One of the simpler but very important blocks you’ll use a lot in the site and block editors is the group block.
On the outside, this probably doesn’t seem like a powerful block. As you’ll see, it basically acts as a container to put other blocks inside.
But at the same time, you can use this block to do amazing things. Whether it’s putting things together in a row horizontally or a stack vertically or using it as a section to create amazing patterns in a variety of ways, you’ll quickly realize that it’s a pretty useful block when building your website.
So let’s dive into learn more about the group block and how you can use it to create amazing sections on your posts and pages.
What is the Group Block?
First things first: what exactly is the group block in WordPress?
So to put it simply, the group block is a container block that holds other blocks inside of it.
Before patterns (and specifically synced patterns) were a thing, you could create a reusable block that started with a group block and held other blocks inside of it.
The best way to think about the group block is that it’s a section on your page. From there, in addition to other blocks, you can also control the background color, text color, padding, margin, block spacing and even borders for the group.
So it’s a pretty simple block. But it’s really a good building block for creating great sections on your website.
Variations on the Group Block
There are also several block variations for the group block. These are the row and stack blocks. These act similarly to the group block, but align the items in the group a little bit differently.
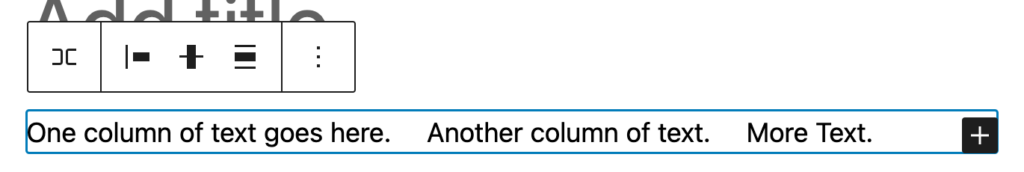
Row Block

The row block is great for building out anything horizontally that needs to be more flexible than a columns block.
This block turns the group block into a flex row. When you add blocks inside of the row block, they go horizontal instead of vertical.
You can control how the inner blocks are aligned inside the row. For example, you can have them all centered, aligned to the left or right or make them take up the entire row. Also, you can control whether the items in the row will stack vertically at smaller screen sizes.
The row block is great for creating a section where all of the items need to be in a line. Most commonly, this is used for headers, but you could also use it for a post meta section (date, category, author, etc.) for a blog post.
And it’s a lot more flexible than the columns block.
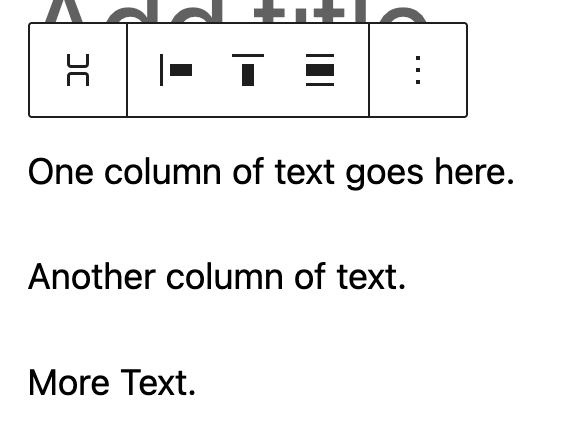
Stack Block

The stack block works similarly to the row block but in the vertical direction.
Once again, you have control over the alignment and spacing of the inner blocks inside the stack. This can be helpful if you want something at the top and bottom of the stack (like the title at the top and a button at the bottom with an image to the right of the stack which makes the stack taller).
I’ll be honest in saying that I haven’t used the stack block much in my time with the block and site editors. But if you need something to stretch vertically, it’s going to be a great option.
What About Grids?
So let’s briefly talk about grids, since those would seem like a type of group or container.
Unfortunately grids aren’t in WordPress core yet. They are an experimental item in the Gutenberg plugin, but they haven’t worked their way to core just yet.
That being said, if you do want to use grids for your website, you’ll want to use the Basic Grid block from the free Crosswinds Blocks plugin.
This block allows you to create a grid of items that can be as simple or complex as you want. You can control how many columns there are on desktop, tablet and mobile screen sizes. And you can control how many columns and rows a specific grid item takes up at those screen sizes as well.
You can really use this block to create amazing layouts and not have to stress about writing HTML and CSS. It’s the perfect way to create great pages for your website.
How to Use the Group Block
Okay, so now that we know more about the group block, let’s talk about how you can use the group block on your website.
The good news is that using this block is really, really simple.
To get started, just go to the block inserter and add in a group block. Next, you’ll need to determine whether this will be a normal group block or a row or stack block.
From here, you can start to add in all of the inner blocks you need to be in the group block. You can add in as many as you would like. And you can even add in group blocks inside the group block to give you more control how other parts of the section look.
For example, if I’m creating a card, I’ll have a group block along with an image block and then another group block with the text inside of it so that I can control the padding around the text instead of the text and image.
Once you’ve got everything set up and in place, start changing the various styles to get everything looking just right on the page.
And then when you’ve got it looking perfect, you’re done! You’ve just used the group block. Congratulations!
What You Can Create with the Group Block
So what can you build now that you know how to use the group block?
As I just mentioned, you could create a card section on the page with an image and then a heading, paragraph and button block beneath that inside of another group block.
Or you can use it to create the header or footer for your website.
But what you do with this cool block is up to you.
If you’re looking for inspiration, you can see the patterns in the Crosswinds Framework themes to see how they use the group block, especially the services and features patterns. With these patterns I started with a regular group block that I then gave a background color to. Then I created an inner block where I put a heading and description text.
From here each of the service or feature items are in their own group block (which are inside the basic grid block). And these might have different padding, background colors, etc., from other items in the grid.
But take some time to really play around with the group block. It’s simple but mighty, and you’ll probably be using it a lot.
Use the Group Block Like a Pro with Crosswinds Framework
Want to up your game with using the group block? Want to easily do other cool things with your website and the site editor? Then you’ll want to check out the Crosswinds Framework today!
All of the Crosswinds Framework themes use the group block in various patterns, creating amazing sections that you can add to your pages with just one click. And they provide a great guide for other things you can do with the block on your website.
Plus, the Crosswinds Blocks plugin comes with the all important grid block, so you can create amazing layouts on your posts, pages and templates right from the editor. No need to worry about HTML or CSS.
So if you’re ready to take the design of your website to the next level, check out the Crosswinds Framework!
Tags: