The WordPress site editor is nearly two years old at this point. And it’s almost been a year since the beta label was removed from the site editor.
So if you have an existing WordPress website that uses a classic theme, you might be thinking about changing over to a block theme to use the site editor.
Now here comes the two big questions: should you use the site editor and how can you convert your website to the site editor?
To answer the first question, I’ll point you over to a blog post I already wrote that dives into the question about whether or not you should use it.
As for the second question, let’s go ahead and dive into that to see how easy or hard it’s going to be and how you can do it.
Why You Might Want to Convert Your Website
Let’s begin by taking a look at why you might want to convert your website over to the site editor.
The biggest thing is that the site editor gives you so much control over how your website looks. You can customize the fonts and colors, change how your header and footer look and edit any template you want right from your dashboard. You don’t need to know CSS or PHP or have to worry about editing any files to do it.
So if you want that level of control, it’s a pretty good idea to make the change over to the site editor.
Also, the site editor continues to improve with each release. So if you’ve wanted to take a dive into the modern WordPress experience, it might make sense to convert your website over to it.
Finally, maybe you want to be on the cutting edge and figure this is a good way to get started.
Challenges You Can Expect to Face
Whatever the reason might be for wanting to convert your website to a block theme, you are definitely going to run into some challenges in the process.
I can tell you right now that this isn’t going to be a simple, 1-to-1 change like you might experience when going between two classic themes.
Instead, there’s going to be a lot of work involved in getting everything moved over. And there is going to be a period of time where your website might not look perfect.
It can also really be a time consuming process. No matter what block theme you select, you’re still going to have to put in at least some work to do things like create your homepage, build out your menus, get your page template looking perfect and more.
Also it can be really hard to undo your changes after you’ve already made the switch to a block theme unless you took a backup of your website beforehand.
And you’re going to find that there are somethings you can’t do with block themes that you could with classic themes.
But if you’re really committed to this, none of this should deter you. Just know that these are things you’ll face in the process.
Create a Plan for the Change
All good things begin with a plan. Because if you don’t create a plan beforehand, you’re simply going to fail.
Figure out how you’re going to make the change to your website. Are you going to use a staging site on your server to build it first and then copy it over to your live site? Or are you going to create it in a local environment and move it over to the production site by hand?
Also, will you start with a brand new or try to recreate as much of your current design as possible? And on a similar point, will you go it alone or hire outside help for this migration?
Determining this before you get started is going to make things a whole lot smoother later in the process. Future you will thank present you so much, trust me.
Find the Right Theme to Use
Also, you will need to use a block theme to use the site editor. And you’re going to need to find the right one for your website.
If you want something that simply allows you to use the site editor while you do a lot of the leg work to make the site come to life, you might want to take a look at the TwentyTwenty Three or TwentyTwenty Four themes from the WordPress team. Or themes like Ollie, Frost and the Crosswinds Framework might be the perfect starting point for you.
On the other hand, if you want a theme that’s going to give you more of a head start with colors, fonts, patterns and maybe even complete pages, then something more opinionated would be appropriate. You might take a look at any of the Crosswinds Framework child themes, Basti, Avalon, Neve or any premium WordPress block themes.
But take some time to look around to find the right one for your website.
Create a Test or Staging Site
Your best bet for converting your website over to the site editor is to create it in a staging or testing environment.
As I’ve mentioned before, it’s going to take a lot of work to convert your website and getting it looking just the way you want it to. And using a site that’s not your live site gives you the time to play around and perfect it without disrupting your actual website.
You can use this as an opportunity to find the limits of the site and block editors to figure out what you can and can’t do. You can use this chance to really learn how to use the new editors if you haven’t already.
And if you find that you’re not ready for the change yet for whatever reasons, you can simply put it on pause while your live website remains in place.
Be Patient
The biggest help when converting your website is going to be patience.
This is not going to be a simple, flip-the-switch change for your website. It’s going to be a process, and it might be a long one at that. It’s going to take time and effort to get it right (as all good things do).
You’re going to run into problems and challenges that you might not have thought about. So go into this process knowing that so that when issues pop up, you don’t freak out and can instead calmly figure out what’s wrong and how you can fix it.
Packing a lot of patience can save you a lot of stress when it comes to this type of migration.
(And backups. Backups of your website can be a lifesaver as well.)
Reach Out for Help
Finally, if you do get stuck or have any questions about what you’re doing, please reach out for help from others.
Personally, I love answering questions about how to do various things with the block and site editor, and I would love to help you out as well. And I know there are others who feel the same way.
You can reach out for help on social media; I know if you use the #WordPress hashtag on any social media platform you can find help from the WordPress community. Or you can look into Facebook groups where you ask your questions.
But don’t feel like you’re alone in this process. If you need help, you can find it.
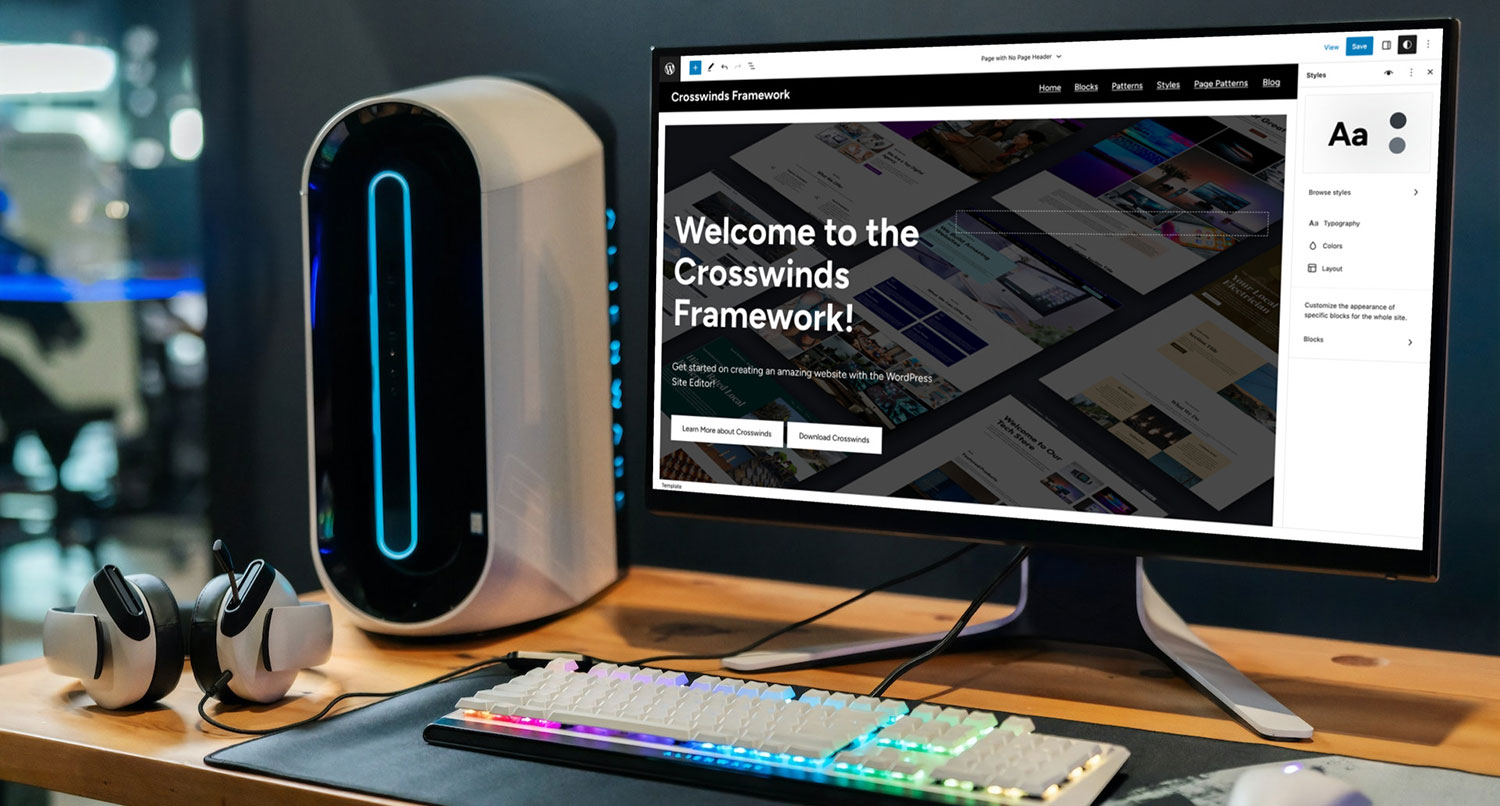
Use the Crosswinds Framework to Convert Your Website
If you’re looking for a block theme to help you move into the WordPress site editing world, look no further than the Crosswinds Framework.
The Framework is built to be extremely flexible for whatever you need. It gives you a great base for you to build your website on and takes care of a number of various design problems you might run into. Or you can use one of the child themes that’s built for a specific niche to give you a head start on creating the perfect website with the site editor.
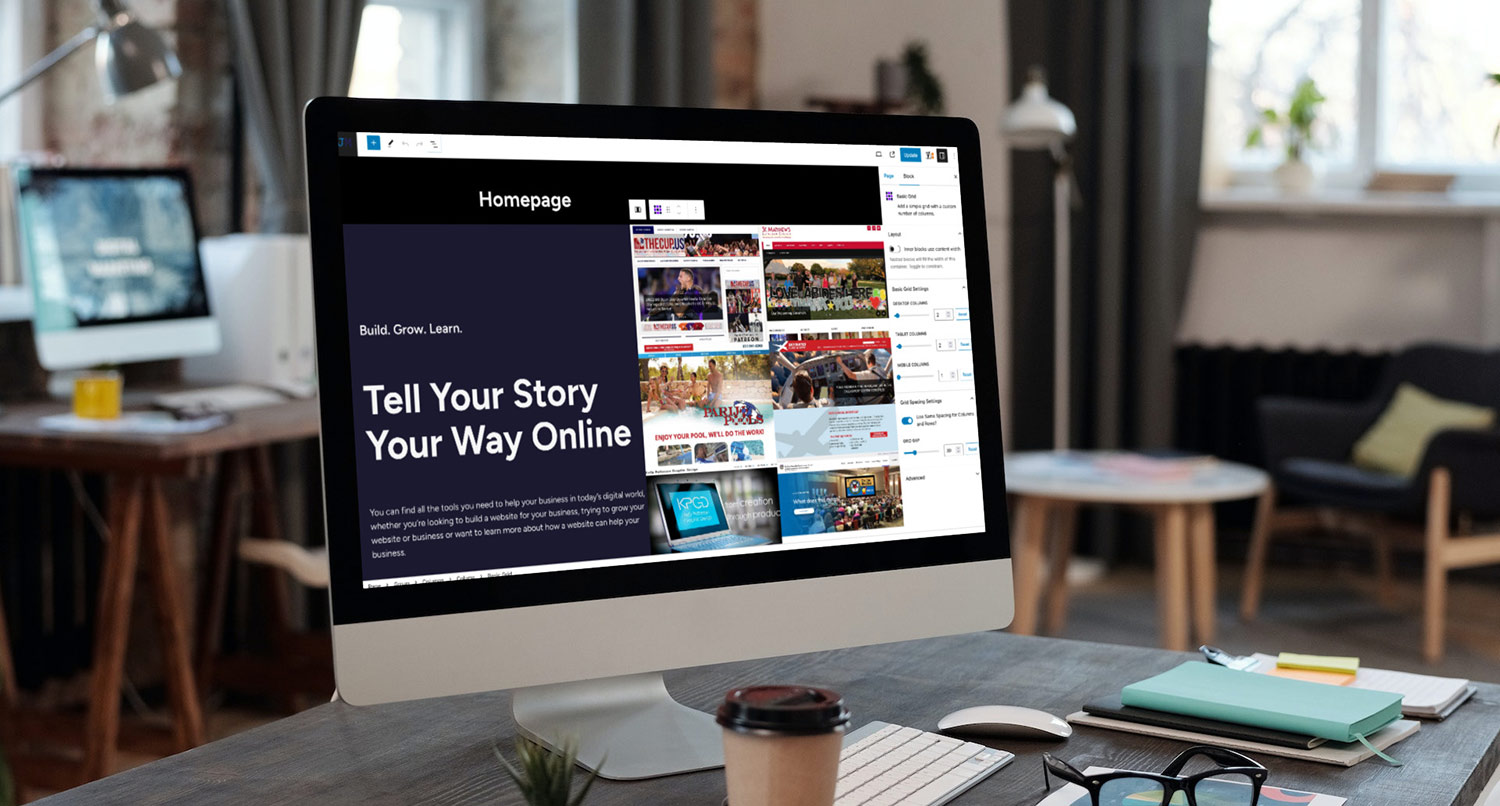
Plus, the Crosswinds Blocks plugin gives you over 20 blocks you can use to customize your website, from accordions and tabs to a comprehensive grid block to related posts and so much more.
The Crosswinds Framework is the best way to get started using the site editor today!
Tags: