Custom page templates can be a key part of your WordPress website.
The templates allowed you to go outside of the default page template from your theme and create something unique and eye-catching or add functionality you needed for your website.
Before the site editor, you had to use PHP and CSS to create your own custom page templates or you had to hire a developer to create one for you.
But with the introduction of the site editor, you can create your own page templates right from the dashboard.
So let’s dive into learn more about how you can create your own custom page templates in the WordPress site editor.
What is the Page Template?
So first let’s dive into what the page template is.
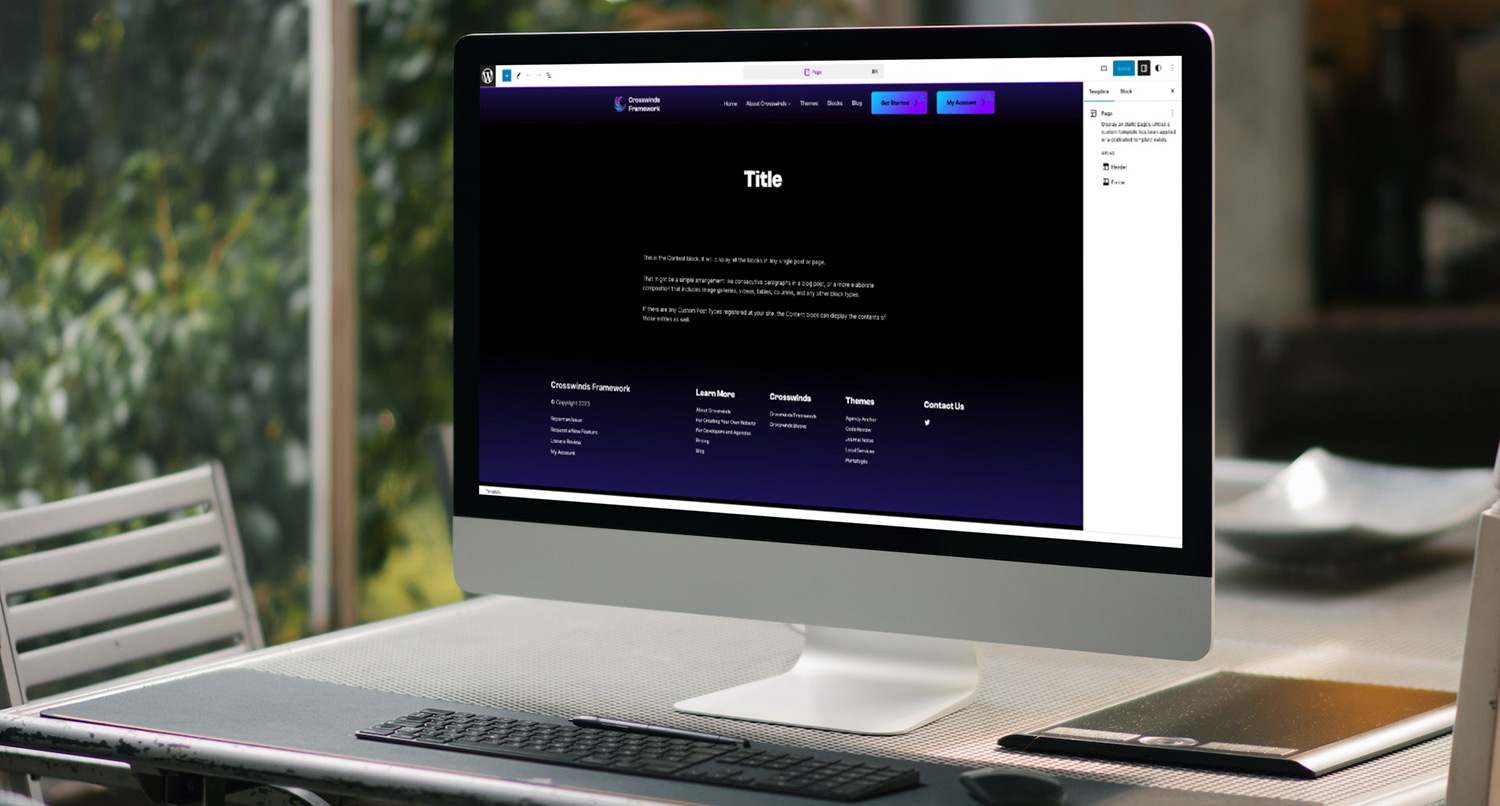
In short, this is the template that displays all of your pages on your website unless they use a custom page template. It uses the page.php (classic themes) or the page.html (block themes) template to display the content of the page.
Generally for this template, you’ll want to make sure that you have the header, footer, page title and page content. Outside of that, you’re really free to customize it to look however you want it to look.
What are Custom Page Templates?
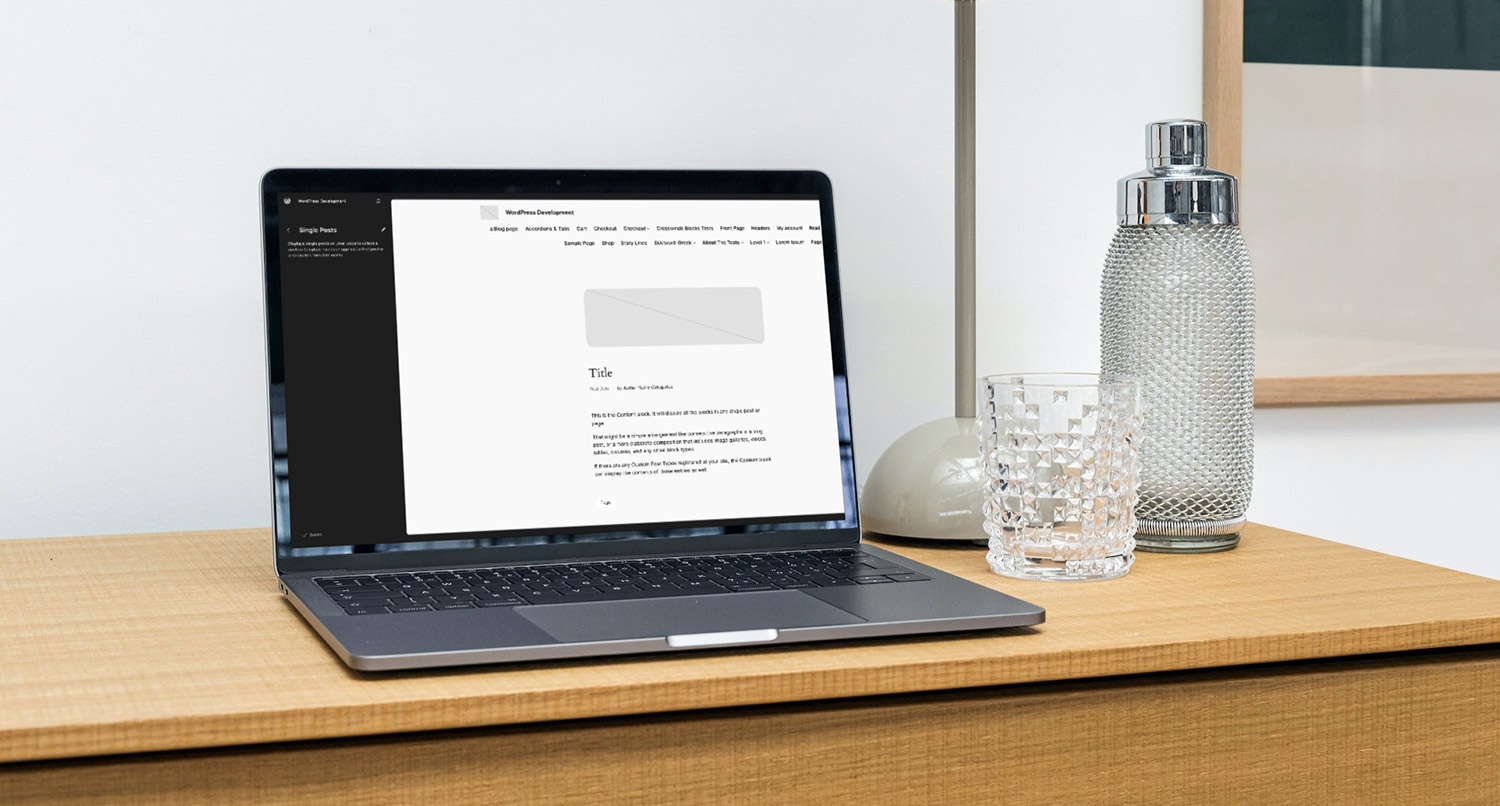
WordPress also allows you to create custom page templates that you can use for any page on your website.
Their use is more limited in today’s block theme world since you can make a lot of the customizations that you would in the custom page template right in the block editor instead.
But custom page templates still have their place. For example, maybe you want some of your pages to have a sidebar. Or maybe you just want to have a template that’s completely blank so that you can create everything for that page right in the editor.
And you can create custom pages for a specific page.
Customizing the Page Template
Making changes to your page template is pretty easy.
To get started, go to the site editor and select “Templates”. Then choose the default page template. If your theme doesn’t have a default page template, you’ll need to create it here.
Once the editor loads, you can make any change you want to the template. Maybe you’ve created a sidebar template part and want to add it to the left or right side of the content. Or you can change how the page title looks. Or you could add a featured image.
Really, the possibilities are endless for you and how you want your page template to look.
When you’re happy with your changes, you can hit the save button to make the changes live on the website.
How to Create Your Own Page Templates
On the other side, creating your own custom page templates is pretty easy as well.
To get started, once again go to the site editor and select “Templates”. Then hit the plus icon to add a new template.
In the modal appears, choose “Custom Template” and then give that template a name.
When the editor loads, you can start to put the template together. You can choose to start with a full page pattern or you can build it entire from scratch.
What you create with the custom page template is up to you, but if you want to add your header and footer to the page, you can use the template part block to do that.
When you’re happy with how the page template looks, you can hit publish to make the template live. Now we just need to go and use it on a page.
How to Use Page Templates
Using a custom page template on a page is really easy.
First, go to edit the page you want the template to be used on.
When the block editor loads, go to the inspector column on the right-hand side of the page, and make sure that you’re looking at the page settings and not a block’s settings.
Next, look for the template area in the first section of the column. Click that to open up the templates dropdown. Then select the page template you want to use.
When you’re satisfied, hit publish or save to make the change live on your website.
You’re now using a custom page template that you’ve built!
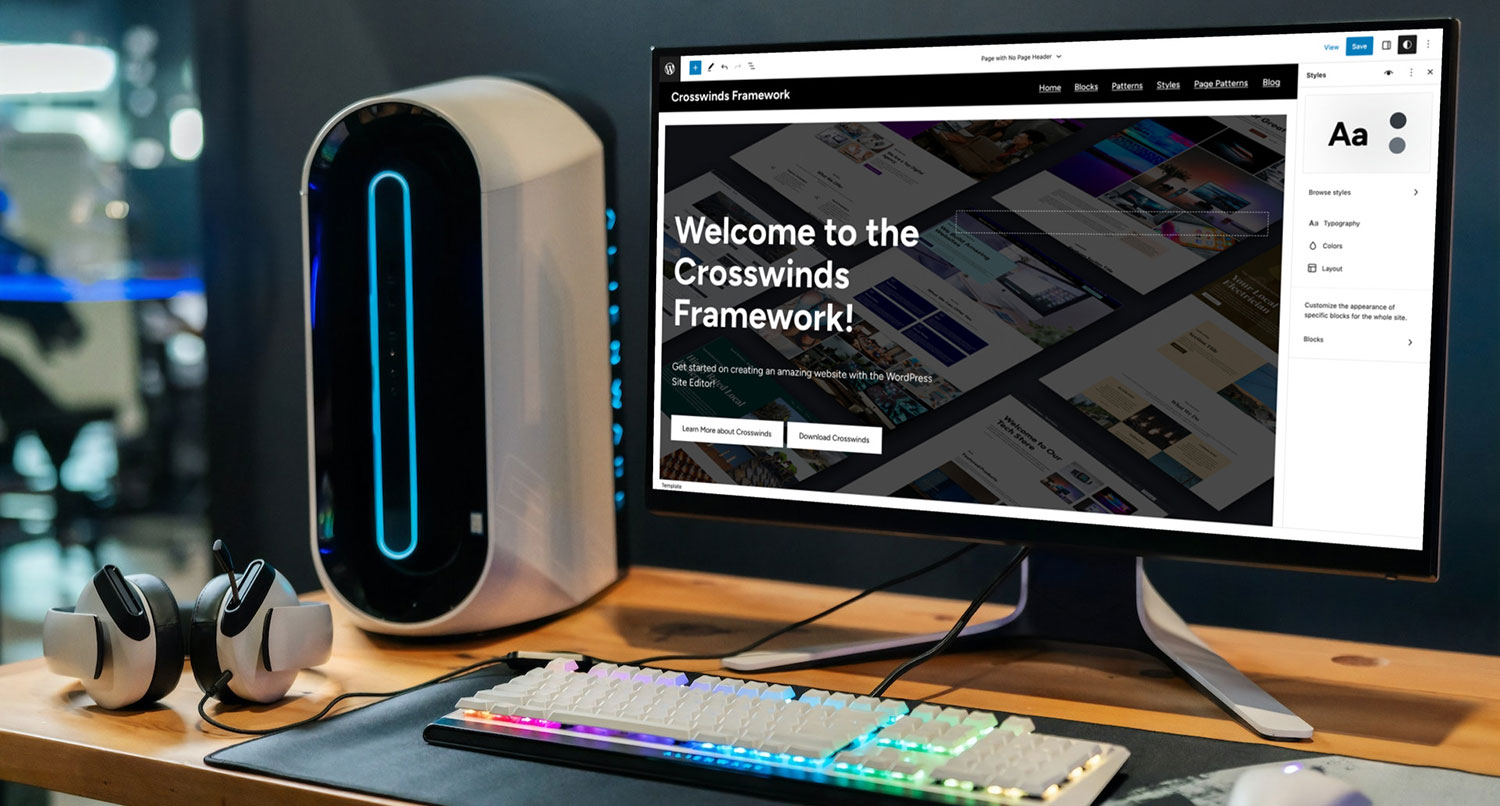
Create Great Page Templates with the Crosswinds Framework
If you’re looking to create your own custom page templates with ease, you’ll want to check out the Crosswinds Framework themes.
Each of the themes already come with multiple page templates you can use on your website, from a page with no page header, a blank template for creating great landing pages and left or right sidebars. And with a wide array of patterns, you can quickly create your own custom page templates.
So if you’re looking for a theme that makes it easy for you to customize everything, give the Crosswinds Framework a look today!











Leave a Reply