As you get started using the WordPress site editor, one block you’re going to quickly find important is the query loop block.
While with classic themes, the query loop is something that is really only ever controlled by developers, with the site editor it’s something that everyone now gets to use.
And if you’re building your website from scratch or wanting to customize every part of your site, it’s something you’re going to run into a lot, especially on archive pages or if you want to display your latest blog posts or portfolio projects on your homepage.
It’s definitely something that can be a bit confusing at first, as every developer knows. But once you get the hang of it, it becomes easier to deal with.
So let’s dive into the query loop block so that you can wrangle it to meet your needs on your website.
What is the Query Loop Block?
So first things first: what is the query loop block?
The query block allows you to display a list of posts based on certain parameters, like category, author, etc. And you can control the order that posts are displayed in by title, date, random, etc.
Essentially, it’s how you’re able to display posts on your website on archive pages or even if you want to create a “Latest Blog Posts” section on your website. And it works with all post types, including pages and any custom post types used on your website.
Also, you can control how many posts are shown in the query, how many pages of posts to show in the query and how many posts to ignore at the start of the query.
You can also make sure that the query inherits the query of the page, which is used primarily for archive templates (category pages, tag pages, etc.).
For developers, this is basically a visual version of the WP Query we worked with in PHP to load queries for various pages and templates. Every WordPress developer has a story about learning how to use the “Loop” for the first time. And now it’s coming to users.
It doesn’t have all of the options that the Query provides developers in PHP, but you can use the Advanced Query Loop block by Ryan Welcher for that.
What are the Post Template Blocks?
The post template and related blocks, like the post title, excerpt and read more blocks, are basically inner blocks for the query block.
With the post template block, you can control the layout of the query — whether it’s a list or a grid.
And then for each post in the query, you can use the title, excerpt, post date, post taxonomy (category, tag, etc.), read more, featured image and other blocks to create the look for posts inside of the query.
By default, each post comes with the title and date, but you can change it.
Also, the title block allows you to turn it into a link to the post, which can be handy when you just want to display a post title in a list.
Finally, the excerpt block allows you to add text for a “read more” link, or you can use the read more block for that. If you’re using the Crosswinds Framework themes, the read more block acts very similar to a button.
How to Use the Query Loop Block
The good news is that using the Query Loop block is pretty straightforward once you get used to using it.
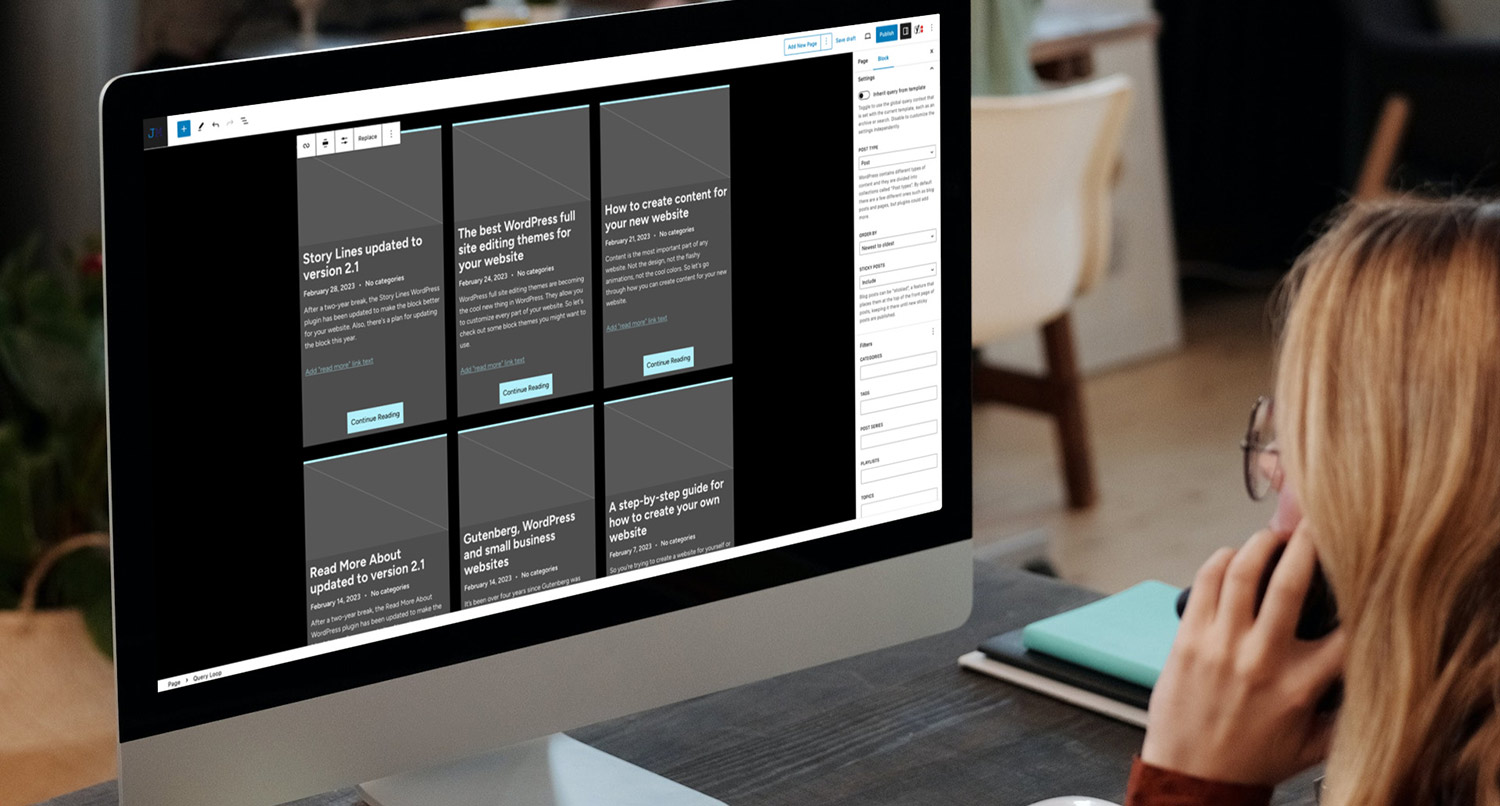
You’ll start by adding the query loop block to your page. You can then either choose a starting point or start with a blank template.
Once you’ve made your selection, you can change the settings for the block.
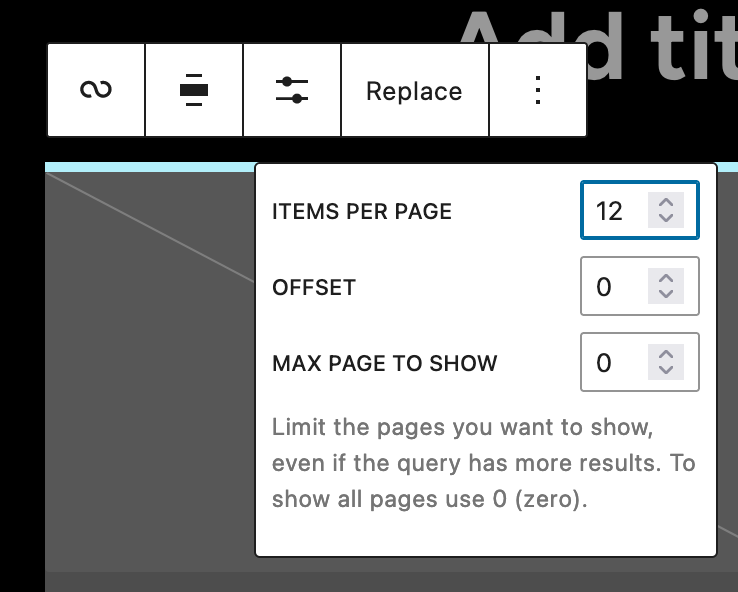
In the toolbar you can control the posts shown per page, how many pages to show in the post navigation that will show below the posts and how many posts to offset or ignore to start the query.

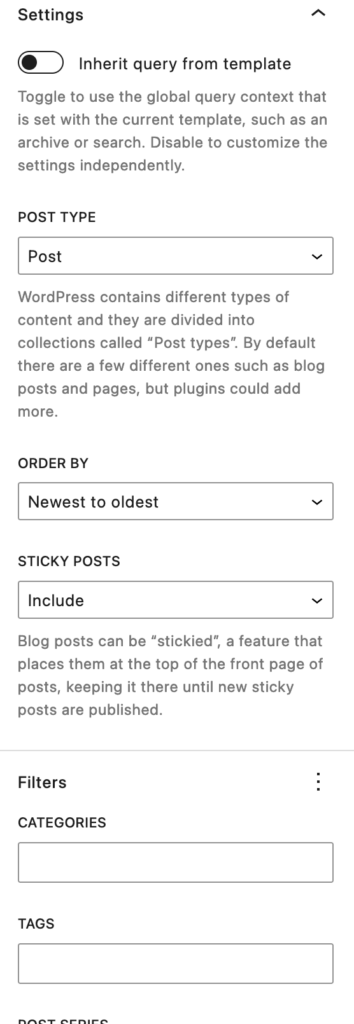
Meanwhile in the inspector column on the right, you can choose for the query to inherit the query of the template (though you’ll only use this in the site editor for archive, category, etc. pages).

Also here is where you can choose the post type, how posts are ordered (date, title, etc.) and whether to include sticky posts or not.
Finally, you can filter posts by category, tags, keywords, custom taxonomies or author.
But to control how your posts look in the query, you’ll need to use the post template block.
How to use the Post Template Blocks in the Query Loop Block
The post template block as well as the post blocks (like title, excerpt, featured image, etc.) are pretty easy to use as well.
First with the post template block, you can define the type of layout used for the query — either a list layout or a grid layout. If you used the query loop block before WordPress 6.3, this option used to be in the query loop block itself.

And then for editing how the posts look, the good news is that editing one post will change all of them.
So for example, you can remove the default blocks for a post and add a post title block and that change will be made for every post in the query.
For each post, you can add in the title, featured image, excerpt (or even full content if you want), read more link, taxonomies (i.e. categories, tags and any custom taxonomies), date and author blocks.
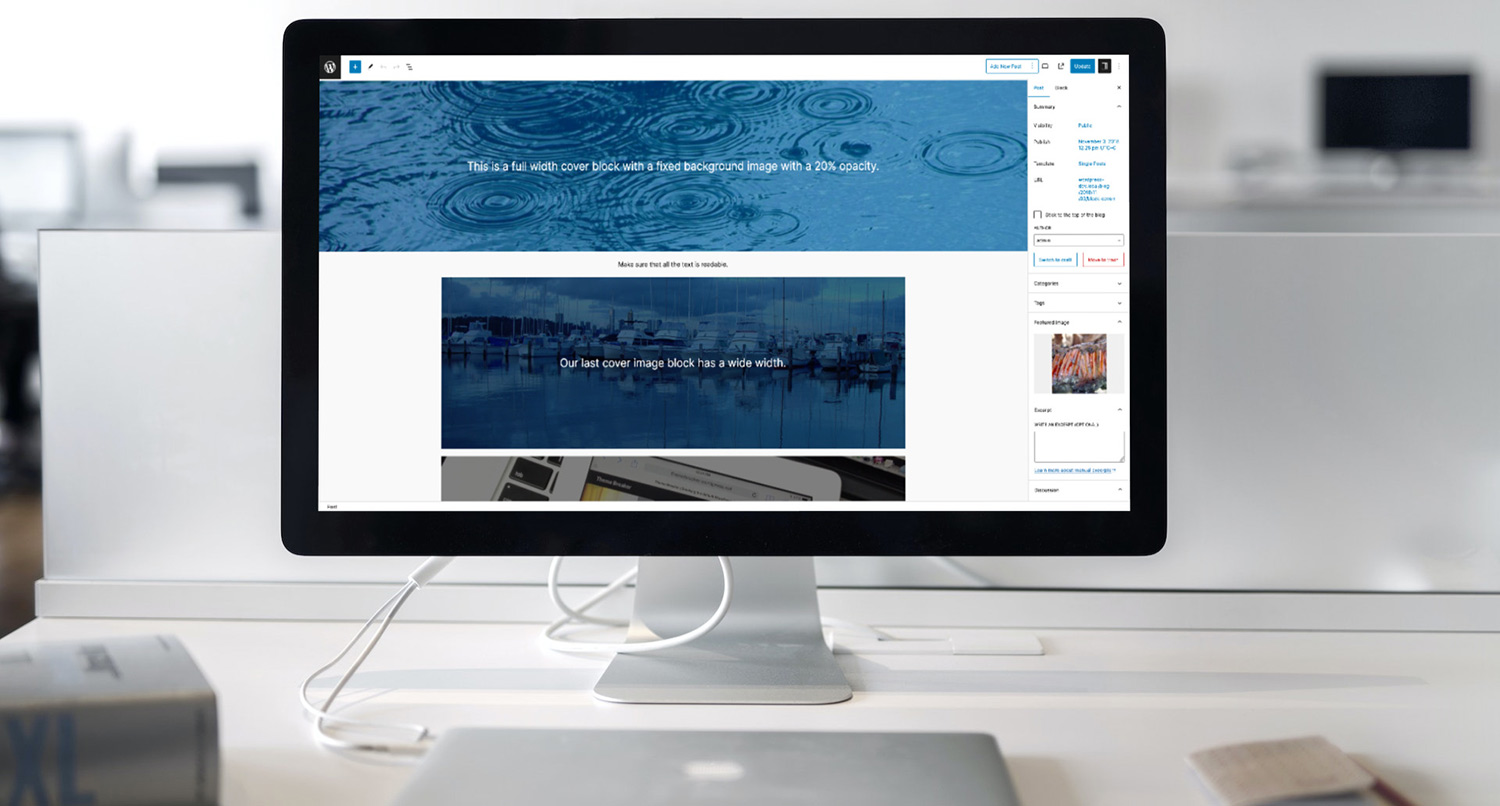
Plus, you can add in other blocks as well. I tend to use the group and columns blocks a lot depending on the layout. Or you can get creative with it and use the cover block with the featured image for the post.
But you have a lot of freedom with how you can make posts look inside the block.
Creating Various Query Layouts
Now that we know how to use the Query Loop block and the post template block, let’s dive into see how you can create different query layouts.
List Layout
To create a list layout, add in a query loop block, then navigate to the post template block. In the toolbar, make sure that the list layout is selected.
For this one, we’ll have the featured image on the left side of the text for the post. So let’s add a row block and select the 30/70 option.
In the left column, add the featured image and make sure that it’s centered vertically in the column.
Next in the right column, make sure that everything will be centered and add in a post title block, a row block, the excerpt block and the read more block.
