If you really dive into the site editor on your website, you’re bound to come across something called template parts.
For developers, this is nothing new. With classic themes, they were something we used often to help organize the code side of our themes.
But for users, this is something brand new. You could be a power user of WordPress and probably not run across this. It just wasn’t something you saw in the dashboard.
But parts are actually a big part of the site editor experience. And they can be a great tool in creating the design of your website.
So let’s take a dive into what they are, how you can create them and how you can use them throughout your website.
What are Template Parts?
So first off, we should define what template parts are. Again, this is something that we theme developers have known about for a while, but it’s probably a new term to any user who is just now using the site editor.
Template parts are essentially repeatable blocks of code that can be used anywhere on your website.
With classic themes, they were basically PHP files theme developers could include in their themes and quickly call in templates so that if they needed to make a change to something like a header, footer, a post inside of a query, a post header, etc., they could only need to make the change in one place instead of everywhere it’s used.
Now that same idea is in the site editor. And now you can create your own parts right from the dashboard.
The most common types of template parts you’ll see are the header and footer. But you can also create one for a sidebar or the comments template. If you really wanted to, you could create one for a blog post that’s inside of a template and use that in archive templates, that way you only need to make a change in one place.
They may not be flashy, but they can be a powerful tool in creating your website with the site editor.
Difference Between Templates and Template Parts
If you’ve started to use the site editor, you’ve probably run into templates as well as template parts. So what’s the difference between the two?
The way I see it, template parts are just what the name implies: they are parts of templates. And you can use template parts to create a template.
So for a template, you can have a header part, maybe a page header part, a content part, a sidebar template part and a footer part. Those all work together to create the page on the front end.
And then you can have templates for your default page template, archive pages, single post pages, custom page templates and so much more.
If you’re a little bit confused about templates, don’t worry. We’ll cover that in another blog post.
Difference Between Template Parts and Patterns
Also, when I described what template parts are, you might have thought that they are very close to patterns and especially synced patterns. And you’re not entirely wrong.
The line between parts and patterns is definitely blurred. And in fact, you’ll find parts under the “Patterns” tab of the main site editor screen.
The difference between the two, to me at least, is that template parts have that specific functionality that allows them to be managed in one spot and changed everywhere else.
So for a header or footer, you would use or create a part. But for something like a call to action section, you would use a pattern.
How to Create a Part for Your Website
Creating a part is as simple as creating a pattern or a section on a page.
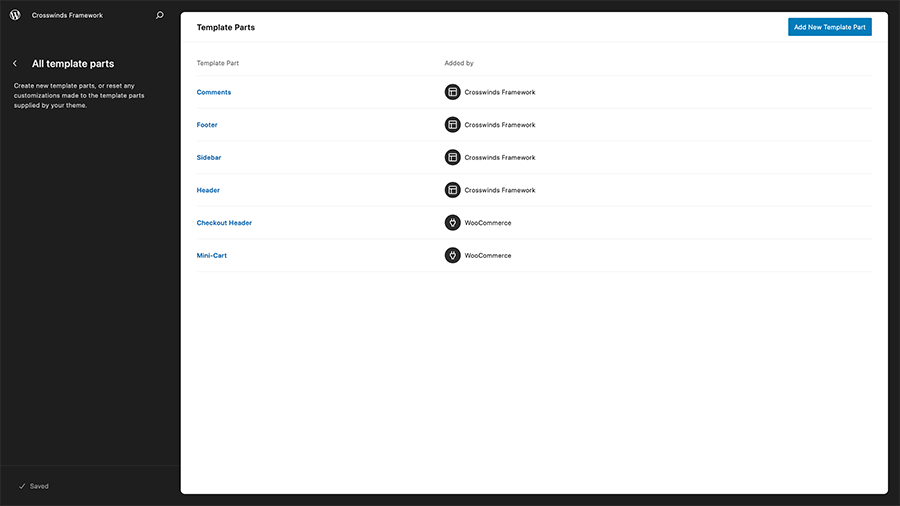
First, you’ll need to go to the site editor. Then select the “Patterns” tab, and then hit “Manage All Template Parts”.

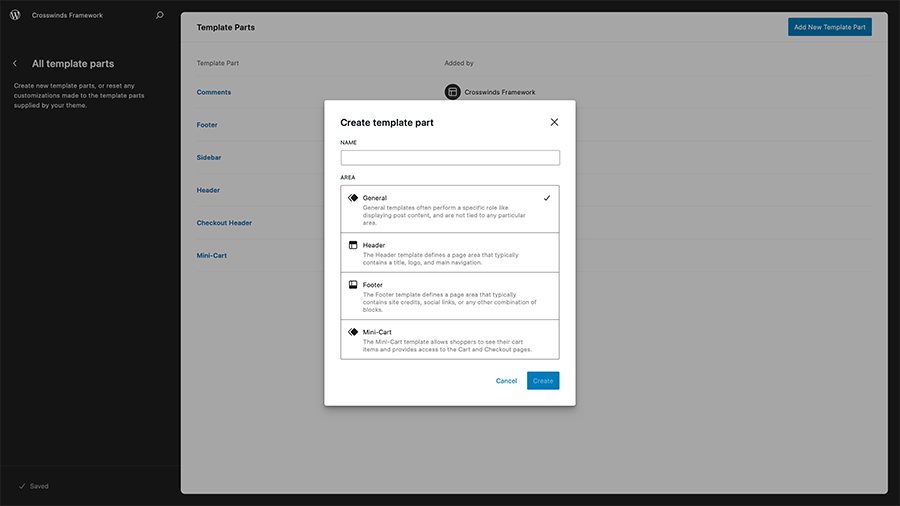
In the next screen that appears, hit “Add New Template Part” in the top right corner. A modal will appear where you can give the part a name and add it to a part category.

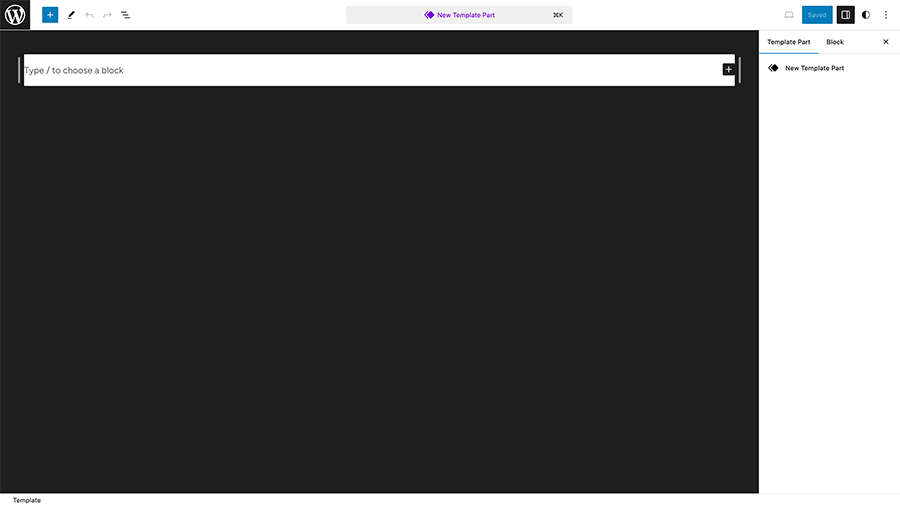
Once that’s done, you’ll now be able to create your part. All of this behaves exactly like it does when you’re editing a template or editing a page. And you can build whatever you need for your website.

When you’re happy with what you’ve built, you can hit the save button in the top right to save the new template part.
To use the template part, you’ll need to go into a template in the site editor and then select the template part block. Then select your new part.
And now your new template part is a part of a template on your website. Congratulations!
What Parts Can You Create for Your Website
So what template parts can you create and use on your website?
Well for starters, there’s always a header and footer, as you’ll need those for your website.
But you can also create a sidebar part. Sidebars are still favored by a lot of people even as most themes have a single column layout. So you could create a sidebar part, populate it with widget-like blocks and patterns and then add that sidebar to the page and single post templates.
Also, you could, if you wanted to, create a call to action part and add it to the different templates.
And finally you can create a template part for the content of a post in a query loop or post template block. That way if you have multiple archive templates, you can manage how posts look in all of them in one place.
But really, you can create whatever you want with parts and manage them all in one place, which makes them powerful tools.
Get Started Using Template Parts With the Crosswinds Framework
Want to get going with template parts on your website today? Check out the Crosswinds Framework themes!
Each theme comes with a set of header and footer patterns that you can swap out in those parts or you can create your own header or footer parts to get just the look you want.
Plus some themes even come with a sidebar part you can add to your website. The possibilities are endless.
So give the Crosswinds Framework a look today!
Tags: