The WordPress Query Loop block is a powerful block.
But it does have one small drawback: picking a specific post to show on a page is basically impossible.
That’s where the Single Content Block from the Crosswinds Blocks steps in. This block allows you to choose any post, page or other content item from your website and display it on any post, page or other content item. And you can use all of the different post template blocks to make it look exactly how you want it to look.
So let’s dive in to see how you can harness the power of the Single Content Block to show off your best blog posts, pages and maybe even projects across your entire website!
The Problem with the Query Block
The Query Loop block is a great block that’s included in WordPress core. You can use the combination of filters to list various sets of posts and customize how they look on the page. And that only used to be possible for developers who knew how to work with the WordPress query.
But there is one drawback that can be frustrating: you’re not able to display a single, specific blog post, page or other post type.
And that can be frustrating if you want to show off a specific project for work you’ve done in the past or create a list of featured projects from your portfolio. Or maybe you want to highlight a specific blog post.
There isn’t a way where you can select posts by ID to show them and not an entire query.
So that’s where the need for the Single Content Block came into play.
Adding the Block to the Content
Adding the Single Content Block to a post, page or other piece of content is really easy.
All you need to do is go to the block inserter in the block editor. Then search for the “Single Content Block” and add it to your content. There are variations of the block for all of the available post types on your website, so pick from the one that you want to display.
Next, you’ll need to go over to the inspector controls for the block on the right side of the page and choose the post you want to show.
Now you can use all of the inner blocks to build out how you want the post to look.
Using Inner Blocks to Design the Section
Once you’ve added the block and chosen the post to show, you can build out how the post should look using any inner block you want, just like you can with the post template block.
For example, you can add the post title block, featured image block, excerpt block and read more block for a simple section. Or you can make it more complex with a columns block or a cover block.
Really, at this point what you do is completely up to you. You now have the freedom to make your post look exactly how you want it to look.
Using Patterns to Design the Section
But if you want a starting point for customizing how the post looks, you can start with one of six patterns for the single content block that are included in the Crosswinds Blocks plugin.
There are patterns that use the columns block with the featured image on the right or left and the post information in the opposite column. And there are patterns that arrange the blocks in a simple column. And there are options for a base and contrast background.
They’re pretty simple patterns, but they can be a great starting point or make it really easy for you to pick your post and move on.
Examples of What You Can Do with the Single Content Block
So what can you do now that you have this power of the Single Content Block?
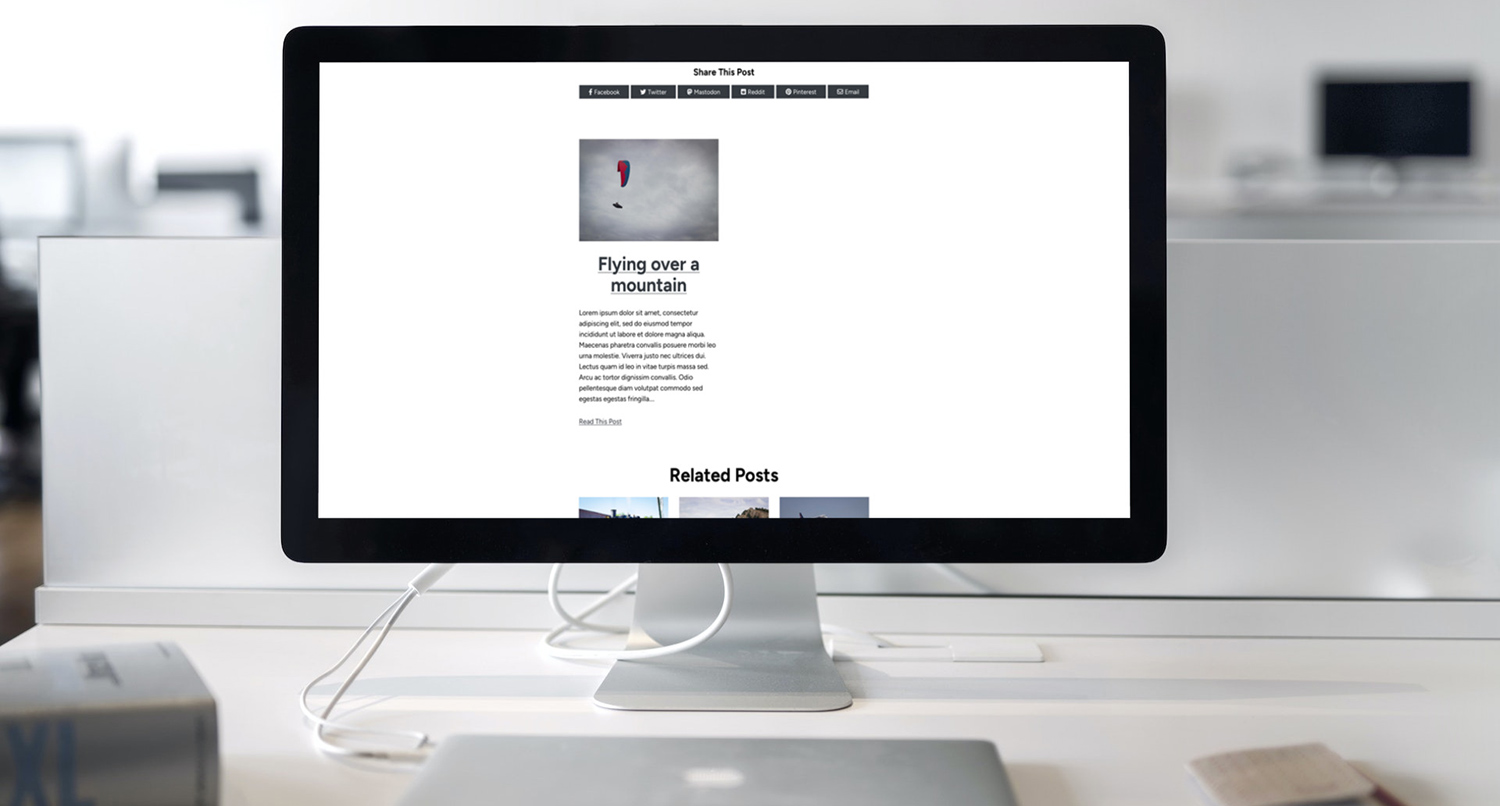
Well for starters, say you’re writing a blog post and you already have a blog post that relates to what you’re writing. You can use the Single Content Block to highlight that post in the one you’re writing so that a reader can learn more about that topic.

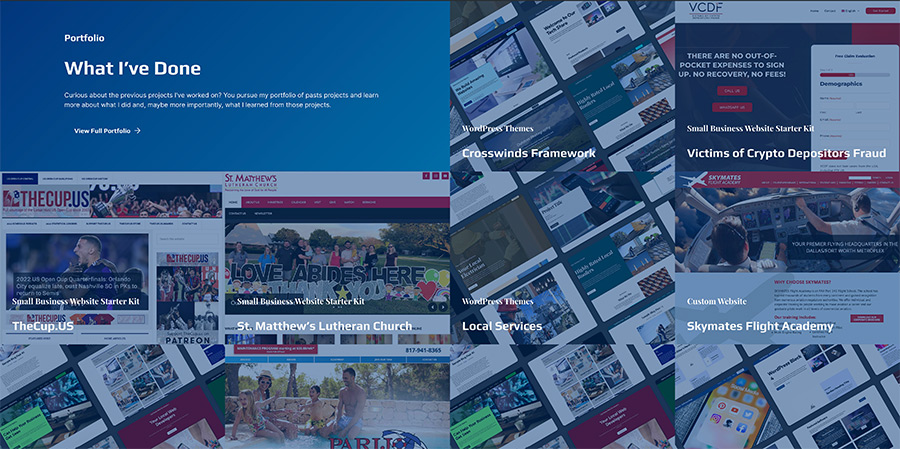
Also, if you have a portfolio of projects, you can highlight one of your best projects on a landing page, home page or even a blog post to show what you can do. Or you can create a section of featured projects for your homepage. The Agency Anchor, Local Services and Portafoglio Crosswinds Framework themes come with these patterns already built in.
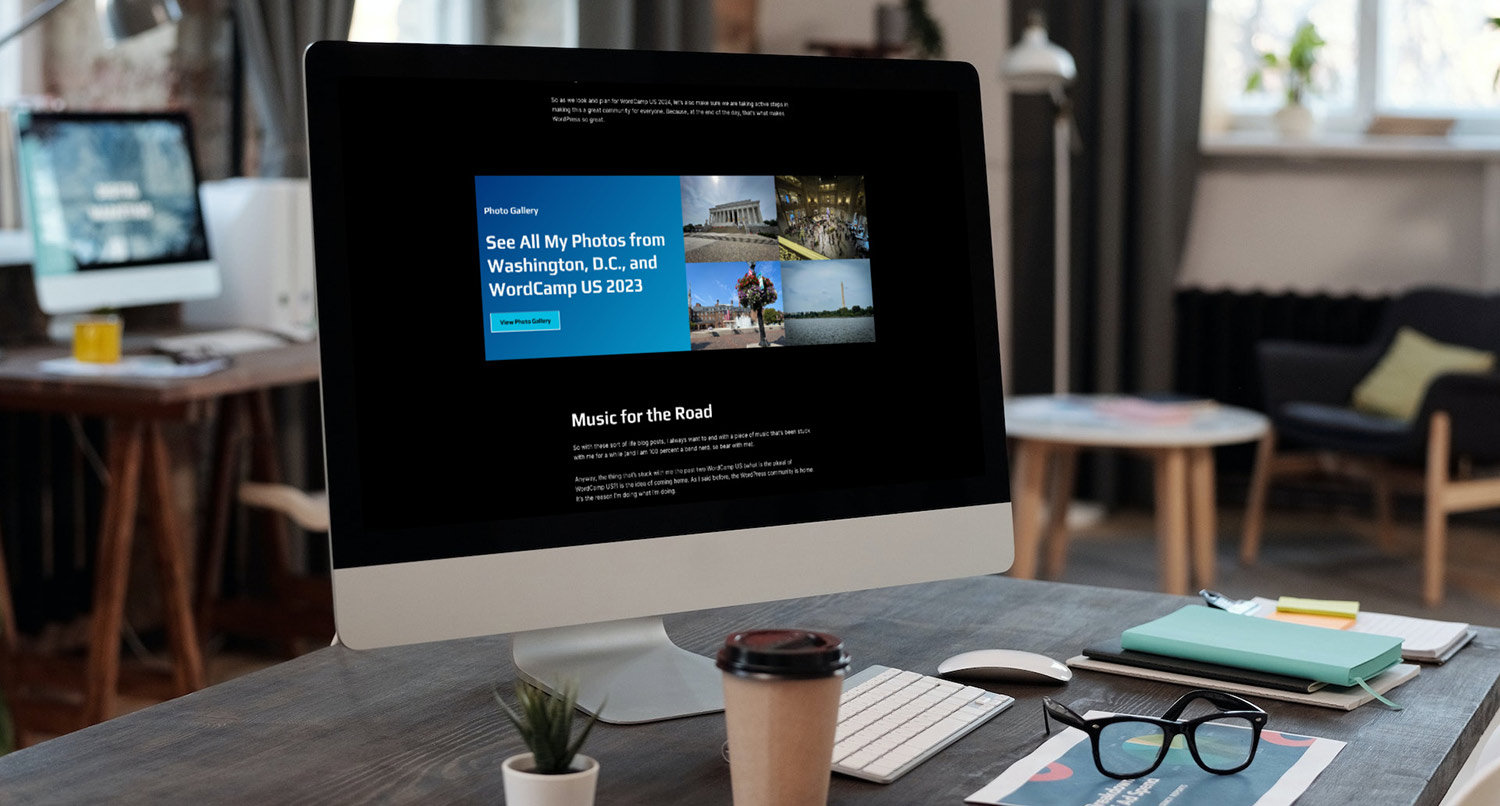
You can also display a featured blog post on your homepage in a blog section. That’s what’s on the homepage for the Crosswinds Framework.
Really, what you do with this block is completely up to you. You have the power!
Download the Crosswinds Blocks Plugin Today!
Are you ready to start displaying your great blog posts, pages, projects and other post types across all of your pages? Want to take your website to the next level?
Then now is the perfect time to get started with the Crosswinds Blocks plugin.
The FREE plugin adds over 20 blocks to your website from the single content block talked about here to search filters and search results for all of your different post types to related posts, post navigation and the popular grid block, which allows you to create amazing layouts on your pages that look awesome on all screen sizes.
It’s the perfect way to take your website and page building experience in WordPress from meh to awesome.
So get started today!










Leave a Reply