WordPress 6.5 is just around the corner.
The first major release of the year for WordPress brings a boatload of new features and changes to the CMS, and it will give more control over how your website looks.
From a new font library to the Interactivity API to more changes to the navigation block and so much more, this release is chalk full of cool new things that improve the block and site editor experience and make creating and customizing your website even better.
So let’s dive into see what you can expect with WordPress 6.5 when it’s released on March 25.
Font Library
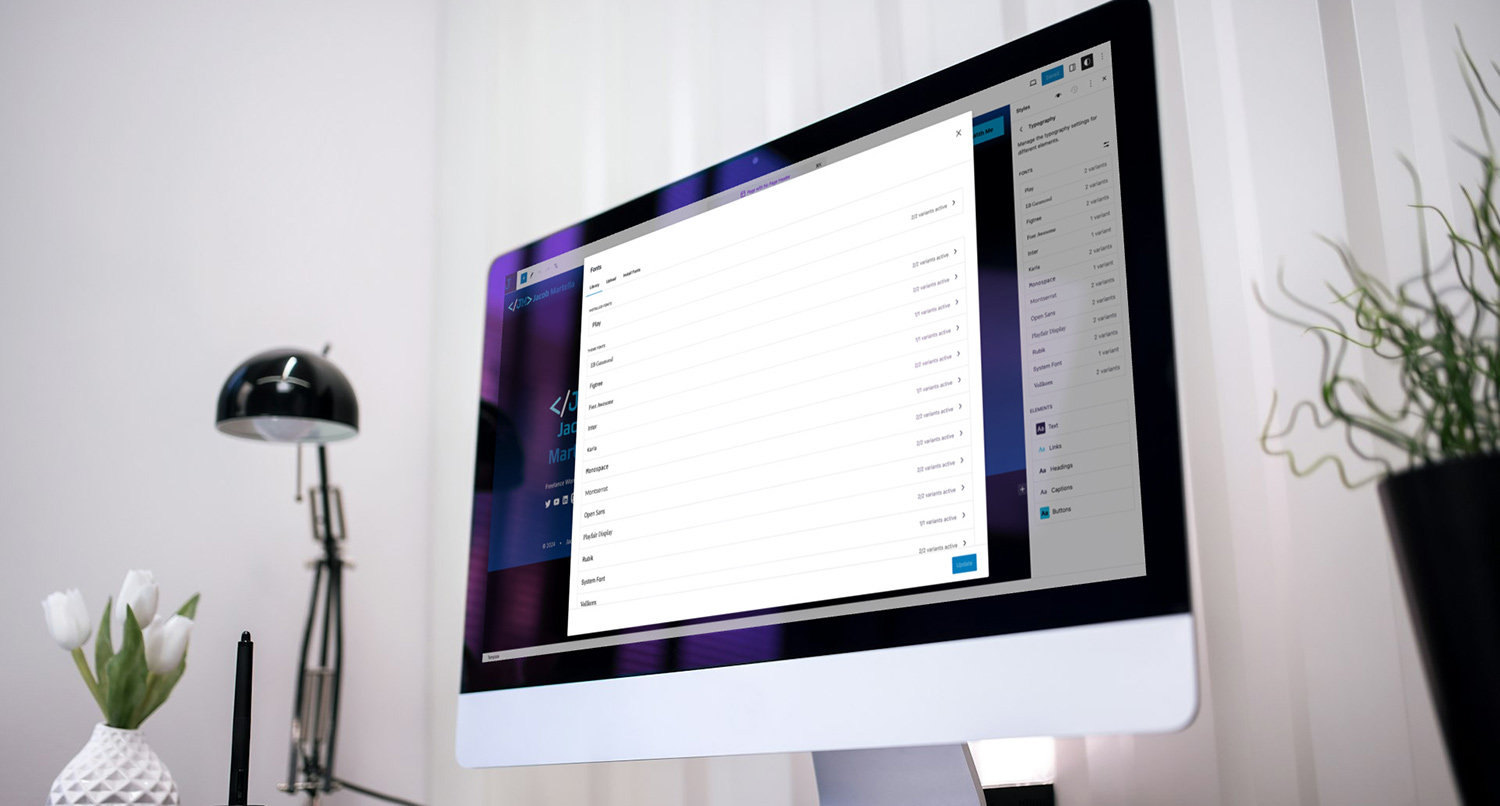
The highlight for the WordPress 6.5 release is the new font library. This new feature was set to be added in 6.4 last year, but was pulled for more testing so that it would have a better user experience when it was released.
And the wait will be worth it.
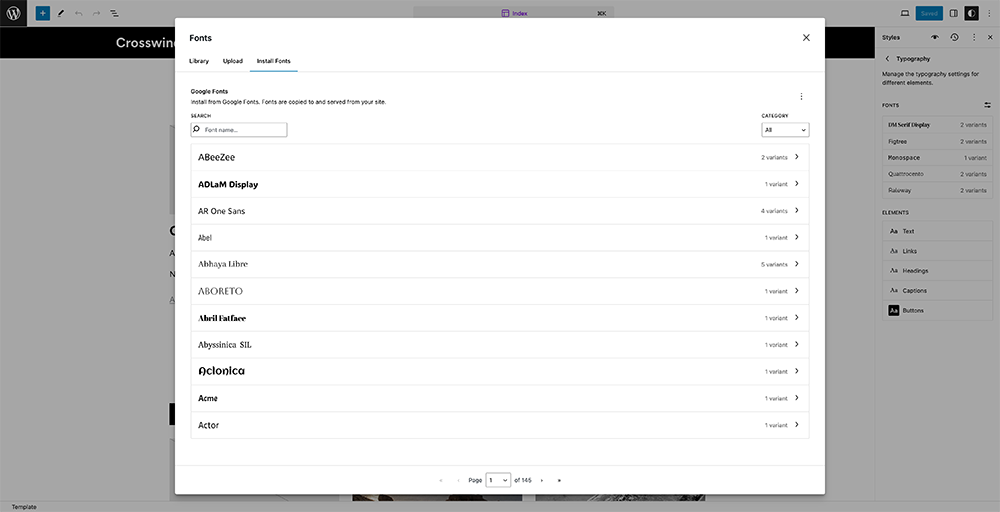
The font library not only allows site owners to manage the fonts that are used by the theme they are using, but it also allows them to upload their own fonts or import them from Google Fonts. That means you’re no longer limited to the fonts that come with the Crosswinds Framework theme (or any theme) and you don’t have to finagle with any code to add your own fonts in.

I’ve already played around with this feature via the Gutenberg plugin on this site and a few others, and it’s definitely a great feature to have to be able to customize your entire website without needing to worry about any code.
There is just one thing to note: make sure that you’re installing a ton of fonts and be sure to disable fonts you’re no longer using to keep your website loading quickly. Otherwise you will slow your website down.
New Data Views
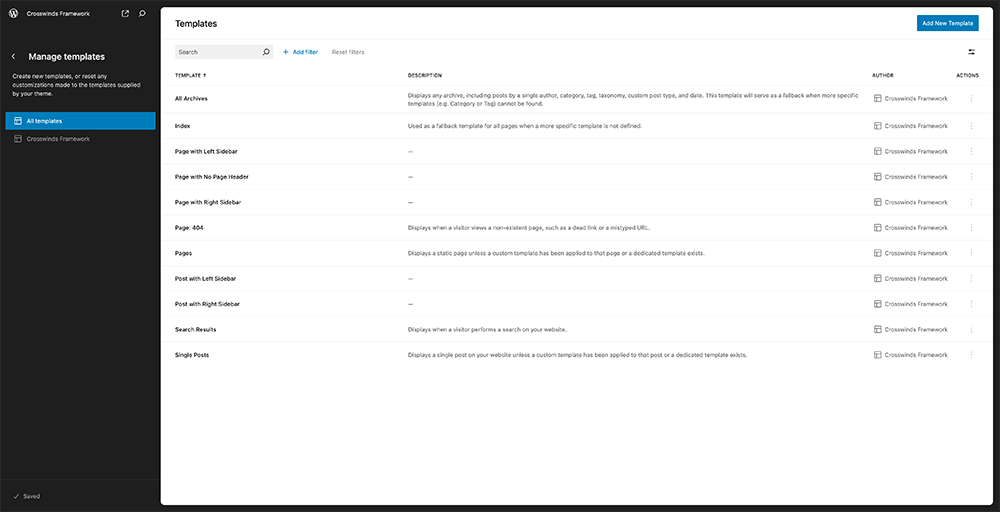
Also, WordPress 6.5 is going to give users a bit of a glimpse into the future admin viewing experience with new data views for the templates, template parts and patterns in the site editor.
You’ll be able to view those items either in a grid or list view. And the design is a sleeker compared to the default table view for posts and pages in the admin area.
Also, you’ll be able to view and edit your pages without having to even leave the site editor.

New APIs — Interactivity API, Custom Field API and Block Binding API
WordPress 6.5 will also ship with several new APIs that both users and developers can take advantage of.
First is the highly anticipated Interactivity API. This API aims to standardize how developers add interactivity to blocks on the front end. One example of this is the lightbox or “expand on click” feature for images that came in WordPress 6.4. Other examples include updating the number of items in your shopping cart when you hit “Add to Cart” without having to reload the page, and navigating through pages of archives without having to refresh the page.
You can get a real feel for what’s possible with the API by visiting the demo site for the Interactivity API.
Next is the Custom Field API, which would better connect custom fields and block attributes. This is still in its early stages, and a scaled back version will land in WordPress 6.5 with the full version coming in a later release.
Finally there is the block binding API, which seeks to connect block attributes to different pieces of data. For example, maybe you have a heading that displays the name of the post author that changes depending on the post being viewed. Like Custom Fields, this is still in the early stages and the full version will be released in future versions of WordPress.
Rollback for Plugin and Theme Updates
The feature to rollback automatic plugin and theme updates is really the last step in the automated updates feature WordPress has been working on for the last few years.
The idea is that when WordPress runs an automated update for a plugin or theme, it will be able to detect if that update broke the website. And if it did, it will rollback the update so that your website remains functional and will let you know so you can manually update it.
For me personally, this is the one reason why I don’t have automated updates enabled on any website I have. I like to have full control over taking backups of the website and manually updating plugins and themes in the event that the updates break something. But once this is implemented, I’ll feel more confident in allowing automated updates on my website.
It’s another step towards making managing a WordPress website easier and more secure.
Raising MySQL Version
Another technical item coming in WordPress 6.5 is the raising of the minimum version of MySQL to 5.5.5.
For the most part, you won’t have to worry about this change. If your website is on a modern web host, like WP Engine, Pressable, SiteGround, etc., your MySQL version is greater than that.
But if you’re on a really cheap, shared host (think less than $5 a month hosting), then your site might be in trouble. If that’s the case, you might consider moving to a better web host where you don’t have to worry about something like this.
Plugin Dependencies
This is another new feature that has been a long time coming. Over 11 years in fact.
Essentially, other plugins will now be able to say what other plugins need to be installed on a website in order for them to work properly.
For example, if you’re adding in an add on for WooCommerce, the developer of the add on can add in a line of code that basically says that WooCommerce needs to be installed and activated on your website before you can install and activate this add on.

This will standardize how plugin developers can alert users that they need to install this other plugin first before the plugin they want to install can be installed. And it should result in less errors because someone installed a plugin that depended on another.
It might seem like a small thing, but it will have a pretty big impact for users, especially if you’re creating a more complicated website.
How to Safely Update to WordPress 6.5
While all of these new features can seem really exciting, a new update can cause issues on your website. There might be a small thing in there that breaks your website.
So here’s what you need to do to make sure your website doesn’t go down when you update your website to WordPress 6.5.
First, make sure that you take a backup of the website before you run the update. A lot of web hosts have this now as a feature, but if not, I highly recommend UpdraftPlus and Backup Buddy as two great options.
Next, check your website for any existing issues. This way when you check the website after the update, you’ll know what was already broken and not caused by the update.
After you’ve done that, run the update.
Once the update has been run, go through the website again to see if it broke anything.
If you run into any fatal errors or errors that break the website, take any screenshots of the error, right down any notes and use your backup to revert back to the unbroken version of your website. Then go to the WordPres forums (or WordPress Trac) and report the issue with your notes and screenshot(s) so that someone can help you out and the team can work on fixing the error.
But if nothing is broken on your website, congratulations! You can start using WordPress 6.5 and all of these new features on your website.