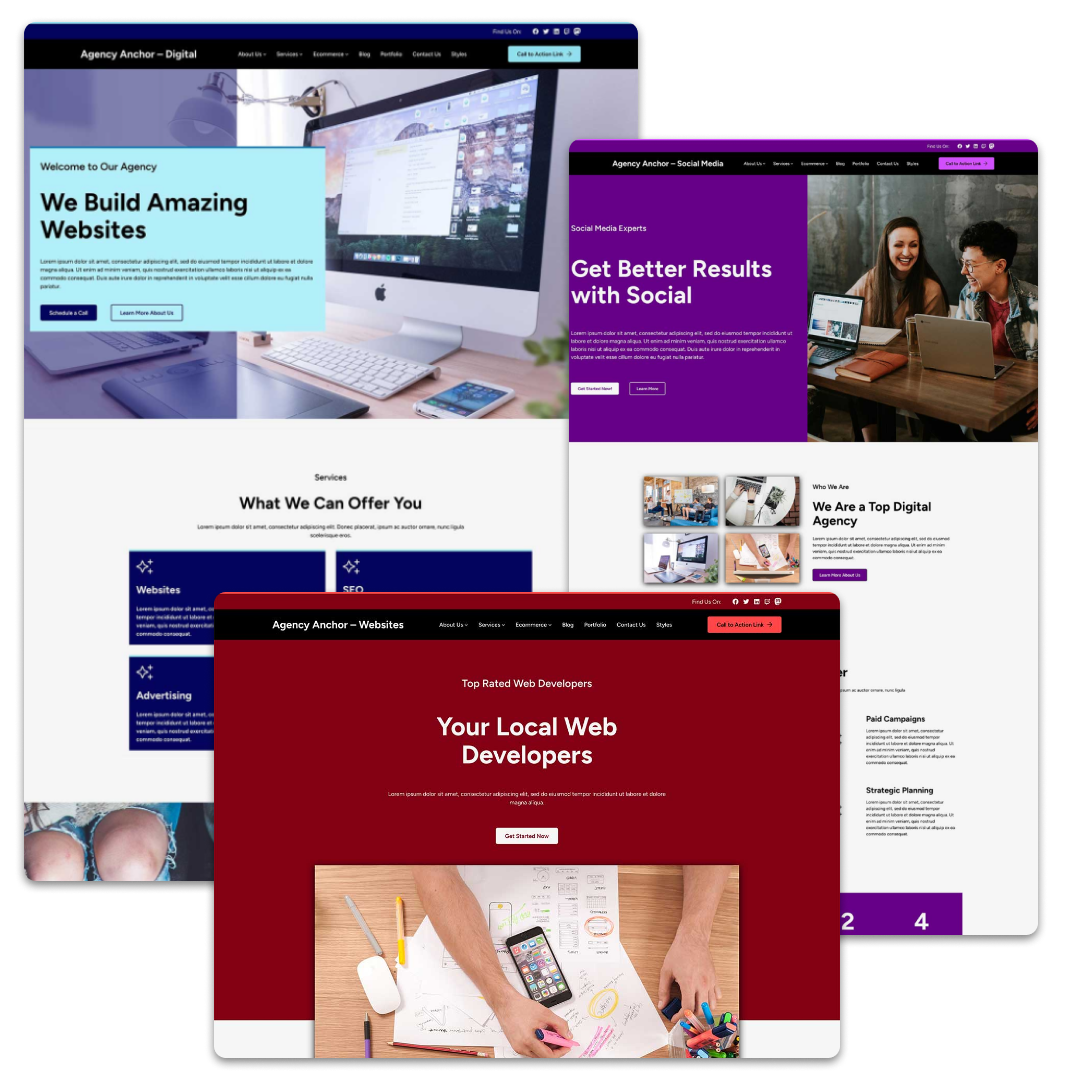
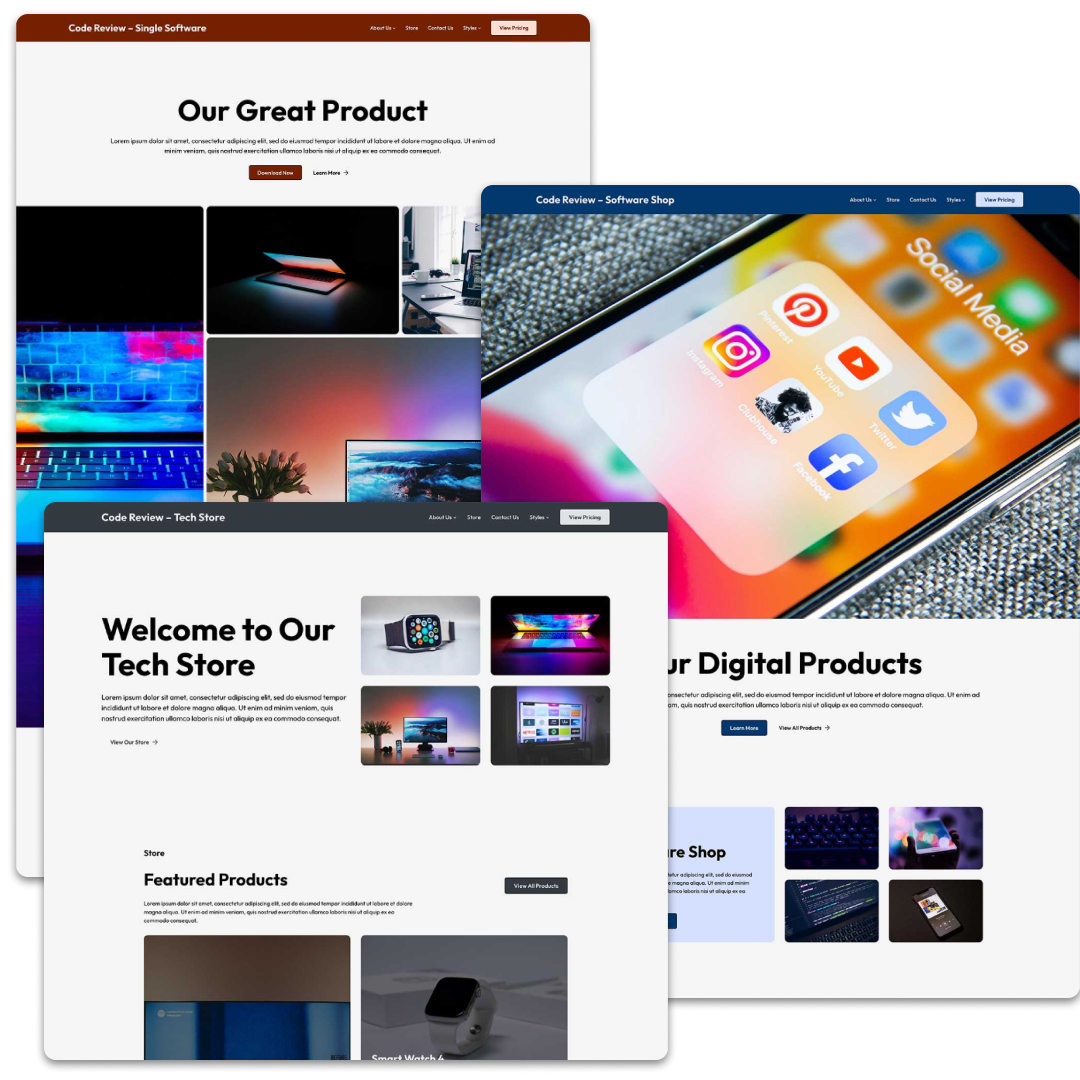
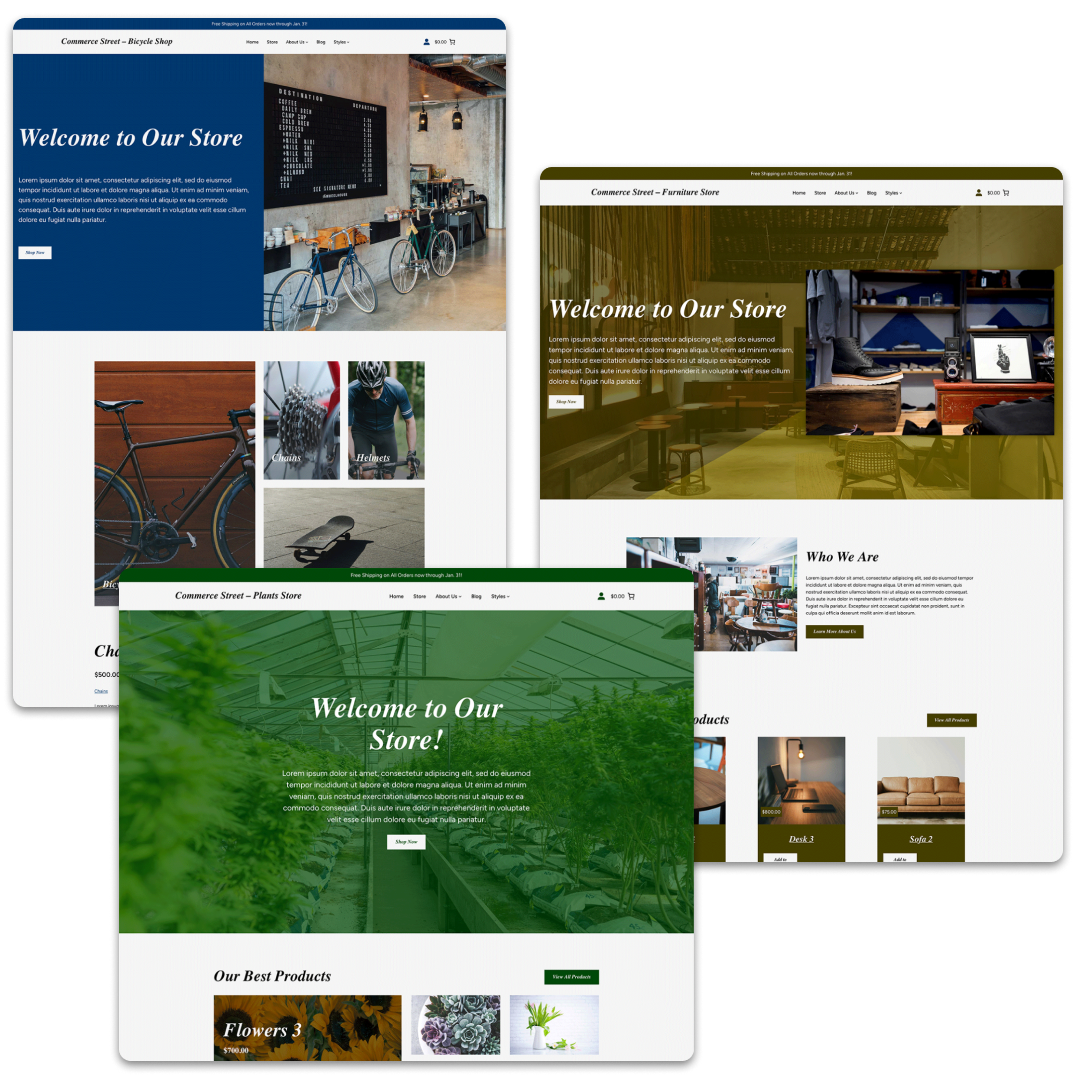
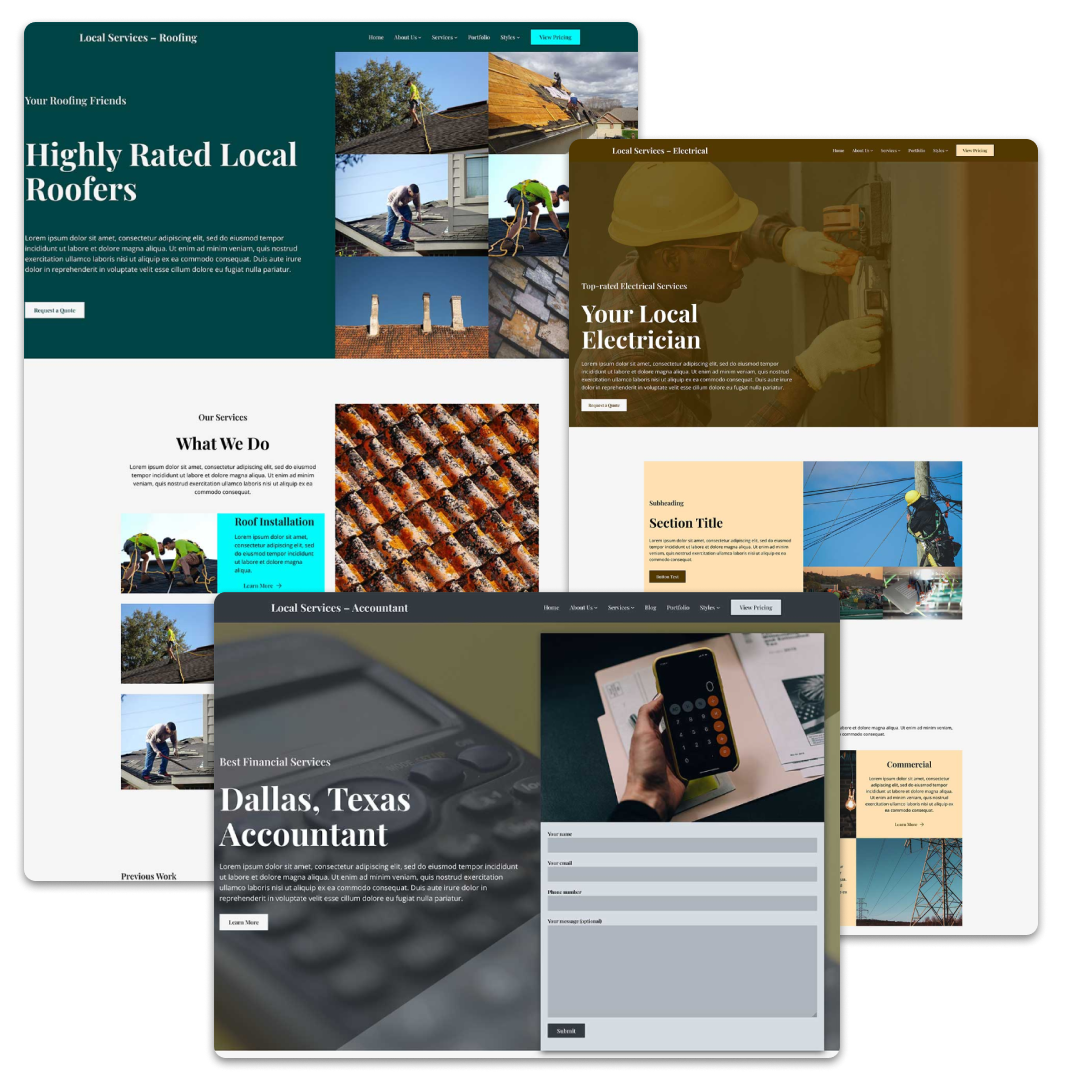
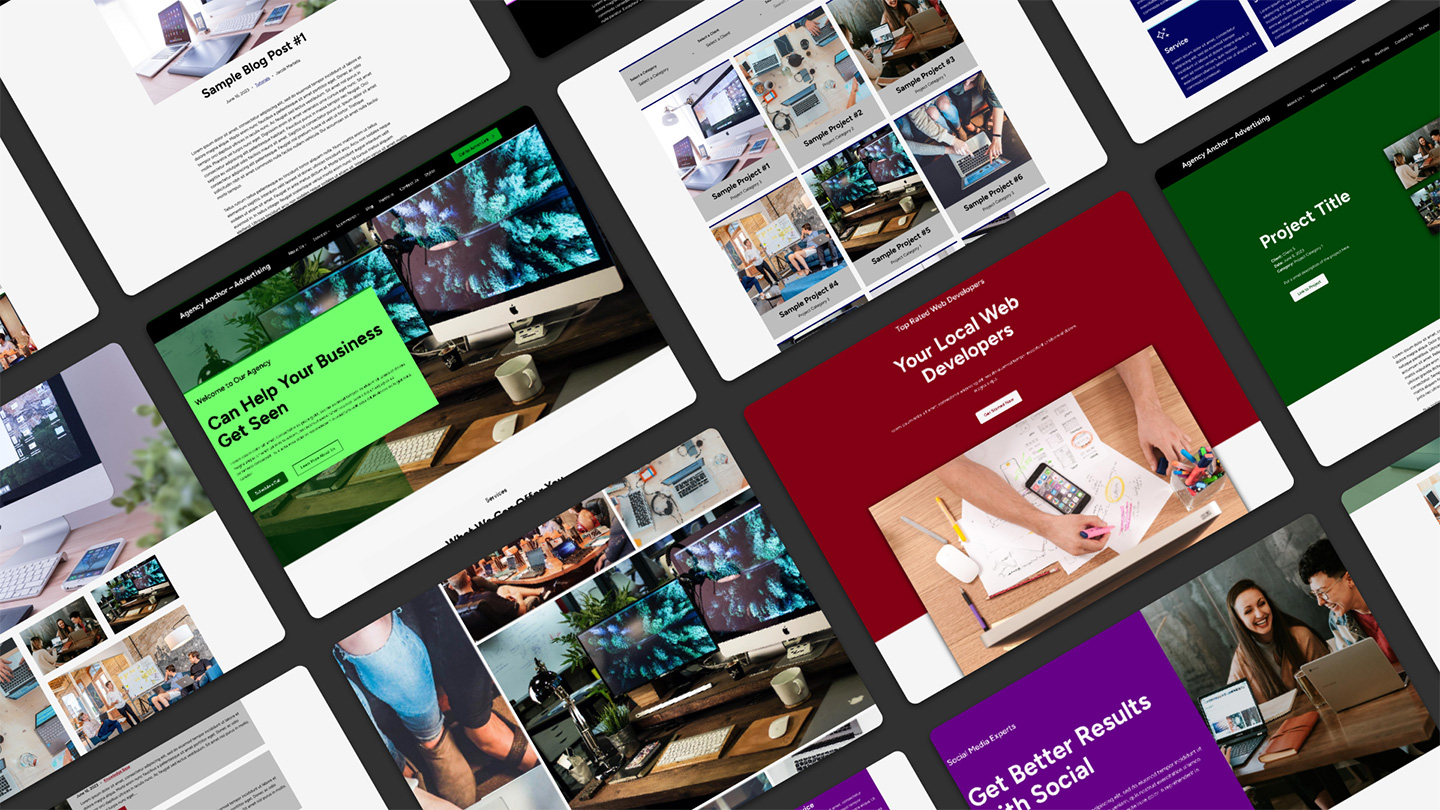
The most powerful part of the entire Crosswinds Framework are the niche child themes that can help you quickly create a great website. Each of these themes focus on a specific niche to give you a great design to match what you need to build.
Plus, the child themes come with their own set of patterns, from displaying products to showcasing your greatest work to highlighting your business’ services or your product’s features and everything in between. And you can import an entire site with one click to get started even faster.
It’s a great way to get a head start on creating an amazing website for yourself or your business!



Upgrade Your Site Editor Design Tools
While the WordPress site editor and core blocks continue to improve, they are still missing better design tools, particularly with responsive design. The plugin covers these gaps.
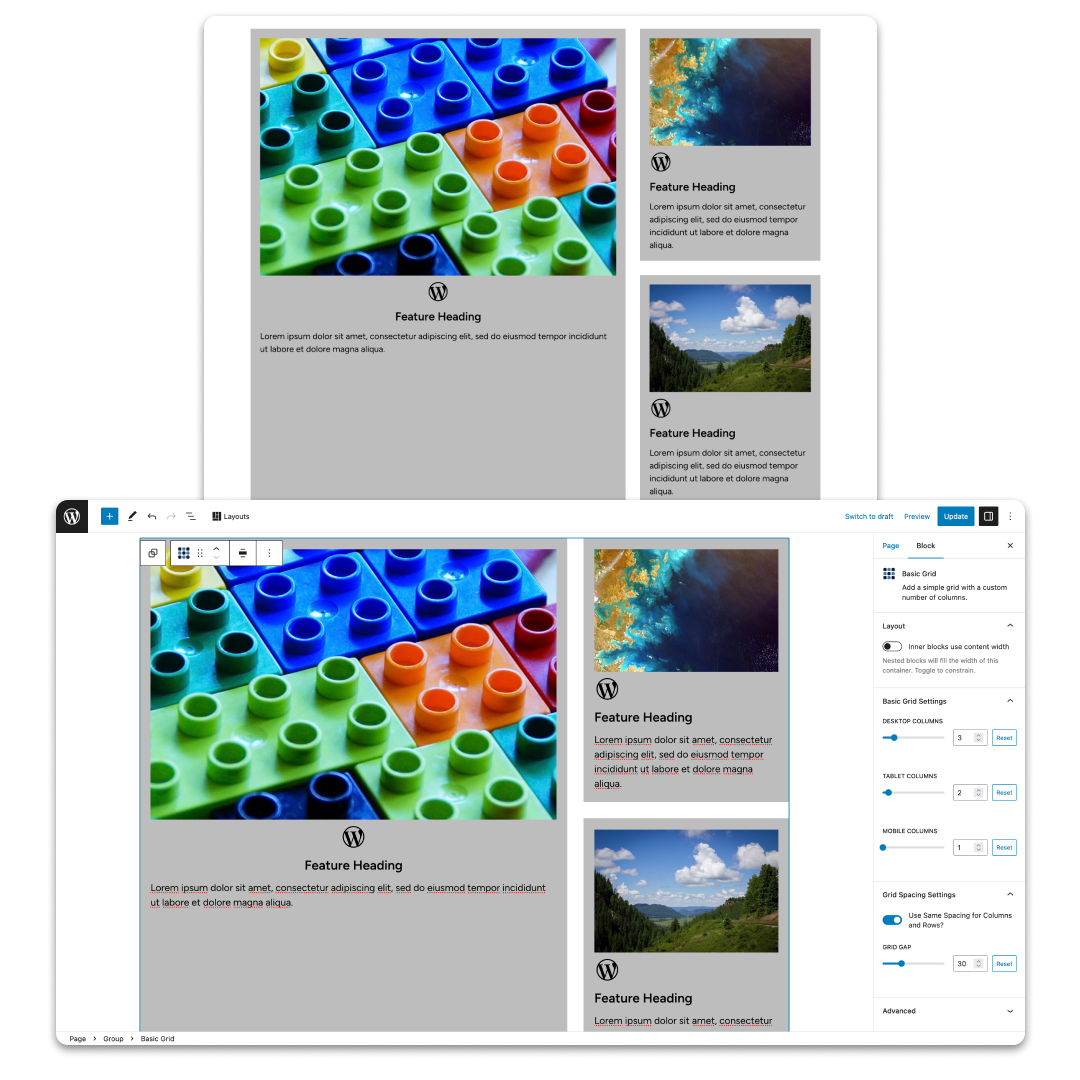
First, you can say goodbye to having to wrangle with the columns block to create grid-like layouts. Instead, you can use the grid block. In addition to being able to control the number of columns on various screen sizes, you can also choose how many columns and rows a grid item takes up, allowing you to create amazing and complex layouts with ease.
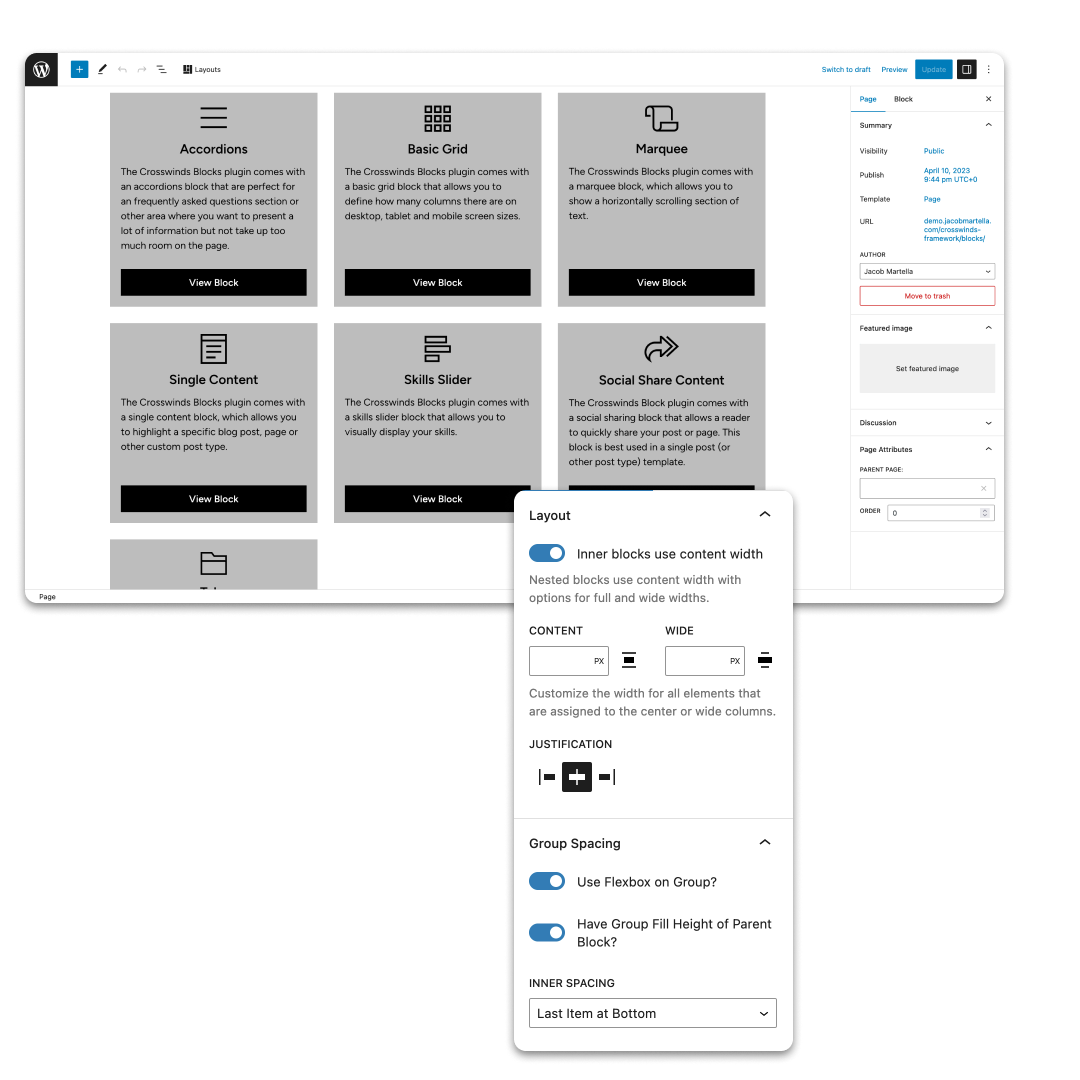
Flex box is an amazing CSS tool web designers have to make their layouts awesome. And with Crosswinds Blocks, you’ll have the power to use flex box from the editor. You’ll be able to use it on group, column and query blocks to align inner blocks just how you want them to look.
Finally, the Framework helps correct a few issues in the responsiveness of a couple of core WordPress blocks, making sure they look great at all screen sizes without you having to worry about anything.
All of this adds up to a much better design experience for you to build your new website.





Block Library to Quickly Add More Functionality
The Crosswinds Blocks plugin adds a number of blocks that you can use throughout your site.
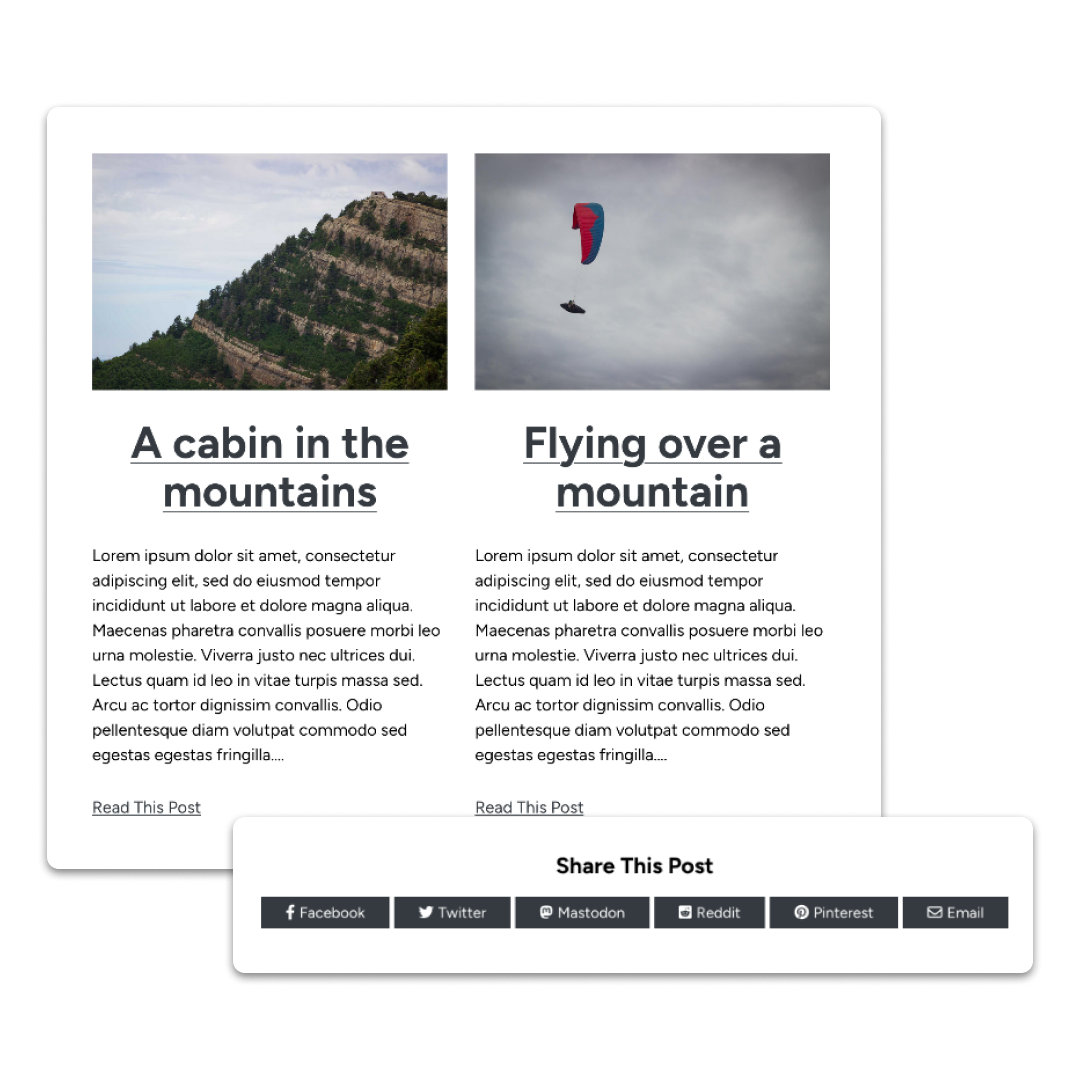
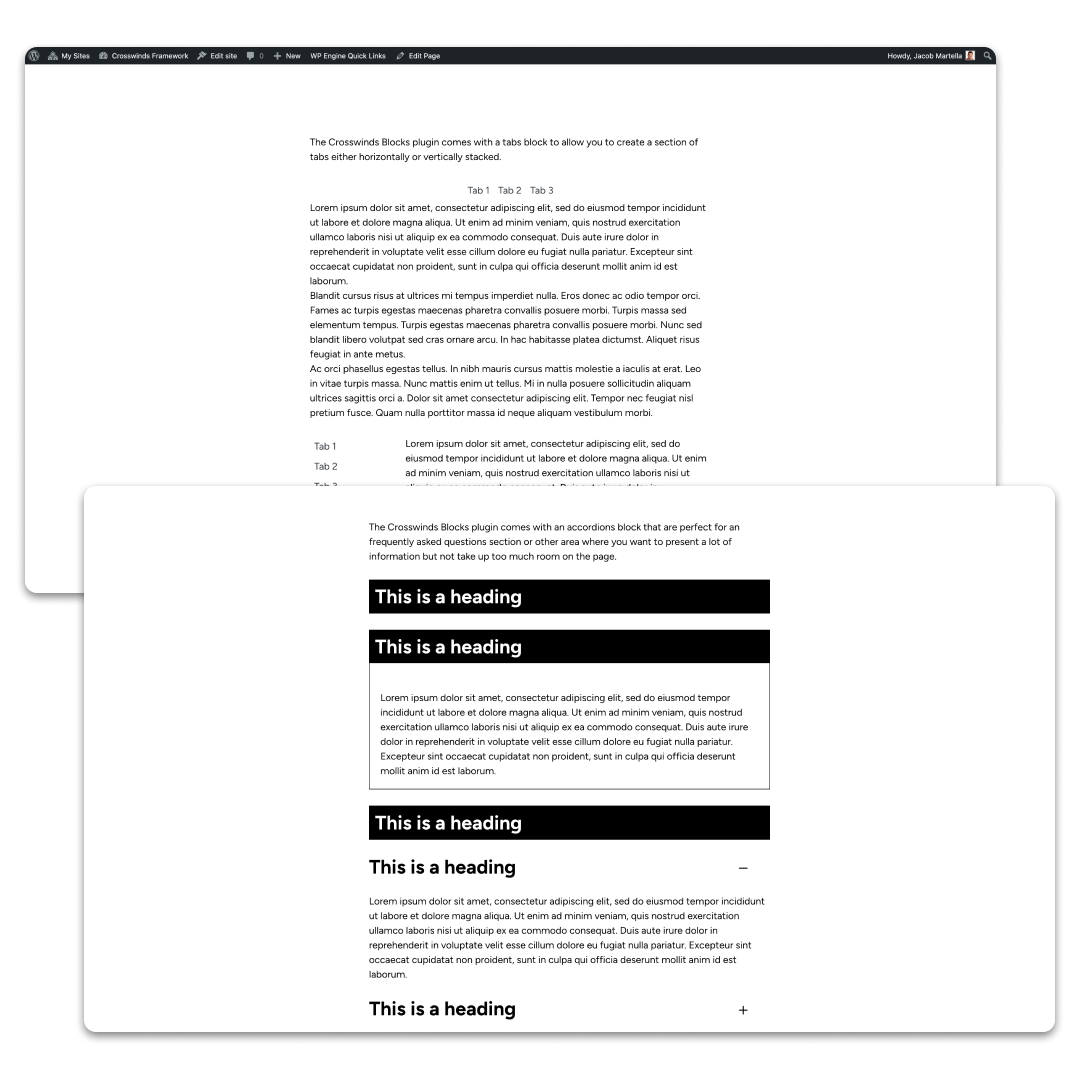
In addition to the grid block, you’ll also be able to easily add accordion and tab sections to your posts and pages. Or you can add in custom post navigation or related posts sections to your blog posts. And you can easily add in an area for people to share your content with their friends and followers on social media.
Plus, you can highlight any piece of content you want, so you can show off a blog post that you want people to read or showcase your best project for all to see on your homepage.
All told, there are over 20 blocks you can quickly add to your website for even more functionality.
Tutorials and Guides to Help You Create Your Website
Creating a website on your own can be a bit of a scary thing. What do you do if you run into a problem or get stuck with an issue? With the Crosswinds Framework, you won’t have to worry about that.
You’ll be able to find all of the documentation you need right from the settings screen for whichever theme you choose. From how to use the various patterns to how to customize the various templates, you’ll be able to find out how to do anything.
You’ll also be able to take a look at full-fledged guides that will walk you through how to create your type of website step by step.
And you can always check out the blog here for tips and tutorials on how to do amazing things with the WordPress site editor and the Crosswinds Framework.
You’ll always have what you need to create an amazing website!

Accessibility ready
Your website should be accessible to everyone browsing the internet. And the Crosswinds Framework can help you make sure it is. The Crosswinds Framework, Crosswinds Blocks plugin and all child themes are built following the WCAG 2.0 standards so that everyone can use your website.

Performance focused
Performance is key in today’s online world, and the Crosswinds Framework is built for speed. It will help you keep your website loading as quick as possible. With lean code and utilizing new WordPress styling tools, you won’t have to worry about your website taking too long to load.

Compatible with all major plugins
Plugins help you add great functionality to your website. The Crosswinds Framework is compatible with all major WordPress plugins — Yoast, WooCommerce, Gravity Forms, WP Forms and more.

Premium and rapid support
Run into an issue with the Crosswinds Framework? No worries. You’ll get rapid support for any bug you discover. I’ll work to get things fixed up as quickly as possible to keep your website running.

Quality code under the hood
The Crosswinds Framework is built using the best WordPress and web development practices. You can always depend on the code to be secure and dependable for your website.

Automatic updates
Your yearly or lifetime subscription gives you access to automatic theme updates. You’ll be able to easily update the theme with just a few clicks right in your WordPress dashboard. It’s the perfect way to make sure you’re up-to-date with the Crosswinds Framework.

Stay Up-to-Date with the Crosswinds Framework
Not quite ready to use the Crosswinds Framework yet? No worries! You can sign up for the Crosswinds Framework newsletter to stay up-to-date with everything Crosswinds.
In addition to updates about the Framework, you’ll also get product discounts, tips for creating a website with the site editor, inspiration for your website and so much more! And it’s all 100 percent free.