In the row block, add the post date, post categories and author name blocks.
And now you have a simple list layout that will look neat on your pages.
Grid Layout
To create a grid layout, add in a query loop block, then navigate to the post template block. In the toolbar, make sure that the grid layout is selected.
Next, add in a featured image block.
Then add in a post title block, a row block, the excerpt block and the read more block. In the row block, add the post date, post categories and author name blocks.
And now you have a simple grid layout that will look neat on your pages.
Where You Can Use the Query Block and What You Can Do With It
So where can you use the query loop on your website with the site editor?
Well the simple answer is that you can use it anywhere.
You can use it on your homepage to show your latest posts or posts from a specific category. If you go to the homepage of this website and scroll down, you’ll see the blog posts section I created that uses the query loop to show the latest couple of blog posts.
Also, if you have a portfolio (i.e. you’re using one of the Crosswinds Framework themes that includes a projects post type), you can use the query loop block to display your latest projects.
You will also likely use it a lot for archive templates, like your category page. You can customize how posts are displayed on those pages, including the layout type and the information shown about each post.
But really the sky is the limit for what you can do. So take some time to play around with the query loop block on your website and see what works best for your website.
Utilize the Query Loop Block with the Crosswinds Framework
Want to take full advantage of the query loop block on your website and do cool things with it? Then the Crosswinds Framework is just for you.
All of the Crosswinds Framework themes come with various query patterns that you can use throughout your website. From default patterns that you can use on your archive pages to unique patterns that can be used on other pages, like your homepage, blog page, portfolio page, a landing page and more.
Plus, each theme comes with patterns for the post template, allowing you to quickly swap out how posts will look in the query without having to build everything yourself.
It’s the best way to use the query loop block throughout your website!
Tags: